主要功能流程介绍
循环获取列表数据

点击列表数据进入详情页

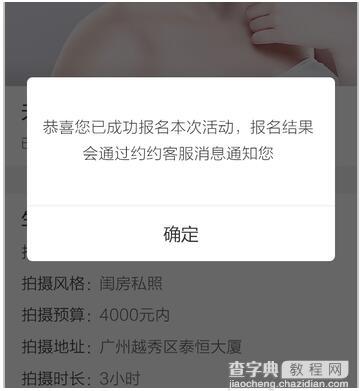
点击报名参加弹出报名成功提示框

点击提示框中的确定按钮,跳回列表页
代码实现流程和解说
一、列表页
1、访问链接list.php时判断是pc端还是客户端
$user_agent_arr = mall_get_user_agent_arr(); if(MALL_UA_IS_PC == 1) { //****************** pc版 ****************** include_once './list-pc.php'; } else { //****************** wap版 ****************** include_once './list-wap.php'; }
2、如果是wap版就跳转到 list-wap.php 页面,载入 list.tpl.htm页面
$pc_wap = 'wap/'; $tpl = $my_app_pai->getView(TASK_TEMPLATES_ROOT.$pc_wap.'trade/list.tpl.htm');
3、list.tpl.htm 页面进行渲染模板
HTML
<div data-role="page-container"> <div> <div id="render-ele"></div> </div> </div>
JS
$(function() // 渲染模块 { //请求php的url var TRADE_AJAX_URL = window.$__ajax_domain + 'get_trade_list.php'; //获取已经封装在list.js里面的一个对象list_item_class var list_item_class = require('../../../../modules/list/list.js'); //获取模板块 var template = __inline('./list-item.tmpl'); var list_obj = new list_item_class({ ele : $("#render-ele"),//渲染数据到id为render-ele中 url : TRADE_AJAX_URL,//请求数据连接 template : template //渲染的模板 }); });
list-item.tmpl模板内容(循环的列表内容)
<div> {{#each list}} {{#if is_enroll}} <a href="./detail.php?topic_id={{id}}&state=is_enter"> {{else}} <a href="./detail.php?topic_id={{id}}&state=no_enter"> {{/if}} <div > <div> <i> </i> </div> <div> <div> <h3>{{title}}</h3> <p>所属品类:{{type}}</p> </div> <div> <span> {{ enroll_text }} </span> </div> </div> </div> </a> {{/each}} </div>
4、list.js进行数据处理,仅是对象的部分方法,具体的方法请自行写。
_self.ajax_obj = utility.ajax_request ({ url : self.send_url, data : self.ajax_params, beforeSend : function() { self._sending = true; _self.$loading = $.loading ({ content:'加载中...' }); }, success : function(data) { self._sending = false; //获取数据 var list_data = data.result_data.list; console.log(data); //渲染前处理事件 self.$el.trigger('list_render:before',[self.$list_container,data]); _self.$loading.loading("hide"); //是否有分页 self.has_next_page = data.result_data.has_next_page; // 无数据处理 if(!list_data.length && page == 1) { abnormal.render(self.$render_ele[0],{}); self.$load_more.addClass('fn-hide'); return; } else { self.$load_more.removeClass('fn-hide'); } //把数据放入模板 var html_str = self.template ({ list : list_data }); //插入渲染列表 self.$list_container.append(html_str); //渲染后处理事件 self.$el.trigger('list_render:after',[self.$list_container,data,$(html_str)]); self.setup_event(); }, error : function() { self._sending = false; _self.$loading.loading("hide"); $.tips ({ content:'网络异常', stayTime:3000, type:'warn' }); } })
5、get_trade_list.php接收到前端页面发过来的请求,然后进行数据收集处理最终返回数据给前台页面
// 接收参数 $page = intval($_INPUT['page']); if(empty($page)) { $page = 1; } // 分页使用的page_count $page_count = 5; if($page > 1) { $limit_start = ($page - 1)*($page_count - 1); } else { $limit_start = ($page - 1)*$page_count; } $limit = "{$limit_start},{$page_count}"; //请求数据库的借口 $sales_list_obj = POCO::singleton ( 'pai_topic_class' ); $ret = $sales_list_obj-> get_task_list(false, '', 'id DESC', $limit); // 输出前进行过滤最后一个数据,用于真实输出 $rel_page_count = 4; $has_next_page = (count($ret)>$rel_page_count); if($has_next_page) { array_pop($ret); } $output_arr['page'] = $page; $output_arr['has_next_page'] = $has_next_page; $output_arr['list'] = $ret; // 输出数据 mall_mobile_output($output_arr,false);
6、前端页面接收到get_trade_list.php返回的数据,从而进行判断将数据库的内容显示在前台页面中。模板输出
$tpl->output();
详情页
1、点击列表页进入详情页(detail.php)
detail.php页面 接收 列表传过来的数据
//接收list传过来的参数 $topic_id = intval($_INPUT['topic_id']); $state = $_INPUT['state']; if (empty($topic_id)) { header("location: ".'./list.php'); } //数据库借口 $trade_detail_obj = POCO::singleton ( 'pai_topic_class' ); $ret = $trade_detail_obj->get_task_detail($topic_id,$yue_login_id);
2、判断是pc端还是客户端(类似列表页)
3、跳转到detail-wap.php加载模板detail.tpl.htm同时也带参数过去
$pc_wap = 'wap/'; $tpl = $my_app_pai->getView(TASK_TEMPLATES_ROOT.$pc_wap.'trade/detail.tpl.htm'); //模板附带以下三个参数到detail.tpl.htm中 $tpl->assign('ret', $ret); $tpl->assign('topic_id', $topic_id); $tpl->assign('state', $state);
4、页面引用对象ret中的字段
<div> <div> <div> <div> <i > <img src="{ret.img}"/> </i> </div> <div> <h3>{ret.title}</h3> <p> {ret.enroll_text} </p> </div> </div> <div> <div> <h3>生意机会详情</h3> <div> <p>{ret.content}</p> </div> </div> </div> </div> <div> <> <button> <span>已参加</span> </button> <> <button id="submit"> <span>报名参加</span> </button> <> </div> </div>
5、点击报名参加按钮进行数据处理
var _self = {}; $btn.on('click', function() { var data = { topic_id : {ret.id} } utility.ajax_request({ url : window.$__ajax_domain+'add_task_enroll_trade.php', data : data, type : 'POST', cache : false, beforeSend : function() { _self.$loading = $.loading({ content : '发送中.....' }); }, success : function(data) { _self.$loading.loading("hide"); //请求成功后显示成功报名提示框,点击报名提示框确定按钮跳回列表页面 if (data.result_data.result==1) { var dialog = utility.dialog ({ "title" : '' , "content" : '提交成功,点击确定返回', "buttons" : ["确定"] }); dialog.on('confirm',function(event,args) { window.location.href = document.referrer; }); return; } }, error : function() { _self.$loading.loading("hide"); $.tips({ content : '网络异常', stayTime : 3000, type : 'warn' }); } }); });
以上这篇Ajax获取数据然后显示在页面的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【Ajax获取数据然后显示在页面的实现方法】相关文章:
