不小心使用Shift + Left Click去点击了一个链接目标(href)是脚本的超链接,结果却把是否调试脚本的对话框弄了出来。点击yes居然可以打开调试这一句脚本,可是这句脚本是哪里来的呢?

回头看看被新打开的那个IE,结果地址栏里就写着:javascript:open(url)呢。原来IE的地址栏可以使用"JavaScript:"这个声明来执行脚本也,在试试JavaScript:alert('ok'),果然ok!
好玩的特性,再写点复杂的脚本:javascript: var s=''; for( var i=0; i < 10 ; i++ ) s +=i;。结果是出来了"0123456789",可是执行结果显示在浏览器的主显示区域里了,把IE里原有的内容弄没了。要是可以不影响原有的页面,岂不是可以读些页面里的内容,修后继续提交吗?其实可以办到了,只要保证脚本最有一句是alert(),在浏览器里执行完脚本后就不会跳离当前页面的内容。例如打开http://www.google.com,在地址栏里输入:javascript: document.getElementsByTagName('Input')[1].disabled = true; alert('');,会看见什么呢?不能输入查询关键字了吧?
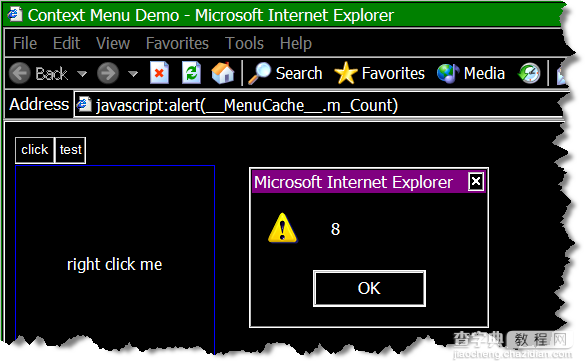
其实在地址栏里运行脚本的作用域就是当前页面的脚本作用域,利用这个特点我们除了可以简单的执行脚本语句,还可以辅助我们调试脚本,比如我希望察看一些变量的值,而我们又不需要进入复杂的调试模式。下图就是我调试popup菜单时的一个例子,用这个办法可以避免在代码调试时到处写status=...。

这里我们除了可以在地址栏里写JavaScript:外,同时还可以写vbscirpt: alert("ok!"),ecmascript:和jscirpt。不过ecmascript会自动被转为javascirpt,jscript会被转为vbscript。
这个特性虽然简单,希望大家都能来玩玩,并且玩出更多的花样哦。
【使用IE的地址栏来辅助调试Web页脚本】相关文章:
★ 制作特殊字的脚本
★ Java语言概述
