本文实例讲述了php+html5使用FormData对象提交表单及上传图片的方法。分享给大家供大家参考。具体分析如下:
FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量。
使用FormData对象
1.创建一个FormData空对象,然后使用append方法添加key/value
复制代码 代码如下:var formdata = new FormData();
formdata.append('name','fdipzone');
formdata.append('gender','male');
2.取得form对象,作为参数传入到FormData对象
复制代码 代码如下:<form name="form1" id="form1">
<input type="text" name="name" value="fdipzone">
<input type="text" name="gender" value="male">
</form>
复制代码 代码如下:var form = document.getElementById('form1');
var formdata = new FormData(form);
使用FormData提交表单及上传文件:
复制代码 代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> FormData Demo </title>
<script src="http://www.jb51.netjs/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
<!--
function fsubmit(){
var data = new FormData($('#form1')[0]);
$.ajax({
url: 'server.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false
}).done(function(ret){
if(ret['isSuccess']){
var result = '';
result += 'name=' + ret['name'] + '<br>';
result += 'gender=' + ret['gender'] + '<br>';
result += '<img src="' + ret['photo'] + '" width="100">';
$('#result').html(result);
}else{
alert('提交失敗');
}
});
return false;
}
-->
</script>
</head>
<body>
<form name="form1" id="form1">
<p>name:<input type="text" name="name" ></p>
<p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit"></p>
</form>
<div id="result"></div>
</body>
</html>
server.php如下:
复制代码 代码如下:<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>
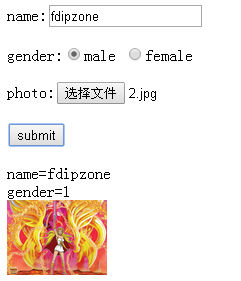
运行效果如下图所示:

希望本文所述对大家的php程序设计有所帮助。
【php+html5使用FormData对象提交表单及上传图片的方法】相关文章:
★ php使用Image Magick将PDF文件转换为JPG文件的方法
★ php使用array_search函数实现数组查找的方法
