PHP是一种创建动态交互性站点的服务器端脚本语言,优势:PHP脚本语言应用广泛,开源免费,最重要的是入门简单,容易掌握。
PHP能够生成动态页面内容
PHP能够创建、打开、读取、写入、删除以及关闭服务器上的文件
PHP能够接收表单数据
PHP能够发送并取回cookies
PHP能够添加、删除、修改数据库中的数据
PHP能够限制用户访问网站中的某些页面
能够运行于各种平台,几乎兼容所有WEB服务器,支持多种数据库
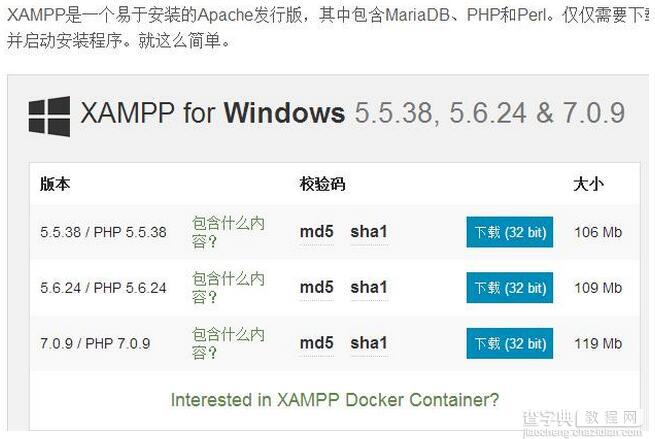
1.我们想要运行PHP,首先要有个web服务器,一般可以在本地部署一个服务器用来测试。所以需要下载个XAMPP,我们在百度搜索apache friends,直接打开第一个链接,然后毫不犹豫的下载最新版本(PHP7.0.9),下载后执行安装。


2.
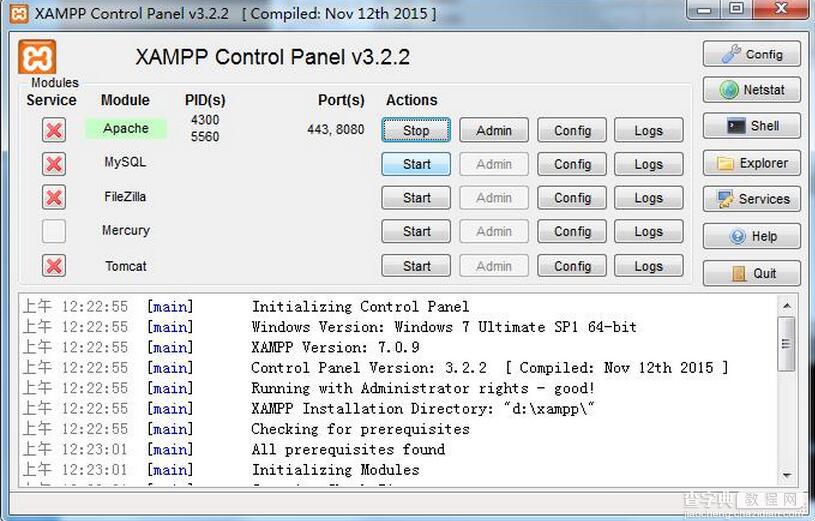
2.现在来配置XAMPP来部署一个本地服务器,打开只需要启用Apache服务,下面我就启动成功了。如果启用不成功,Port(s)没有数据显示,就证明你监听的PC端口被占用,你可以在Config的里第一个选项进行监听端口的更改,找到记事本里的Listen 8080命令改后缀,这里我把监听端口改成空闲的8080了。

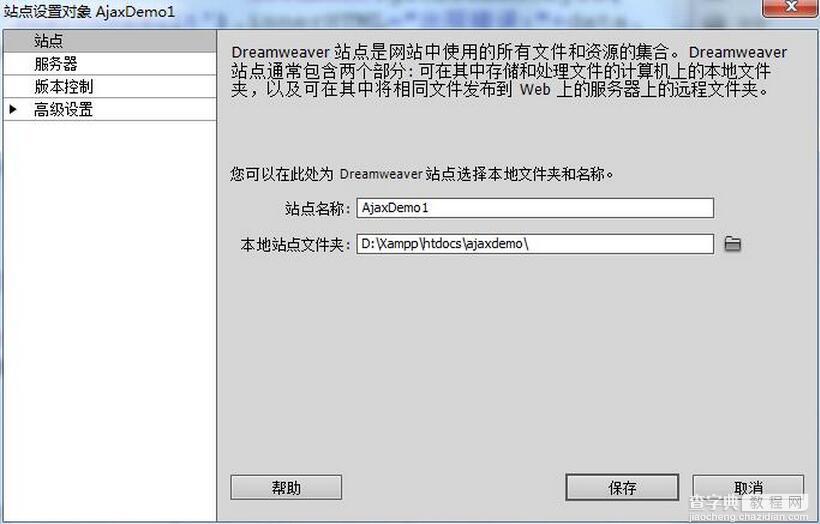
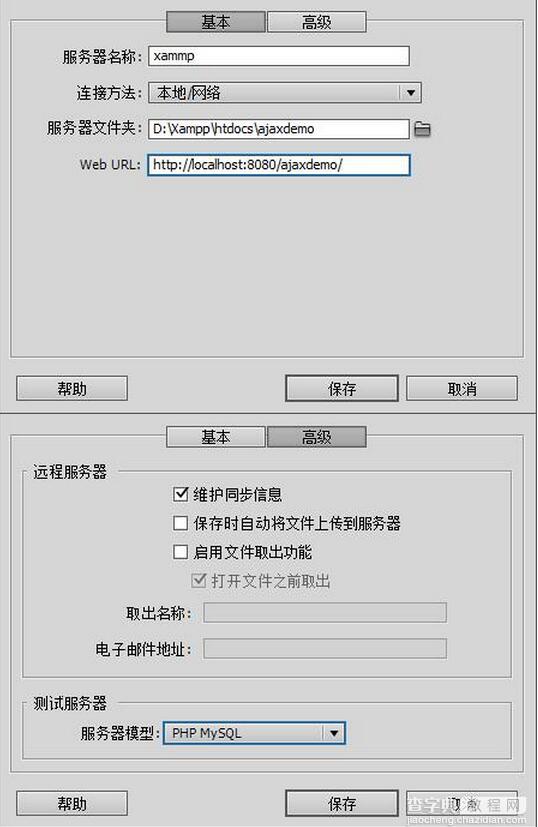
3.下面来打开Dreamweaver建一个服务器站点。站点配置:本地站点文件夹一定要选择你装Xampp路径的htdocs的目录里。

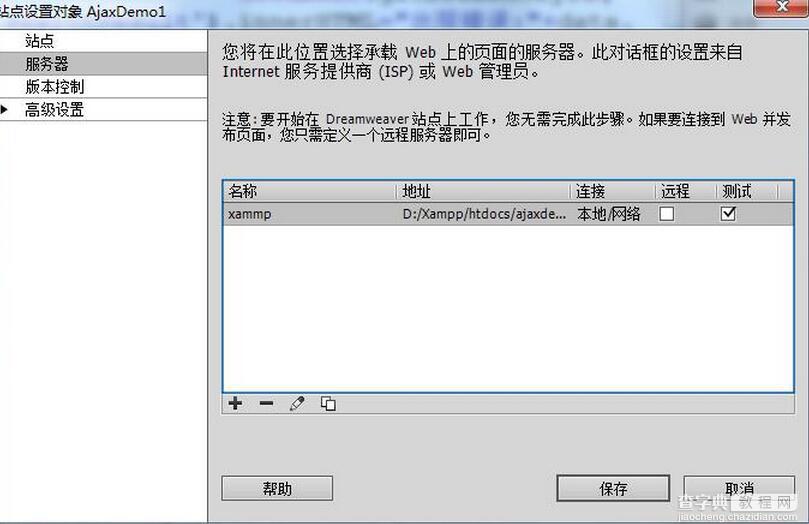
4.添加服务器配置:


这样站点就设置好了,然后在站点文件夹创建server.php,脚本如下
<?php //设置页面内容是html编码格式是utf-8 //header("Content-Type: text/plain;charset=utf-8"); header('Access-Control-Allow-Origin:*'); header('Access-Control-Allow-Methods:POST,GET'); header('Access-Control-Allow-Credentials:true'); header("Content-Type: application/json;charset=utf-8"); //header("Content-Type: text/xml;charset=utf-8"); //header("Content-Type: text/html;charset=utf-8"); //header("Content-Type: application/javascript;charset=utf-8"); //定义一个多维数组,包含员工的信息,每条员工信息为一个数组 $staff = array ( array("name" => "乔布斯", "number" => "101", "sex" => "男", "job" => "IOS开发工程师"), array("name" => "比尔盖茨", "number" => "102", "sex" => "男", "job" => "微软开发工程师"), array("name" => "陈美丽", "number" => "103", "sex" => "女", "job" => "安卓开发工程师"), array("name" => "黄力", "number" => "104", "sex" => "男", "job" => "Java开发工程师"), array("name" => "车神", "number" => "105", "sex" => "男", "job" => "游戏开发工程师"), array("name" => "测试猫", "number" => "106", "sex" => "男", "job" => "web前端开发工程师") ); //判断如果是get请求,则进行搜索;如果是POST请求,则进行新建 //$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字 //$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法 if ($_SERVER["REQUEST_METHOD"] == "GET") { search(); } elseif ($_SERVER["REQUEST_METHOD"] == "POST"){ create(); } //通过员工编号搜索员工 function search(){ //检查是否有员工编号的参数 //isset检测变量是否设置;empty判断值为否为空 //超全局变量 $_GET 和 $_POST 用于收集表单数据 if (!isset($_GET["number"]) || empty($_GET["number"])) { echo '{"success":false,"msg":"参数错误"}'; return; } //函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。 //global 关键词用于访问函数内的全局变量 global $staff; //获取number参数 $number = $_GET["number"]; $result = '{"success":false,"msg":"没有找到员工。"}'; //遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果 foreach ($staff as $value) { if ($value["number"] == $number) { $result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] . ',员工姓名:' . $value["name"] . ',员工性别:' . $value["sex"] . ',员工职位:' . $value["job"] . '"}'; break; } } echo $result; } //创建员工 function create(){ //判断信息是否填写完全 if (!isset($_POST["name"]) || empty($_POST["name"]) || !isset($_POST["number"]) || empty($_POST["number"]) || !isset($_POST["sex"]) || empty($_POST["sex"]) || !isset($_POST["job"]) || empty($_POST["job"])) { echo '{"success":false,"msg":"参数错误,员工信息填写不全"}'; return; } //TODO: 获取POST表单数据并保存到数据库 //提示保存成功 echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}'; } ?>
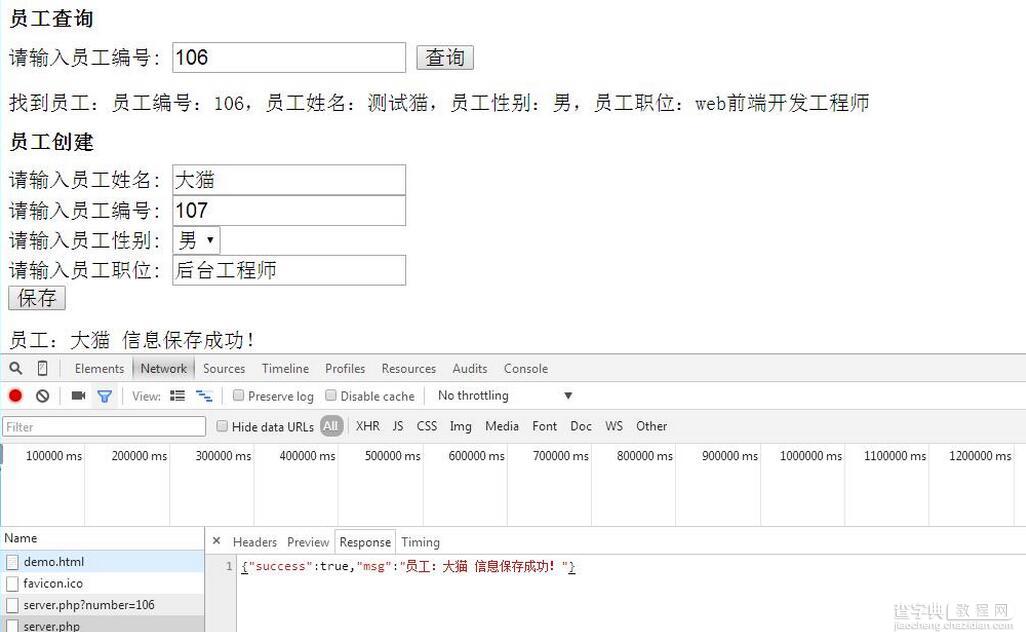
我们可以在server.php文件数组$staff里的数据进行查询,并且可以实现添加数据的功能,下面来创建demo.html
<style> body,input,button,select,h1{ font-size:20px; line-height:18px; } </style> <script> window.onload=function(){ document.getElementById("search").onclick=function(){//查询数据 //发送Ajax查询请求并处理 var request=new XMLHttpRequest(); //open("方法(GET查询,POST添加)","打开的文件数据",处理方式(同步为false异步为true,不填默认为true)); request.open("GET","server.php"+document.getElementById('keyword').value); request.send(); request.onreadystatechange=function(){ if(request.readyState===4){//当服务器请求完成 if(request.status===200){//status==200为服务器请求成功 var data=JSON.parse(request.responseText); if(data.success){//数据填写符合要求 document.getElementById('searchResult').innerHTML=data.msg; }else{//数据填写不符号要求 document.getElementById('searchResult').innerHTML="出现错误:"+data.msg; } }else{//服务器请求失败 alert("发生错误:"+request.status); } } } } document.getElementById("save").onclick=function(){//添加数据 //发送Ajax添加数据请求并处理 var request=new