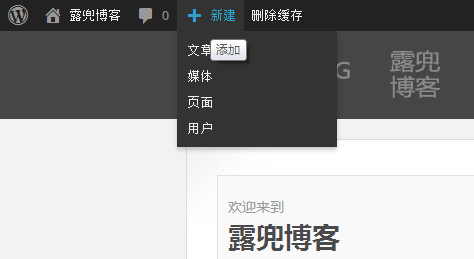
从 WordPress 3.1 开始引入了工具栏的概念,当用户登录后在前台和后台的页面顶部会显示一个黑色的工具栏,通过工具栏可以快捷地新建文章、页面、媒体、用户,以及查看文章和评论等功能,如下图:

有些WordPress用户不喜欢这个工具栏,纷纷选择将它移除。话说这个工具栏还是有点用处的,你现在又多了一个选择,不喜欢它在顶部显示,那我们可以将这个工具栏移到页面底部,只需在当前主题的functions.php中加入以下php代码即可:
function fb_move_admin_bar() { echo ' <style type="text/css"> body { margin-top: -28px; padding-bottom: 28px; } body.admin-bar #wphead { padding-top: 0; } body.admin-bar #footer { padding-bottom: 28px; } #wpadminbar { top: auto !important; bottom: 0; } #wpadminba .quicklinks .menupop ul { bottom: 28px; } </style>'; } // 后台工具栏 add_action( 'admin_head', 'fb_move_admin_bar' ); // 前台工具栏 add_action( 'wp_head', 'fb_move_admin_bar' );
对于Chrome用户来说,工具栏移到底部有个小小的问题,就是当页面还未加载完毕时,Chrome底部会显示状态信息,这会遮挡WordPress的工具栏。
【简单了解将WordPress中的工具栏移到底部的小技巧】相关文章:
★ 域名查询代码公布
★ 我常用的几个类
★ 杏林同学录(七)
