Photoshop滤镜教程:制作好看的棒棒糖
摘要:这个Photoshop实例用“半调图案”滤镜制作了几支色彩缤纷的棒棒糖,先看下完成图吧:图1制作步骤:1、打开Pho...
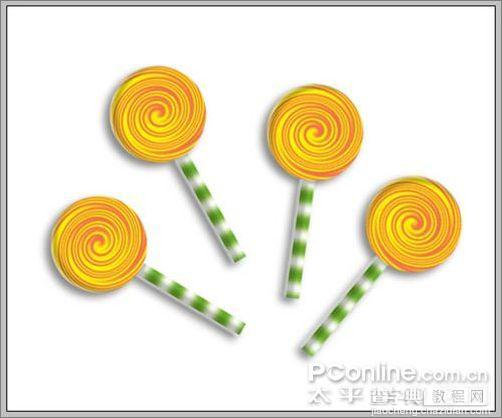
这个Photoshop实例用“半调图案”滤镜制作了几支色彩缤纷的棒棒糖,先看下完成图吧:

图1
制作步骤:
1、打开Photoshop CS3,新建一个文件,设前景色为橙色,背景色为黄色,执行滤镜/素描/半调图案,设置如下,得到橙黄色相间的条纹图案。

图2

图3
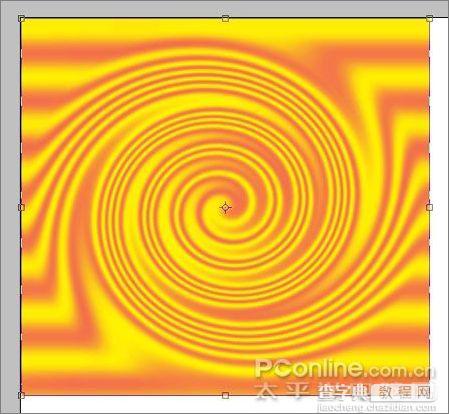
2、执行滤镜/扭曲/旋转扭曲,设置如下,做出涡旋的形状。

图4
3、Ctrl T将原本为椭圆形的涡旋调整得接近正圆形。

图5
4、选择椭圆选区工具,按住Shift键画出一个正圆,选取一部分涡旋图案。

图6
5、Ctrl J复制选区为新的图层,命名为糖果,然后将背景图层填白。

图7
6、在图层面板单击糖果图层调出其图层样式,勾选内阴影,设置如下。

图8
7、勾选斜面和浮雕,设置如下。

图9
8、此时糖果就有了立体感。

图10
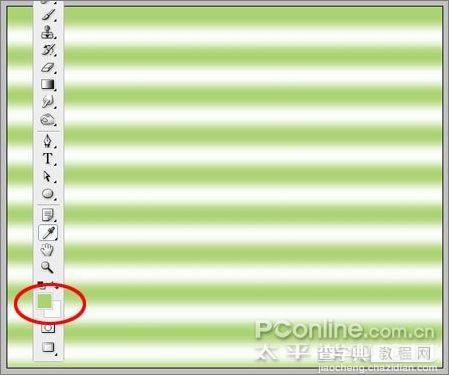
9、下面开始做棒棒糖的杆子。选择背景图层,设前景色为绿色,背景色为白色,还是用滤镜/素描/半调图案,参数不变,得到如下图案。

图11
10、选择矩形选框工具,画出一个长矩形。

图12
11、Ctrl J复制出来,命名为杆儿,置于糖果图层之下,然后再次将背景图层填白。

图13
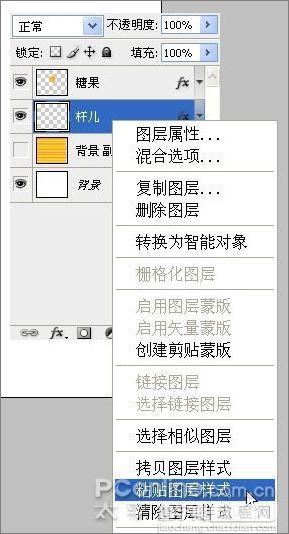
12、做出杆子的立体感。右键单击糖果图层,选择拷贝图层样式。

图14
13、右键单击杆儿图层,选择粘贴图层样式,杆子也有了立体感。

图15
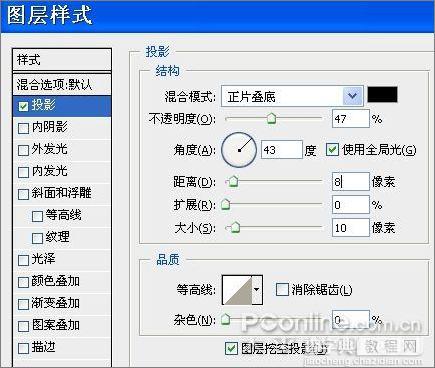
14、将糖果和杆儿图层合并,在其图层样式中勾选投影,设置如下。

图16
15、到这里一支棒棒糖就做好了。

图17
16、选择移动工具,按住Alt键拖动棒棒糖,复制出另外几个,Ctrl T调整到合适位置就可以了。

效果图
【Photoshop滤镜教程:制作好看的棒棒糖】相关文章:
上一篇:
Photoshop教程:绘制美丽的蒲公英
下一篇:
Photoshop教程:绘制水晶球
