上篇说了动态创建结点和删除结点的例子,这一篇说一些如何用setInterval和setTimeout做简单的动画。
语法皆是window.setTimeout(fn,delay),window.setInterval(fn,delay)
fn可以是一个函数名,也可以是一个执行的字符串,但要注意的是,如果fn是一个可以执行的字符串,且有参数,如window.setInterval("myFunction(obj)",1000)将可能抛出一个异常,这个时候,通常是你要传递一个对象参数,我建议用这样的一个办法来解决,也建议使用这种方法来使用window.setTimeout和window.setInterval:
window.setInterval(function(){
myFunction(obj);},1000);
还有一种情况就是在一个"class"里,即要执行this.myFunction(obj)如何实现呢?
functionjsclass(){};
jsclass.prototype.init=function(obj){
varself=this;//创建一个this指针的引用
window.setInterval(function(obj){
self.myFunction(obj);},1000);
};
jsclass.prototype.myFunction=function(obj){
//TODO
};
DHTML的全局方法setInterval和setTimeout,所谓全局,即在window层,不属于DHTML的DOM元素的方法里,这两个有一些区别,网上也有很多说明,也就是setInterval是循环执行一个指定函数,setTimeout是只执行一次。例外说明一点,属于window层次的,可以在前面不加window,即可以用window.setInterval也可以直接用setInterval。
它们都返回一个数字型的timerId,用于cleaverInterval/clearTimeout方法,从setInterval/setTimeout中返回。如果做过桌面应用的朋友,可以把这个setInterval和setTimeout假想成创建一个线程,而timerId则是一个线程Id,而cleaverInterval/clearTimeout方法则是消毁这个线程。也许这样可以更好的理解这两个方法。
(在具体的应用中,我更驱向于用setTimeout。)
知道这两个方法的功能,先来写一个简单的例子:
一个一秒后弹出的alert对话框。
<script>
window.setTimeout(function(){
alert("timeoutexampleafter1second");
},1000)
</script>
每一秒创建一个新DIV结点的函数
<script>
functionintervalExample(){
vardiv=document.createElement("div");
div.innerHTML="tutorialofDHTMLandjavascriptprogramming,bywww.never-online.net";
document.body.appendChild(div);
}
window.setInterval(intervalExample,1000);
</script>
而实际应用中,setTimeout可以有一个另类一些的应用,比如相当于VB中的DoEvents函数,或者.net桌面程序中Application.DoEvents();这样的功能,也就是异步处理,因为DHTML没有多线程,所以说这个功能在很多的时候是为了给用户觉得不是在假死状态,或者给其它的程序按照代码的逻辑继续执行下去而不会阻塞或者也不会跳过一段代码执行。
举个例子。
下段代码是没有加setTimeout的。运行后,锚点会马上指向hash2
<script>
window.location.hash="hash1";
window.location.hash="hash2";
</script>
这一段是加了setTimeout的,锚点会在3秒后指向hash1,再在3秒后指向hash2
<script>
vardoEventsDelay=0;
functionDoEvents(fn){
window.setTimeout(fn,doEventsDelay);
doEventsDelay+=3000;
}
DoEvents(function(){
window.location.hash="hash1";
doEventsDelay-=3000;
}
);
DoEvents(function(){
window.location.hash="hash2";
doEventsDelay-=3000;
}
);
</script>
下面我们做一个实用些的例子,比如一个动态显示tip的动态菜单。
一、这里只讲解setTimeout的方法,setInterval的请看demo里的代码,还要注明一点(本例中有一个比较严重的问题是没有解决的,这一问题我将留到以后再讲解)是关于坐标的。比如将下面代码中的sliderShow放到一个table中,就可能会发现一些问题了。:D
思路,得到一个元素,相对这个元素的作标,再根据一个tip的容器从而做一个动画,
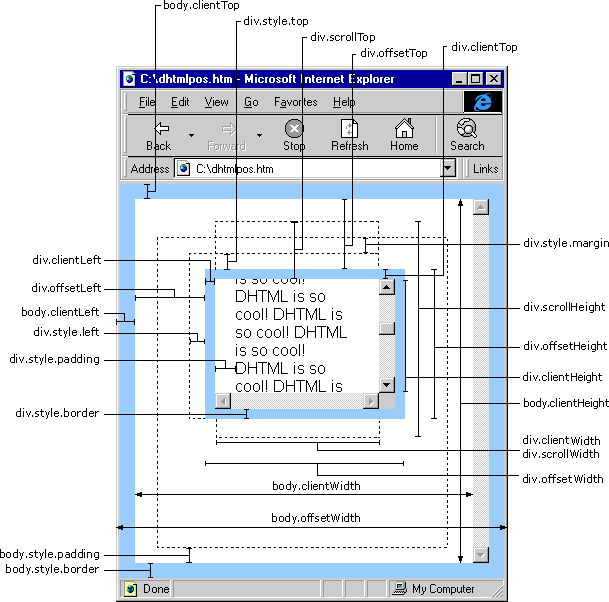
主要用到的就是相对元素的X,Y坐标,关于坐标的一些属性意义,参见下图:

而整个动画的思路,见下图
 注释代码:
注释代码:
Slider Show Demo - http://www.never-online.net * { font-family: Trebuchet MS, Lucida Sans Unicode, Arial, sans-serif; margin:0; } body { font-size:10pt; text-align:center; } .sliderShowBox { border:1px solid #333; visibility:hidden; position:absolute; background-color:#eee; overflow:hidden; width:250px; text-align:left; } .sliderShowContent { padding:5px; } //=sliderHeight) {//如果高度>原始高度,则清除timeout,并返回 sliderBox.style.height = sliderHeight+'px';//将容器高度复原 window.clearTimeout(sliderTimer); return sliderActive=false; } //容器高度+1并递归此显示函数 sliderBox.style.height = h+1 +"px"; sliderTimer=window.setTimeout(animateShow, sliderSpeed); }; function animateClose() { var h = parseInt(sliderBox.style.height)||sliderHeight;//得到容器的高度 if (h
【Javascript & DHTML 实例编程(教程)(四)初级实例篇2—动画】相关文章:
★ Javascript中prototype属性实现给内置对象添加新的方法
★ Javascript实现图片轮播效果(二)图片序列节点的控制实现
★ javascript+HTML5自定义元素播放焦点图动画
