原创作品,转载请注明出处By dknt From bbs.blueidea.com
声明:
1.这篇文章教你在web页面上实现条形码效果,体现的是利用网页制作技术综合解决问题的思路。旨在使对HTML, JavaScript,PhotoShop具有入门级水平的人巩固入门级水平。
2.若有问题不能及时回复,麻烦请担待,不胜感激。
3.高手免进。
制作条形码总共分几步?
第一步,把冰箱门儿打开——使用PhotoShop绘制小图片
我们需要制作出一个含有16个元素的条形码图片。
首先打开Photoshop,本篇教程中使用的是CS 简体中文 版本,仅就本教程所涉及的方面来看,操作都大同小异,只要认真阅读,应该不会遇到问题。
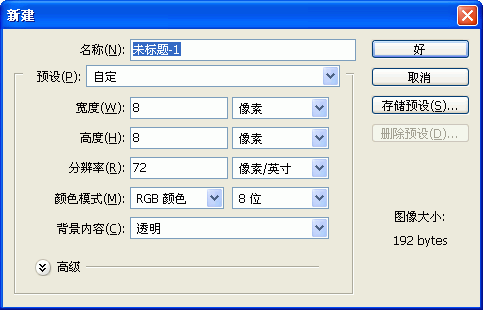
打开以后首先按Ctrl + N,建一个 8像素 X 8像素的图片,背景选择透明,如图所示:

为了看清楚,可以把图片缩放到最大 1600%。
按一下D,再按一下X,确保前景色为白色背景色为黑色。
使用Ctrl+Delele,填充背景色,黑色。
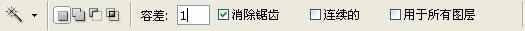
使用铅笔笔工具,参数做如下设置

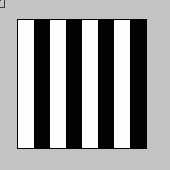
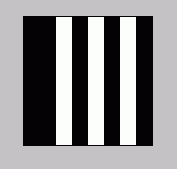
刻画线条,隔一列画一个。画成下面这种效果:

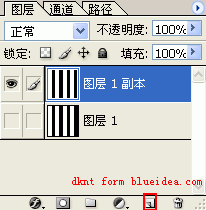
将图层1拖动到下面的新建按钮上复制一下

选择 图层1 副本,将左边第一道白色用铅笔工具涂成黑色(可以按 X 将前景色变成黑色)。如下图所示:

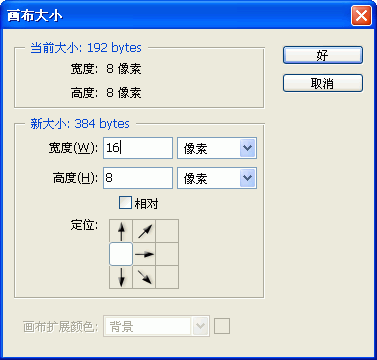
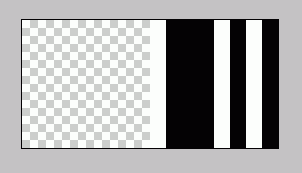
选择 图层1 ,按Ctrl+A,再按 Ctrl + C,然后选择菜单命令图像=画布大小, 将宽度调整为16个像素,点中 定位 的最左边中间的小块,如下图所示:

选择 图层1 副本。按住Ctrl键,左键单击图层面板上的 图层1 副本 条目以选择 图层1 副本 的选区。按Ctrl + Shift + I 反选(这一系列也可以用魔术棒操作,选择透明部分就可以了)。按Ctrl + V 粘贴成 图层2。
关闭 图层1 和 图层1 副本 的可见性(左键点击小眼睛图标),选择图层2,将左边第二道白色用铅笔工具涂成黑色。如下图所示:

