简单的小功能,但是用起来还是蛮爽的。分享出来让更多的人有更快的开发效率,开开心心快乐编程。
如果你还没有使用过composer,你可就out了,看我的教程分享,composer简直就是必备神奇有木有。都说到这个点上了,我们赶紧使用composer进行安装吧。
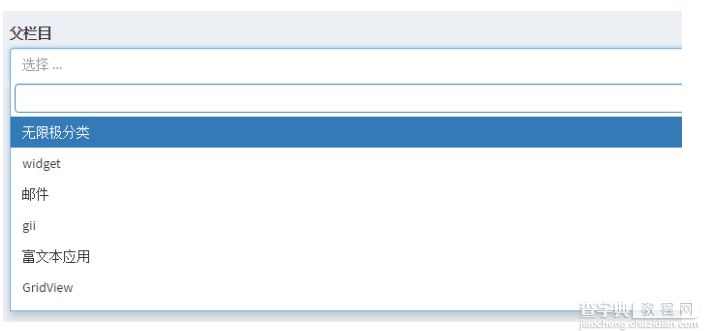
先给大家展示下效果图:

下面给大家说下具体实现思路:
composer require kartik-v/yii2-widget-select2 "@dev" #特别说明,因为这里安装的dev版本,也就是开发版本,不稳定版本,如果你的项目是git托管的,composer安装下来之后这里记得删掉 vendorkartik-vyii2-widget-select2目录下的.git文件,不然你提交不上去的哦
等他个大概5分钟的样子差不多了,安装就好了,然后我们就可以像下面一样开始使用了
//如果你的表单是ActiveForm,请使用
use kartikselect2Select2; //$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '请选择 ...'], ]);
//如果你的表单是非ActiveForm,可以参考下面的
use kartikselect2Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
#非ActiveFomr生成的更新数据的时候就需要默认选中,好办,加value值即可
use kartikselect2Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
#但是如果你的表单是ActiveForm生成的,但是往往字段不是表字段怎么办呢?更好办啦,以上面的为例,你只需要指定$model->title = ['title1', 'title2'];即可
以上内容是小编给大家介绍的yii2带搜索功能的下拉框实例详解,希望对大家有所帮助,同时也非常感谢大家对查字典教程网的支持!
【yii2带搜索功能的下拉框实例详解】相关文章:
★ win7 php环境搭建教程:win7下php环境搭建步骤详解
★ 全文搜索和替换
