本文实例讲述了Zend Framework基本页面布局方法。分享给大家供大家参考,具体如下:
Zend Framework 的页面布局模块——Zend_Layout——既可以跟 MVC 一起使用,也可以单独使用。本文只讨论与 MVC 一起使用的情况。
1、布局脚本
在 application/views 下创建一个 layouts 的文件夹。主布局脚本 layout.phtml 代码如下:
<?php echo $this->doctype('XHTML1_STRICT') ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <?php echo $this->headTitle() ?> <?php $this->headLink()->appendStylesheet("/styles/main.css"); // add more links ... ?> <?php echo $this->headLink() ?> </head> <body> <div id="header"> <?php echo $this->partial('header.phtml') ?> </div> <table> <tr> <td valign=top> <div id="leftcolumn"> <?php echo $this->partial('leftcolumn.phtml') ?> </div> </td> <td valign=top> <div id="content"> <?php echo $this->layout()->content ?> </div> </td> </tr> </table> <div id="footer"> <?php echo $this->partial('footer.phtml') ?> </div> </body> </html>
除了 layout.phtml 之外,还需要编写 header.phtml,leftcolumn.phtml,footer.phtml,以及 main.css 等文件。
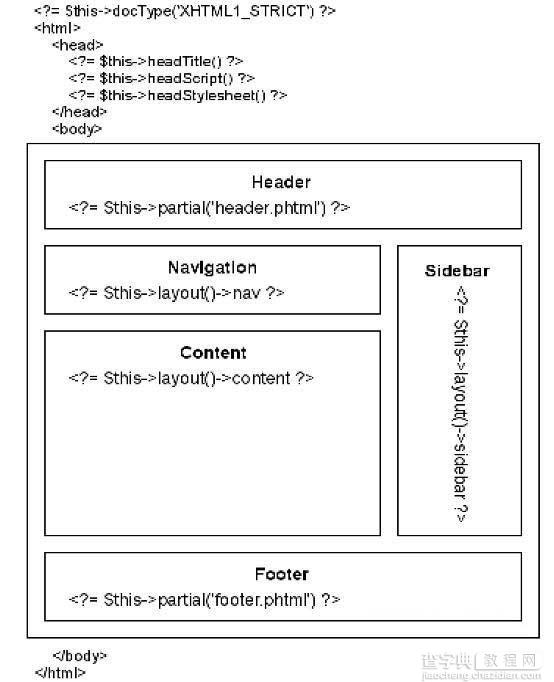
Zend Framework 的文档中用一个视图表示了页面布局的应用。

2、设置页面布局
在 MVC 下设置页面布局非常简单,编辑 html/index.php,加入下面两行代码:
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
注意:在启动页面布局后,要调整已有的各个页面,把不需要的 html 元素,如<header> <title> <body> 等去掉。另外,可以通过 $this->headTitle() 来设置页面的题头。
改变页面的布局也很简单,只需在控制器中用下面的代码即可:
$this->_helper->layout->setLayout('new_layout');
如果一个控制器所有动作都使用同一个页面布局,可以通过控制器的初始化函数来设置:
public function init() { parent::init(); $this->_helper->layout->setLayout('new_layout'); }
希望本文所述对大家基于Zend Framework框架的PHP程序设计有所帮助。
【Zend Framework基本页面布局分析】相关文章:
★ PHP 中的类
