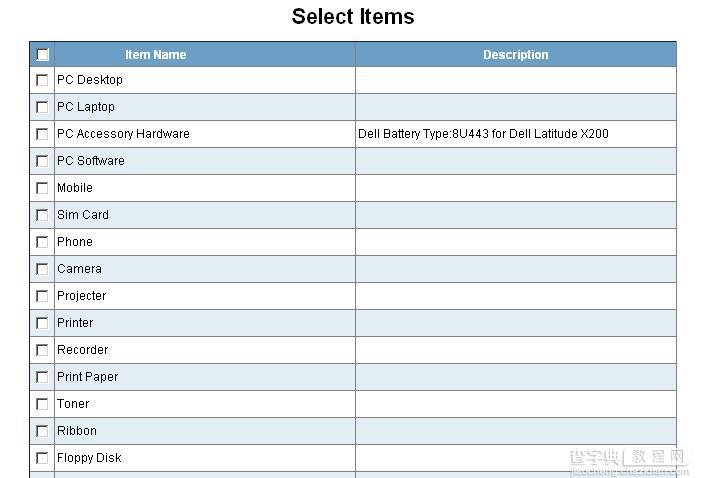
多选效果如下图

代码如下:
复制代码 代码如下:
<script type="text/javascript"><></script>
<table id="detail-table">
<thead>
<tr>
<th ><input id="selectall" type="checkbox" /></th>
<th>Item Name</th>
<th>UM</th>
<th>Ordered Qty</th>
<th>Received Qty</th>
<th>Quantity</th>
<th>Remark</th>
</tr>
</thead>
<?php
$i = 1;
foreach($this->details as $item) {
echo "<tr>n";
echo "<td width='6px'><input type='Checkbox' id='item_id$i' name='item_id$i' value='" . $item["item_id"] . "' /></td>n";
//item name
echo "<td >" . $item["item_name"] . "<input type='hidden' id='item_id$i' name='item_id$i' value='" . $item["item_id"] . "' /><input type='hidden' id='item_name$i' name='item_name$i' value='" . $item["item_name"] . "' /></td>n";
//unit
echo "<td>" . $item["unit_name"] . "</td>n";
//Ordered Qty
echo "<td>" . $item["quantity"] . "</td>n";
//Received Qty
echo "<td>" . $item["received_qty"] . "</td>n";
//Quantity
echo "<td><input type='text' id='quantity$i' name='quantity$i' MaxLength='4' OnKeyPress='EnsureDecimal(this)'/></td>n";
//Remark column
echo "<td><input type='text' id='remark$i' name='remark$i' MaxLength='30'></td>";
echo "</tr>n";
$i++;
}
?>
</table>
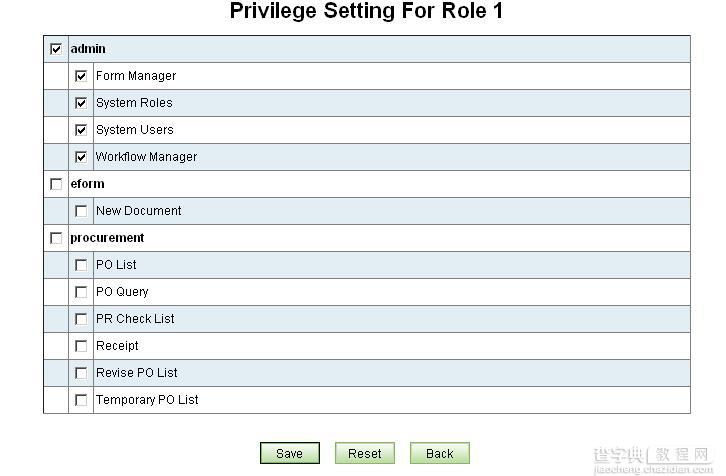
局部多选如下图

代码
复制代码 代码如下:
<script type="text/javascript"><></script>
<?php
if (isset($this->user)) {
echo "<h3>Privilege Setting For User " . $this->user ."</h3>";
}
elseif (isset($this->role)) {
echo "<h3>Privilege Setting For Role " . $this->role . "</h3>";
}
else {
echo "<h3>Privilege Setting</h3>";
}
?>
<form id="form1" method="post" action="<?php echo $this->baseUrl . '/admin/privilege/save'; ?>">
<center>
<table width="80%">
<?php
$model_name = "";
foreach($this->privileges as $privilege) {
if ($model_name != $privilege['model_name']) {
$model_name = $privilege['model_name'];
echo "<tr>n";
echo " <td><input model='$model_name' type='checkbox' onclick='selectAllMenu(this);'/></td>n";
echo " <td colspan='2'><b>$model_name</b></td>n";
echo "</tr>n";
}
echo "<tr>n";
echo " <td></td>n";
echo " <td><input model='$model_name' type='checkbox'/></td>n";
echo " <td>" . $privilege['display_text'] . "</td>n";
echo "</tr>n";
}
?>
</table>
</center>
<div>
<?php
$button_panel = new ButtonPanel();
$button_panel->setButtonAlign("center");
$button_panel->addButton(array("text" => "Save", "type" => "submit"));
$button_panel->addButton(array("text" => "Reset", "type" => "reset"));
$button_panel->addButton(array("text" => "Back", "onclick" => "window.history.back();"));
$button_panel->render();
?>
</div>
</form>
【jQuery 全选效果实现代码】相关文章:
