今天在做我们的表单提交部分的时候,遇到了这个问题,于是,用传说中的jquery就可以解决了.
这里主要说的是在IE下的focus的问题,因为在firefox中是支持
复制代码 代码如下:
input:focus
textarea:focus
在IE下:focus是无效的,所以,我们要在点击以后给input和textarea加上新的样式以配合实现:focus效果.
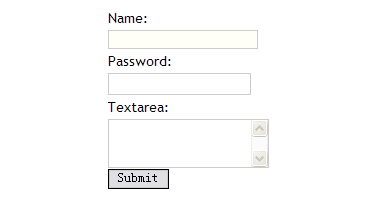
我们首先来看下效果:
来看下这个效果中的JS:

<scriptlanguage="javascript">
$(document).ready(
function(){if($.browser.msie){
$("input[@type='text'],input[@type='password'],textarea").focus(function(){$(this).css({background:"#FFFFF7"});})
$("input[@type='text'],input[@type='password'],textarea").blur(function(){$(this).css({background:"#fff"});})
}});
</script>
CSS这里这样定义:
input,textarea{border:1pxsolid#CCC;}
input:focus,textarea:focus{background:#FFFFF7;}
这是jquery的一个很简单的应用,我也是初学,多多交流...
【使用jquery给input和textarea设定ie中的focus】相关文章:
★ JQuery使用index方法获取Jquery对象数组下标的方法
★ jQuery实现限制textarea文本框输入字符数量的方法
