IE6与IE7中,innerHTML获取param的区别
摘要:代码:复制代码代码如下:查看HTML源代码在IE6下浏览:而在IE7中:IE7把object中的param标签都给删除,这让我们很不解。在通...
代码:
复制代码 代码如下:
<html>
<head>
<script type="text/javascript"><></script>
</head>
<body>
<div>
<input id="EditMode" type="checkbox">
查看HTML源代码</div>
<div id=text1 name=text1>
<object width=500 height=300 classid=clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95>
<param name=Filename value=text.mp3>
</object>
</div>
</html>
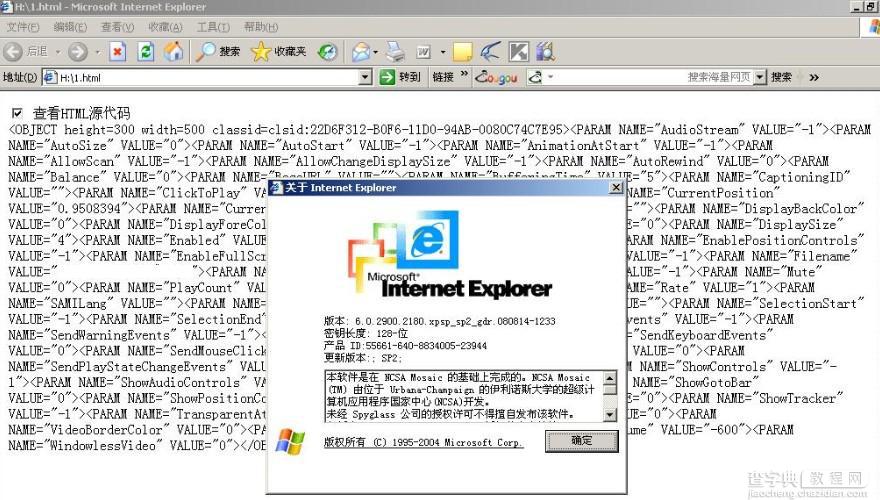
在IE6下浏览:

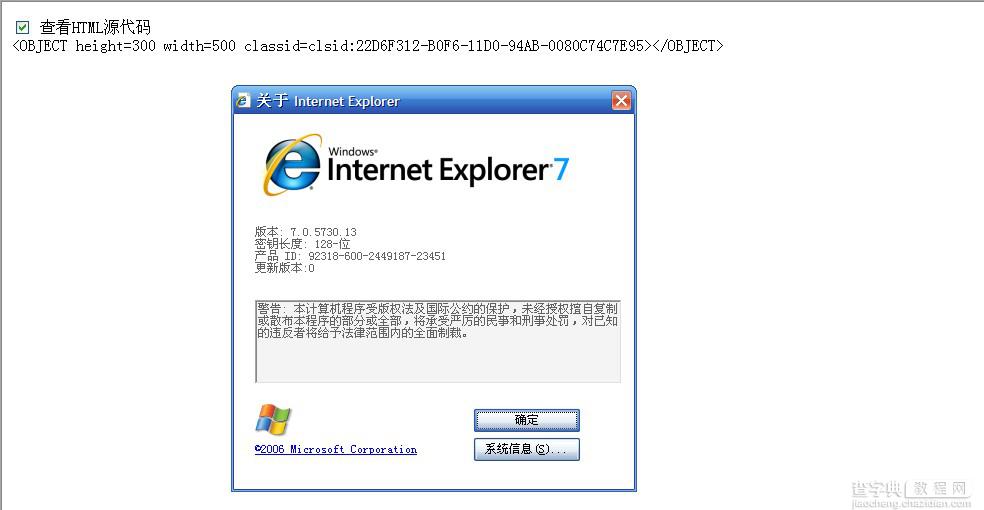
而在IE7中:

IE7把object中的param标签都给删除,这让我们很不解。在通过innerHTML获取object以及其中的HTML代码的时候,它并不是纯粹将原来的代码提取出来,而是有“修饰”的。在IE6的“修饰”结果是它给了我们相当完善的param代码,IE7中则是将param代码删除。这种差异给我们网页编写代码的带来很多麻烦。解决办法,还在构思中。希望有遇到该问题的朋友一起来讨论。
【IE6与IE7中,innerHTML获取param的区别】相关文章:
★ JavaScript正则表达式中的global属性的使用
★ javascript中innerText和innerHTML属性用法实例分析
★ 打字效果
★ javascript委托(Delegate)blur和focus用法实例分析
