ajax 文件上传应用简单实现
摘要:这个插件支持多个文件选取功能,很不错,而且代码简单复制代码代码如下:$("#fileUpload").fileUpload({'upload...
这个插件支持多个文件选取功能,很不错,而且代码简单
复制代码 代码如下:
$("#fileUpload").fileUpload({
'uploader': 'style/uploader.swf',
'cancelImg': 'style/img/cancel.png',
'folder': '/mbs/fileUpload',
'script': '/mbs/FileUpload',
'buttonText': 'Durchsuchen',
'fileDesc': '*.jpg;*.gif;*.png',
'fileExt': '*.jpg;*.gif;*.png',
'scriptData': {'uploadAction': 'upload'},
'multi': true
});
'multi': true : 就是启功多文件选择功能。
'script': '/mbs/FileUpload' :上传文件的后台处理
'scriptData': {'uploadAction': 'upload'} :post数据需要带的变量
具体属性说明可以查看官方文档
http://www.ronniesan.com/articles/jquery-multiple-file-upload.php
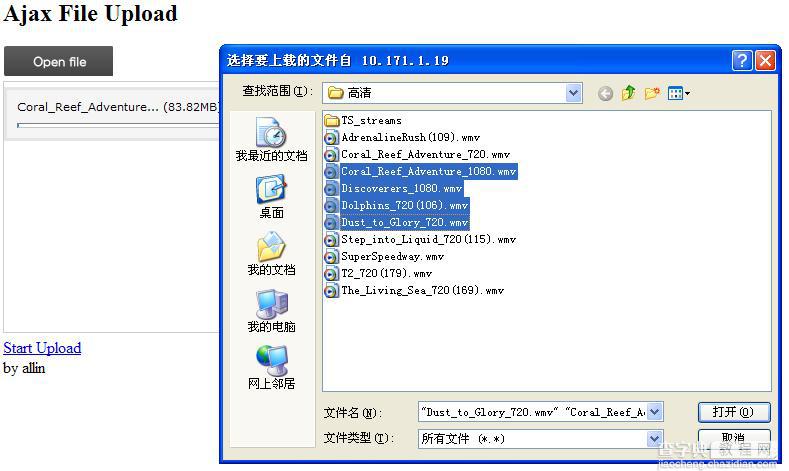
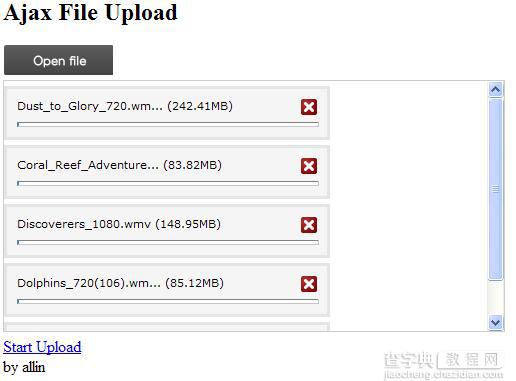
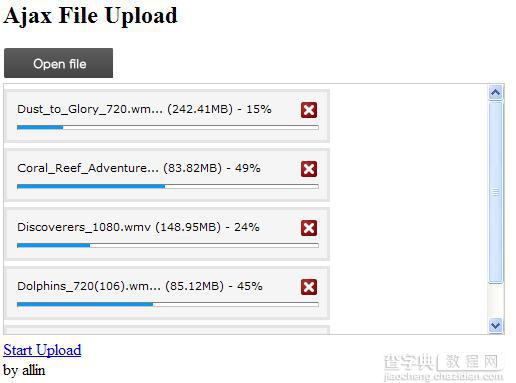
下面是我 实现该应用的的一些截图



【ajax 文件上传应用简单实现】相关文章:
★ javascript结合Flexbox简单实现滑动拼图游戏