XMLHttpRequest(); //open("方法(GET查询,POST添加)","打开的文件数据",处理方式(同步为false异步为true,不填默认为true));; request.open("POST","server.php"); //定义data取得用户所填写的数据,并且send(data)到服务器 var data="name="+document.getElementById("staffName").value +"&number="+document.getElementById("staffNumber").value +"&sex="+document.getElementById("staffSex").value +"&job="+document.getElementById("staffJob").value; request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//在POST方法里必写,否则添加数据不起作用 request.send(data); request.onreadystatechange=function(){ if(request.readyState===4){//当服务器请求完成 if(request.status===200){//status==200为服务器请求成功 var data=JSON.parse(request.responseText); if(data.success){//数据填写符合要求 document.getElementById('createResult').innerHTML=data.msg; }else{//数据填写不符合要求 document.getElementById('createResult').innerHTML="出现错误:"+data.msg; } }else{//服务器请求失败 alert("发生错误:"+request.status); } } } } } </script> <body> <h1>员工查询</h1> <label>请输入员工编号:</label> <input type="text" id="keyword"/> <button id="search">查询</button> <p id="searchResult"></p> <h1>员工创建</h1> <label>请输入员工姓名:</label> <input type="text" id="staffName"/><br> <label>请输入员工编号:</label> <input type="text" id="staffNumber"/><br> <label>请输入员工性别:</label> <select id="staffSex"> <option>男</option> <option>女</option> </select><br> <label>请输入员工职位:</label> <input type="text" id="staffJob"/><br> <button id="save">保存</button> <p id="createResult"></p> </body>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Ajax+PHP简单数据交互】相关文章:
