Javascript实例教程(19) 使用HoTMetal(2)
摘要:2.怎样为菜单条增加按钮有几中方法可以运行javascript宏。第一种方法是将工具条的按钮与宏联系起来并且将这个按钮增加到HoTMetal...
2.怎样为菜单条增加按钮
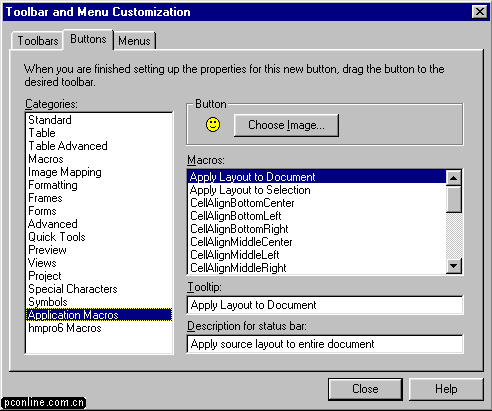
有几中方法可以运行javascript宏。第一种方法是将工具条的按钮与宏联系起来并且将这个按钮增加到HoTMetal的用户界面中去,这种方法在前面已经讲过了。在本节教程中将对第一种方法进行一点点变形,从对话框中将新的按钮拖拉到工具条区域,如图6所示是拖拉后的HotMetal的窗口:

(图6)
当调用工具条和菜单定制对话框的时候,一定要注意新的工具条(命名为ToolBar1)已经被创建。这个工具条标签允许你改变工具条的名字以及它的格式。一旦你创建了一个新的工具条,你就可以增加更多的按钮到里面了。
【Javascript实例教程(19) 使用HoTMetal(2)】相关文章:
★ JavaScript中的Math.sin()方法使用详解
★ 简介JavaScript中toTimeString()方法的使用
★ 在JavaScript中处理字符串之link()方法的使用
★ JavaSacript中charCodeAt()方法的使用详解
★ JavaScript中操作字符串之localeCompare()方法的使用
★ JavaScript的正则表达式中test()方法的使用
★ 浅谈JavaScript中的Math.atan()方法的使用
