本文实例为大家分享了php bootstrap实现简单登录的方法,供大家参考,具体内容如下



所有文件

记住是获取name键值对 from 里面 action就是你的动作
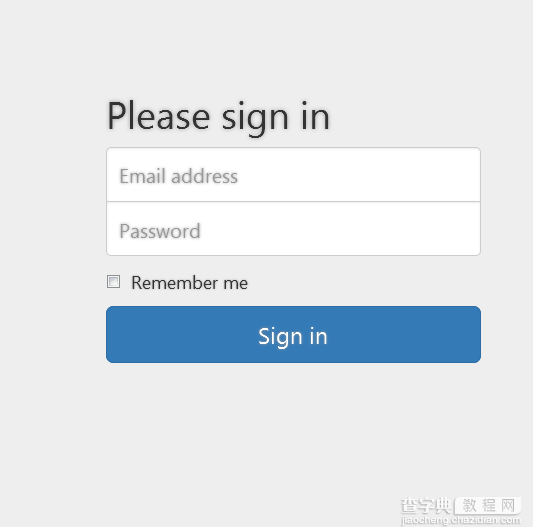
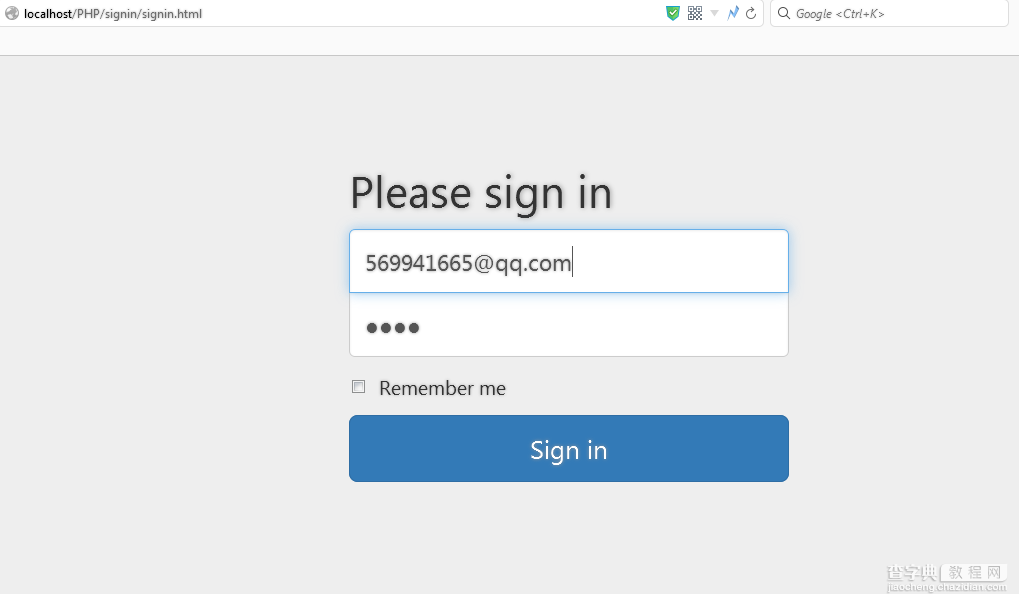
signin.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../favicon.ico"> <title>Signin Template for Bootstrap</title> <> <link href="bootstrap.min.css" rel="stylesheet"> <> <link href="signin.css" rel="stylesheet"> <> <> <script src="../../assets/js/ie-emulation-modes-warning.js"></script> <> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div> <form method = "get" action = "form-signin.php"> <h2>Please sign in</h2> <label for="inputEmail">Email address</label> <input type="email" id="inputEmail" name ="inputEmail"class="form-control" placeholder="Email address" required autofocus> <label for="inputPassword">Password</label> <input type="password" id="inputPassword"name ="inputPassword" placeholder="Password" required> <div> <label> <input type="checkbox" value="remember-me" name="remember me"> Remember me </label> </div> <button type="submit">Sign in</button> </form> </div> <> <> <script src="../../assets/js/ie10-viewport-bug-workaround.js"></script> </body> </html>
sign.css
body { padding-top: 40px; padding-bottom: 40px; background-color: #eee; } .form-signin { max-width: 330px; padding: 15px; margin: 0 auto; } .form-signin .form-signin-heading, .form-signin .checkbox { margin-bottom: 10px; } .form-signin .checkbox { font-weight: normal; } .form-signin .form-control { position: relative; height: auto; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 10px; font-size: 16px; } .form-signin .form-control:focus { z-index: 2; } .form-signin input[type="email"] { margin-bottom: -1px; border-bottom-right-radius: 0; border-bottom-left-radius: 0; } .form-signin input[type="password"] { margin-bottom: 10px; border-top-left-radius: 0; border-top-right-radius: 0; }
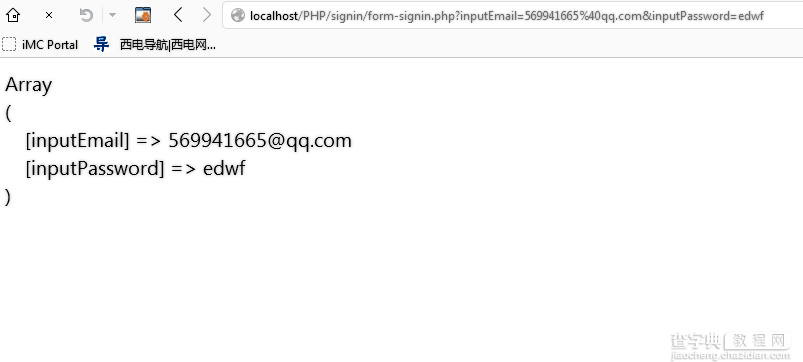
form-signin.php
<pre> <?php print_r($_GET);?> </pre>
【php bootstrap实现简单登录】相关文章:
