ExtJS 2.0实用简明教程 之Border区域布局
摘要:该布局把容器分成东南西北中五个区域,分别由east,south,west,north,cente来表示,在往容器中添加子元素的时候,我们只需...
该布局把容器分成东南西北中五个区域,分别由east,south, west,north, cente来表示,在往容器中添加子元素的时候,我们只需要指定这些子元素所在的位置,Border布局会自动把子元素放到布局指定的位置。看下面的代码:
复制代码 代码如下:
Ext.onReady(function(){
new Ext.Viewport({
layout:"border",
items:[{region:"north",
height:50,
title:"顶部面板"},
{region:"south",
height:50,
title:"底部面板"},
{region:"center",
title:"中央面板"},
{region:"west",
width:100,
title:"左边面板"},
{region:"east",
width:100,
title:"右边面板"}
]
});
});
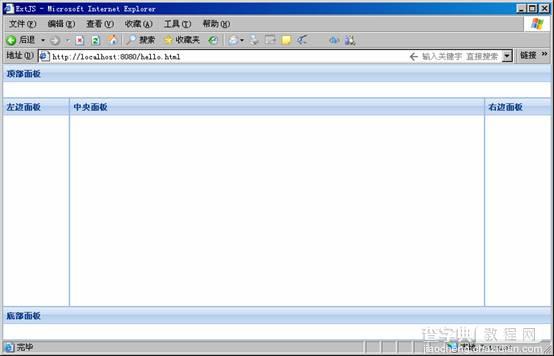
执行上面的代码将会在页面中输出包含上下左右中五个区域的面板,如下图所示:

【ExtJS 2.0实用简明教程 之Border区域布局】相关文章:
★ 简介JavaScript中toUpperCase()方法的使用
★ jQuery插件pagewalkthrough实现引导页效果
上一篇:
ie 调试javascript的工具
