ajax post方式表单提交setRequestHeader报错解决方法
摘要:当我们创建一个异步对象XMLHttpRequest同时post方式向后台传输数据的时候。我们要设置异步对象的xhr.setRequestHe...
当我们创建一个异步对象XMLHttpRequest同时post方式向后台传输数据的时候。
我们要设置异步对象的xhr.setRequestHeader成员的值为
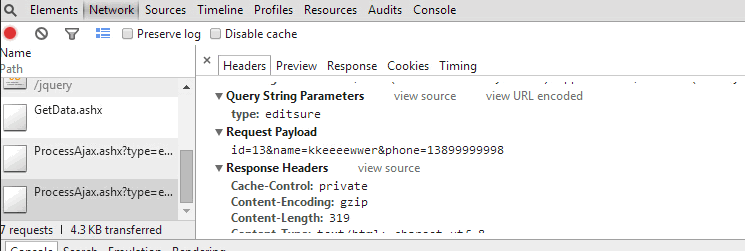
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否则的话后台是不能接收到传过去的值的。因为在谷歌浏览器的编译器中显示,传值在Request Payload中,这是错误的(如图) --属性注意看

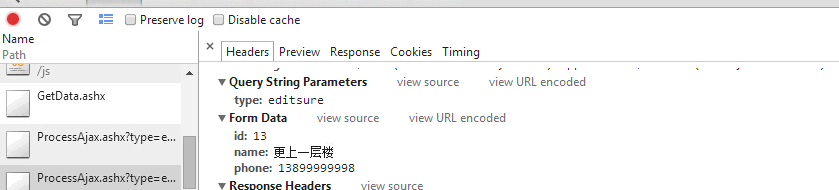
而正确的方式是在 Form Data 中(如图)

这个设置在form表单中的enctype属性(规定在发送到服务器之前应该如何对表单数据进行编码。一共有三种形式,可参考w3c文档)也是有得到体现的、
例如:<form enctype="application/x-www-form-urlencoded"></form>
jquery 里面有一个方法serialize() 方法 。。可以将参数一窝端。变成 id="值"&name="值" 的方式
【ajax post方式表单提交setRequestHeader报错解决方法】相关文章:
★ Jquery中ajax提交表单几种方法(get、post两种方法)
★ JQuery中Ajax的Post提交在IE下中文乱码的解决方法
