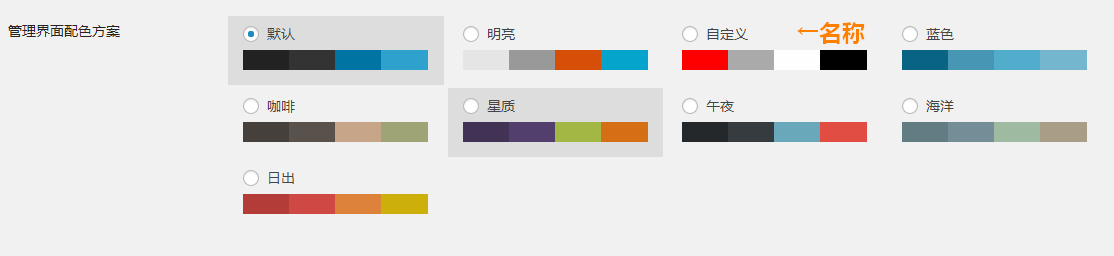
WordPress 3.8 开始的全新设计的后台支持多颜色选择,默认有八种非常精美的配色,可以让用户自己选择。

关于配色 WordPress 提供了一个函数 wp_admin_css_color() 可以让开发者自定义配色,只需要调用一下这个函数即可完成所有的注册操作。
参数
wp_admin_css_color( $key, $name, $url, $colors = array(), $icons = array() ); $key(string):颜色的 ID $name(string):颜色的名称,在后台显示 $url(string):选择此颜色的时候引用的 CSS $colors(array):在用户选择颜色时名称下边的演示颜色,可以设置无限个,推荐 4 个。默认值为空数组 $icons(array):SVG 图标的颜色,可以设置成长度为 3 的数组,键值分别为 base、focus 和 current。默认值为空数组
例子
首先需要准备一个 CSS 文件,这个 CSS 文件存放了当用户选择你的配色的时候调用的 CSS,也就是存放配色样式的 CSS,你完全可以自定义,或者直接复制一下 WordPress 自带的默认颜色 CSS 修改一下(/wp-admin/css/colors.min.css)。
然后就可以在 PHP 文件里注册了,先看一个例子,这个例子创建了一个函数挂载到了 admin_init,然后在里边添加颜色。
/*** *创建后台自定义配色 *http://www.endskin.com/add-admin-color/ */ function Bing_add_admin_color(){ wp_admin_css_color( 'Bing', '自定义', get_bloginfo( 'template_directory' ) . '/color_style.css', array( 'red', '#AAA', '#FEFEFE', '#000' ), array( 'base' => '#999', 'focus' => '#2ea2cc', 'current' => '#fff' ) ); } add_action( 'admin_init', 'Bing_add_admin_color' );
位置
函数所在文件:/wp-includes/general-template.php
【WordPress中自定义后台管理界面配色方案的小技巧】相关文章:
★ PHP的一个完整SMTP类(解决邮件服务器需要验证时的问题)
