Ajax引擎对象中的方法:
abort()停止当前请求
getAllResponseHeaders() 作为字符串返回完整的headers
getResponseHeader ("headerLabel")作为字符串返回单个的header标签
open("method","URL"[,asyncFlag[,"userName"[,"password"]]]) 建立对服务器的调用。method参数可以是GET、POST或PUT,url参数可以是相对URL或绝对URL
send(content) 向服务器发送请求
setRequestHeader("header","value") 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open()
Aaja引擎对象中的属性
onreadystatechange 状态改变的事件触发器
readyState 对象状态(integer)
0=未初始化 1=读取中 2=已读取 3=交互中 4=完成
responseText服务器进程返回数据的文本版本
responseXML 服务器进程返回数据的兼容DOM的XML文档对象
status服务器返回的状态码,如:404=“文件未找到”、200=“成功”
statusText服务器返回的状态文本信息
使用Ajax请求服务器
需要使用Ajax引擎的方法
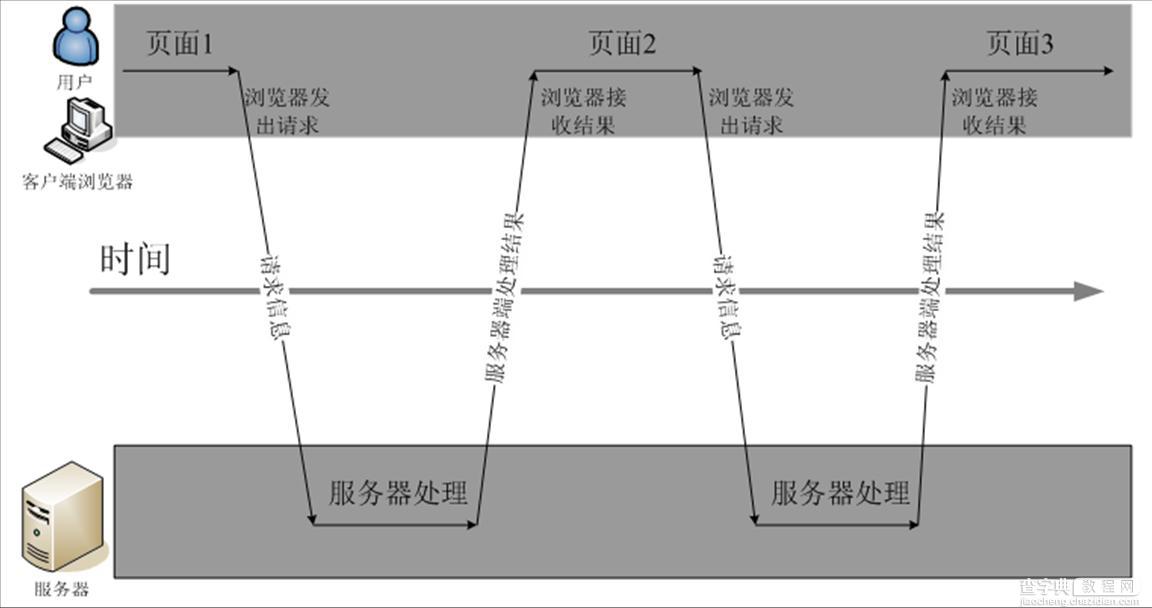
浏览器的普通交互方式

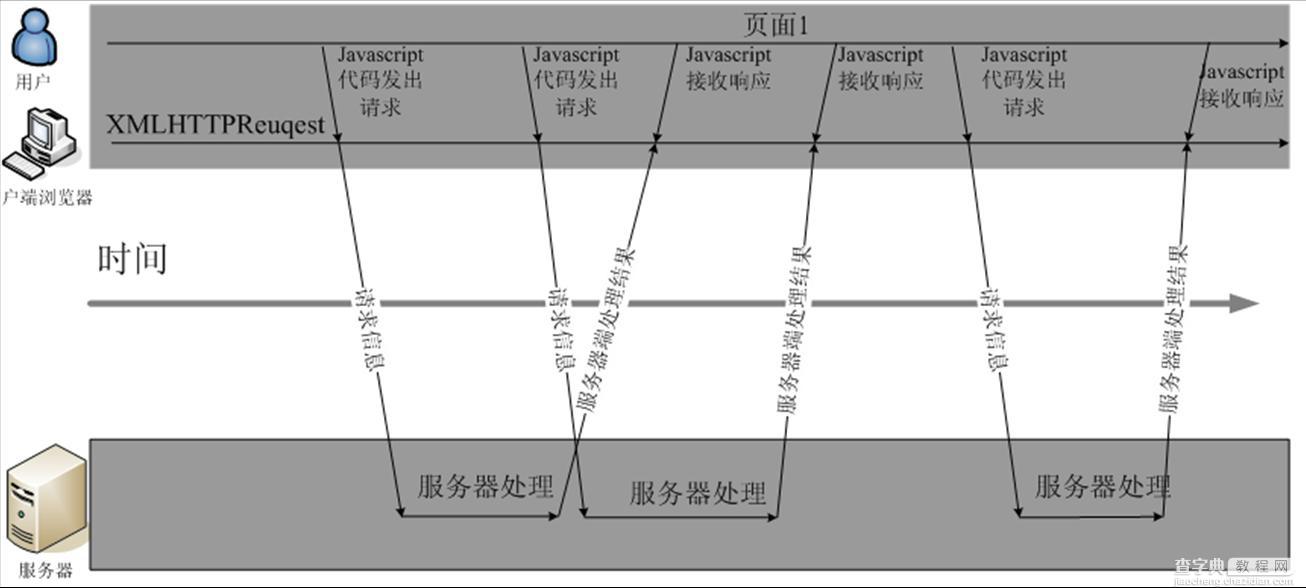
浏览器的Ajax交互方式

【看图理解 普通交互方式和Ajax交互方式区别】相关文章:
★ jQuery的ajax传参巧用JSON使用示例(附Json插件)
★ JQuery ajax返回JSON时的处理方式 (三种方式)