打开 图层1副本 的可见性,确保选择了图层2,按Ctrl + E 向下合并。
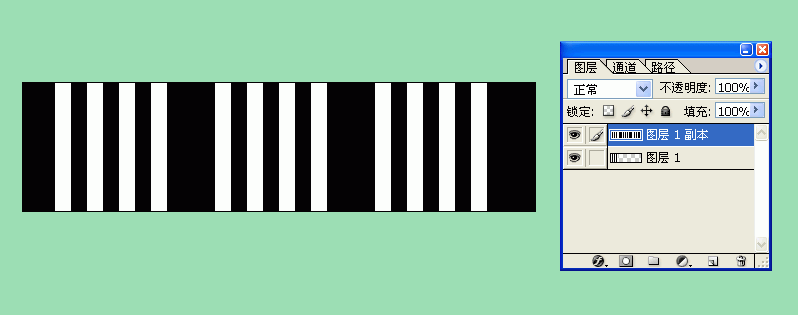
打开 图层1 的可见性,按住Ctrl键,左键单击图层面板上的 图层1 条目以选择 图层1 的选区。复制并扩大画布,按前面所述的方法继续绘制。在宽度为24,32的时候再做两次,分别把 图层1 模式(pattern)的第三和第四条白色涂成黑色。最后的结果如下图所示:

接下来还需要拓宽,方法是一样的,只不过这次的模式变换的方案是把相邻两个白色之间的黑色涂成白色。比如第五次拓展,其模式是这个样子:

再做几次后,等宽度为 64 时,画布看起来应该是这个样子的:

接下来仍然需要拓宽,思想是删掉相邻两个白色条(注意,可以认为第4个白条和第一个白条是相邻的),于是再做4次的效果是这样的:

还差32个像素就完成了,还需再拓宽,这次是填充两个相邻黑色条为白色条,最后效果如下:

图层1 可以不要了,删掉即可。
接下来我们要去掉黑色的部分,使其透明。使用魔棒工具,将选项做如下设置:

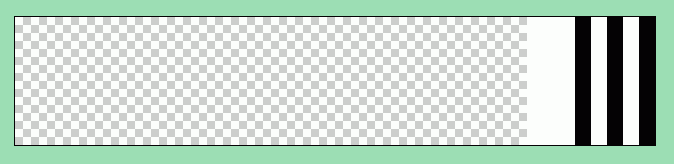
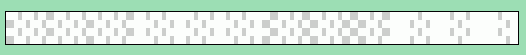
选择以后,按delete键删除,则整个画布变成如下形式:

似乎乱七八糟,是PS对透明背景表达的问题,只要保证步骤对了,做成这个效果就行了。
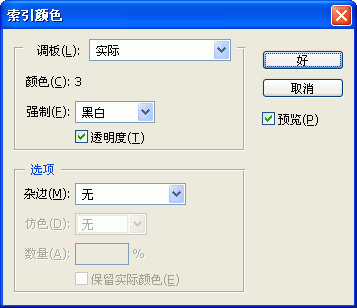
大功告成选择文件 -- 另存为,类型选择为 gif, 可以起名叫 barcode.gif,在下下面的对话框中,透明这一项一定要选中。 找个合适的地方放好。

