自从读了《网站重构》这本书,现在对网站设计的思想有了根本性的改变。国内越来越多的媒体也极度关注WEB标准的进展情况,很多门户网站也开始使用符合标准的设计方法重新设计页面,像网易等。
这段时间正好在制作一个访谈系统,采用了符合W3C标准的布局方法,分别在IE5.5、IE6.0、IE7.0、Firefox 2.0、Opera 9.0环境下进行了测试,各不同厂商对CSS的理解也进一步趋于完善,这对于前台页面的制作人员减少了一定的工作量。
好了,归于正题,谈谈关于图片验证码设计的问题。
现在越来越多的网站的注册、发布等页面都采用了防止一些恶意程序的图片验证码选项,不知道大家有没有碰到这样的情况,一个注册表单,填写了帐号信息、个人信息,最后一项的验证码太模糊了竟然看不清,只能是重新刷新整个页面来刷新图片验证码的内容,这是一个不良好的交互设计。
参考了一些门户网站的方法,我的改进设计思路如下:
把验证码输入项放在表单的第一行; 客户端可以在不刷新整个页面的情况下更新图片验证码的内容。 下面重点讲讲第2点的实现方法,以ASP为例吧(目前我只会ASP,^_^)。
我们一般要插入验证码都是使用<img />标签,例如<img src="inc/code.asp" />,其中inc/code.asp是一个生成图片的程序文件。为了能够更新验证码的内容,可以在图片旁边加一个更新的链接,单击触发图片重载事件,完成图片验证码的更换。具体代码如下:
HTML:
<a href="javascript:reloadcode();" title="更换一张验证码图片"><img src="inc/code.asp" id="safecode" alt="看不清,请换一张" /></a> <a href="javascript:reloadcode();" title="更换一张验证码图片">看不清,请换一张</a>
JavaScript:
function reloadcode(){
document.getElementById('safecode').src = 'inc/code.asp?' + Math.random();
}

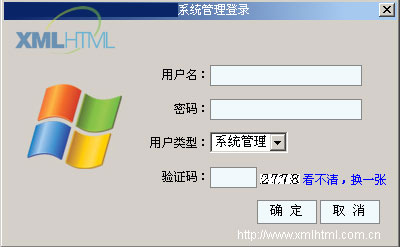
我的一个设计界面
注意,在reloadcode函数中,我们在code.asp后面加了一个随机参数,这样每次的链接地址都不一样,从而达到更新的目的。
第一次写原创的文章,欢迎大家多多评论和指点。
【关于图片验证码设计的思考】相关文章:
★ 制作特殊字的脚本
★ 鼠标图片振动代码
★ 图片完美缩放
