
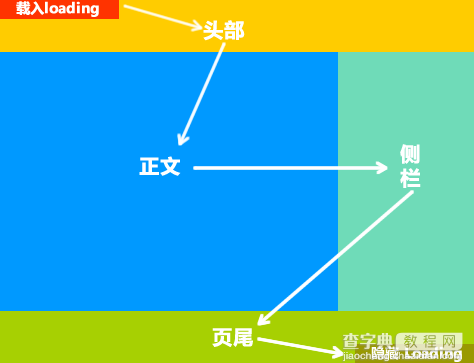
上图展示了传统 Wordpress 模板在浏览器中的载入顺序,Loading 条的出现和消失分布于头尾。

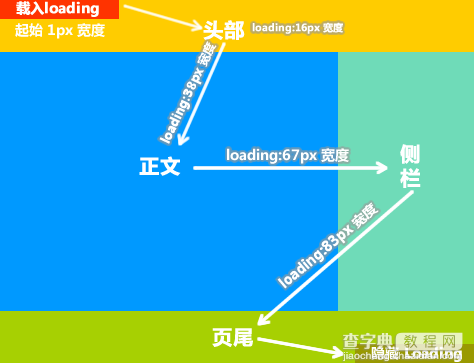
如果我们在页面的不同位置放置多个 JS ,每个 JS 用于逐步增加 Loading 条的宽度,那么这个 Loading 条无疑会更具实用价值。它在一定程度上缓解了访客等待载入的枯燥感,同时还能客观反映页面载入的进度。若再配以 jQuery 内建的动画效果,其完全可以与浏览器自带的状态条媲美。
先来看一个演示:地址。
要得到演示上的进度条效果,首先,引入 jQuery 框架(一定要放在页头 <head> 标签内)。然后在 <body> 标签起始位置放置:
复制代码 代码如下:
<div id="loading"><div></div></div>
CSS 可以这么写:
复制代码 代码如下:
#loading {
width:100px;
height:20px;
background:#A0DB0E;
padding:5px;
position:fixed;
left:0;
top:0;
}
#loading div {
width:1px;
height:20px;
background:#F1FF4D;
}
准备工作到这里就做好了。
接着,请随意发挥,依照你对图二的理解,在模板各个部分的适当位置放置:
复制代码 代码如下:
<script type="text/javascript">
$("#loading div").animate({width:"16px"})
</script>
其中红色数值应该随载入顺序逐步增加,直到 footer.php。另外别忘了在 footer.php 最末尾放上:
复制代码 代码如下:
<script type="text/javascript">
$("#loading").fadeOut()
</script>
用于载入完毕后隐藏进度条。
【jQuery 页面载入进度条实现代码】相关文章:
★ 鼠标图片振动代码