于是冰箱门打开了,如果你做出的不是这个样子,用我这个做好的就行了,免得大象装不进去。
第二步,把大象装进去——代码分析
我们的目标是把一个字符串转化为一个条形码显示在页面上。那么一个字符串如何对应出一个条形码呢?上面做个128X8的图片到底是要扯什么蛋?
我们可以考虑数据在存储器中的最基本储存单位——字节(byte) 一个字节是八位(bit)。一个8位二进制数可以通过一个2位的十六进制数表示,表示为 00 - FF。刚才提到了一个16,注意到了吗?
如何把一个字符串转换成字节表示呢?似乎不能直接表示,但是J(ava)script 中的字符串有一个charCodeAt()方法。我们知道单字节若表示整数,其范围是 0 -255,双字节若表
示正整数,范围是 0 - 65535。charCodeAt()方法返回的是一个字符的Unicode表示,这种Unicode方案中,中文是两个字节的,英文是一个字节的。所以对于一个英文字符它总是返回0 - 255 之间的正整数,对于一个中文字符,它总是返回 255 - 65535 之间的正整数(非精确范围)。
再讲一下位运算的知识吧,节选自微软的Jscript脚本参考手册:
对于与运算。 &运算符查看两个表达式的二进制表示法的值,并执行按位“与”操作。该操作的结果如下所示:
0101 (expression1)
1100 (expression2)
----
0100 (result)
任何时候,只要两个表达式的某位都为 1,则结果的该位为 1。否则,结果的该位为 0。
对于移位运算,比如右移运算。expression1 >> expression2 中,>> 运算符 把 expression1 的所有位向右移 expression2 指定的位数。expression1 的符号位被用来填充右移后左边空出来的位。向右移出的位被丢弃。例如,下面的代码被求值后,temp 的值是 -4:-14 (即二进制的 11110010)右移两位等于 -4 (即二进制的 11111100)。
vartemp
temp=-14>>2
注:32位整数类型的数据有符号位的问题,对于负数,填充位为1,正数为0。我们通过charCodeAt()得到的数都是正数,所以不用管这个问题。
对于一个8位二进制数,与二进制11110000相与,再右移4位,则可以得到它的最左四位。
直接与1111相与,则可以得到他的右边四位。
准备知识了解这么多够了,下面让我开始实践编码。
说,要有一个字符串,于是就有了个字符串。
varstrTest="dknt没有任何含义";
我们就是要把这个字符串转化为一个条形码。
我们要获得它的二进制表示,那我们就建一个函数来获得它的二进制表示。比如getBinary();
如
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
大于255的显然是占用两个字节的字符。要想办法分成单一字节的两个数据,以使程序流易于自动化一些。可以使用双字节数值与二进制1111111100000000相与再右移8位来获得第一个字节。直接与11111111相与就可以得到第二个字节的数据。使用十六进制数可能更方便一点。1111111100000000的十六进制表示为FF00。11111111显然就是FF了。
J(ava)script中,用0x前缀表示十六进制数。我们可以实践一下下面的代码。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
可以看到现在每个数都是小于255的了。
注意,(iDecimalUnicode&0xFF00)>>8中,>>的优先级比&高,所以按照我们的目的,(iDecimalUnicode&0xFF00)一定要有括号。
我们希望能有个统一的处理逻辑,把每个字节分成两部分,每个部分用十六进制的1位就可以表示,换句话说,就是每部分都是一个不超过16的十进制数。类似Ruby中的代码段数据类型,在J(ava)script中,也可以用匿名函数来实现类似的功能。我们可以建一个名为tmpOP变量来承接这个匿名函数,然后利用它来简化程序逻辑。此外,我们应该有个东西来储存分解出来的结果。那就用个result数组来装吧。另外按照语义,我们这个函数做的已经不仅仅是转化二进制了,而是转化成意义上的十六进制位了。我们应该是恨敏捷的,所以把函数名改成getHexes吧。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
很高兴看到现在就弹出一个alert吧,刚才那么多alert是很闹心。我很抱歉。这次因为我们使用了alert一个数组,感觉整齐一点。
现在发现数组的每一个元素都是小于16了吧,很好,大象快装进去了。
有一个问题,我们不能把字符串的每个字符都转化成条形码,若是一个1万多字的文章怎么办,那不扯呢吗。所以我们要限制一下处理的字符数。以条形码的视点来看,似乎宽度应该是固定的,也就是说我们用以对应的aResult数组的长度应该是固定的。那也好办,在我们的tmpOP里控制一下就行了。我们可以假设我们只需要8个十六进制位来生成条形码。可以在getHexes里加一个iMaxLength参数来控制。
如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
现在确实只有8个小于16的数了。
在tmpOP中,发现aResult数组的长度超过最大值,就返回一个0,外面发现这个0以后,就直接退出循环,因为没有必要再继续往下取字符了。
有些地方略显不妥,本着精益求精的精神,我们要把我们的程序效率提高提高。首先,我们知道了位相与的目的,就可以写一些更直接处理的代码,因为我们把处理双字节时,为了分成两个单字节,实际上多与运算了一次,和后面的分解双十六进制位有重复的位相与。说俗了就是多干了一次没用的事。不如一次就分解出4个十六进制位。
此外,我们总是向数组询问length属性来获知数组长度,要知道数组做这件事是很累的,反正我们也有条件自己心理有数,为什么还要总问它呢。
基于这两点,我们把程序改动如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
看到了效果跟上一个是一样的,说明我们没改错。其中,aPos数组就可以储存掩码,数组的索引X4就是需要右移的位数。tmpOP(iDecimalUnicode,i)就表示取iDecimalUnicode从右边数第i个十六进制位(第0个就是最右边的1个十六进制位)。
大象是勉勉强强塞进去了,下面我们就把活做的利索点,把冰箱门儿带上。要不条形码还没露面,我们怎么收场?
当前1/3页123下一页阅读全文
【手把手教你做超酷的条形码效果第1/3页】相关文章:
★ 鼠标图片振动代码
★ Javascript中的getUTCHours()方法使用详解
★ JavaScript中的lastIndexOf()方法使用详解
