本文实例讲述了Yii框架结合sphinx,Ajax实现搜索分页功能的方法。分享给大家供大家参考,具体如下:
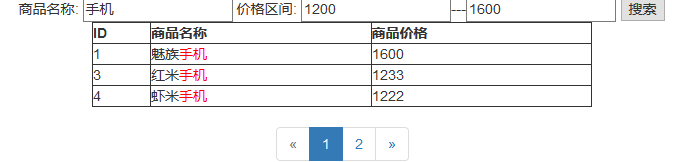
效果图:

控制器:
<?php namespace backendcontrollers; use Yii; use yiiwebController; use yiidataPagination; use SphinxClient; use yiidbQuery; use yiiwidgetsLinkPager; use backendmodelsGoods; class SouController extends Controller { //显示搜索页面 public function actionIndex() { //接受搜索值 $sou=Yii::$app->request->get('sou'); $p1=Yii::$app->request->get('p1'); $p2=Yii::$app->request->get('p2'); //echo $sou.$p1.$p2;die; //sphinx搜索 $cl = new SphinxClient(); $cl -> SetServer('127.0.0.1',9312); $cl -> SetConnectTimeout(3); $cl -> SetArrayResult(true); if($sou) { //只搜索条件 $cl -> SetMatchMode(SPH_MATCH_ANY); } else { //全局扫描 $cl -> SetMatchMode(SPH_MATCH_FULLSCAN); } //设置价格(注意:创建索引时,价格属性定义为int) if($p1&&$p2) { $cl->SetFilterRange('price',$p1,$p2); } //搜索查询关键字 $res = $cl->Query($sou,"mysql_goods"); //ajax分页 $model=new Goods(); foreach ($res['matches'] as $key => $val) { $ids[] = $val['id']; } //查询条件数据 $query = $model->find()->where(['id'=>$ids]); $countQuery = clone $query; $pages = new Pagination(['totalCount' => $countQuery->count(),'defaultPageSize'=>3]); //分页 $models = $query->offset($pages->offset) ->limit($pages->limit) ->all(); //关键字变红 foreach($models as $k=>$v) { $models[$k]['goods_name']=str_replace("$sou","<font color='red'>$sou</font>",$v['goods_name']);//将关键字替换成红色字体 } //显示列表,分配数据 return $this->render('index', [ 'res' => $models, 'pages' => $pages, 'sou'=>$sou, 'p1'=>$p1, 'p2'=>$p2 ]); } } ?>
视图层:
<?php use yiihelpersHtml; use yiiwidgetsActiveForm; use yiiwidgetsLinkPager; $form = ActiveForm::begin([ 'action' => 'index.php?r=sou/index', 'method' => 'get' ]) ?> <center> <div id="list"> 商品名称: <input type="text" name="sou" value="<?php echo $sou"> 价格区间: <input type="text" name="p1" value="<?php echo $p1">---<input type="text" name="p2" value="<?php echo $p2"> <input type="submit" value="搜索"> <table border="1"> <tr> <th>ID</th> <th>商品名称</th> <th>商品价格</th> </tr> <?php foreach($res as $key=>$v){?> <tr> <td><?php echo $v['id'];?></td> <td><?php echo $v['goods_name'];?></td> <td><?php echo $v['price'];?></td> </tr> <?php }?> </table> <> <?= LinkPager::widget(['pagination' => $pages]) ?> </div> </center> <?php ActiveForm::end() ?> <> <?php $this->beginBlock('test2') ?> $(document).on('click', '.pagination a', function(e) { //阻止page显示,看地址 e.preventDefault(); var href = $(this).attr('href'); $.post(href,function(msg){ $('#list').html(msg); }) }); <?php $this->endBlock(); $this->registerJs($this->blocks['test2'] , yiiwebView::POS_END) ?>
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
【Yii框架结合sphinx,Ajax实现搜索分页功能示例】相关文章:
★ PHP结合jQuery.autocomplete插件实现输入自动完成提示的功能
