本文实例为大家分享了jQuery AJAX调用页面后台方法,供大家参考,具体内容如下
1.新建demo.aspx页面。
2.首先在该页面的后台文件demos.aspx.cs中添加引用。
using System.Web.Services;
1).无参数的方法调用.
大家注意了,这个版本不能低于.net framework 2.0。2.0已下不支持的。
后台代码:
[WebMethod] public static string SayHello() { return "Hello Ajax!"; }
JS代码:
$(function() { $("#btnOK").click(function() { $.ajax({ //要用post方式 type: "Post", //方法所在页面和方法名 url: "Demo.aspx/SayHello", contentType: "application/json; charset=utf-8", dataType: "json", success: function(data) { //返回的数据用data.d获取内容 alert(data.d); }, error: function(err) { alert(err); } }); //禁用按钮的提交 return false; }); });
页面代码:
<form id="form1" runat="server"> <div> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </div> </form>
运行效果如下:

2).有参数方法调用
后台代码:
[WebMethod] public static string GetStr(string str, string str2) { return str + str2; }
JS代码:
$(function() { $("#btnOK").click(function() { $.ajax({ type: "Post", url: "demo.aspx/GetStr", //方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字 data: "{'str':'我是','str2':'XXX'}", contentType: "application/json; charset=utf-8", dataType: "json", success: function(data) { //返回的数据用data.d获取内容 alert(data.d); }, error: function(err) { alert(err); } }); //禁用按钮的提交 return false; }); });
运行效果如下:

3).返回数组方法
后台代码:
[WebMethod] public static List<string> GetArray() { List<string> li = new List<string>(); for (int i = 0; i < 10; i++) li.Add(i + ""); return li; }
JS代码:
$(function() { $("#btnOK").click(function() { $.ajax({ type: "Post", url: "demo.aspx/GetArray", contentType: "application/json; charset=utf-8", dataType: "json", success: function(data) { //插入前先清空ul $("#list").html(""); //递归获取数据 $(data.d).each(function() { //插入结果到li里面 $("#list").append("<li>" + this + "</li>"); }); alert(data.d); }, error: function(err) { alert(err); } }); //禁用按钮的提交 return false; }); });
页面代码:
<form id="form1" runat="server"> <div> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </div> <ul id="list"> </ul> </form>
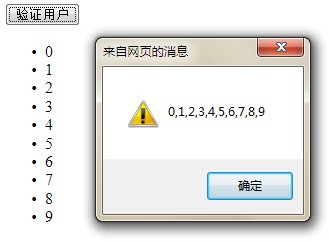
运行结果图:

jQuery AJAX实现调用页面后台方法就为大家介绍到这,希望对大家的学习有所启发。
【jQuery AJAX实现调用页面后台方法】相关文章:
★ ajax回调函数中使用$(this)取不到对象的解决方法
★ 用juery的ajax方法调用aspx.cs页面中的webmethod方法示例
★ jquery1.8版本使用ajax实现微信调用出现的问题分析及解决办法
