这样的话就增加了服务器的负担。后面自己他细想了一下。想利用ajax去实现这样一个效果。代码如下:
前台代码:
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ServerTextBoxdata.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>通过用户名自动填充用户其他信息</title>
<script language="javascript" type="text/javascript" src="ajax/jquery.js"></script>
<script language="javascript" type="text/javascript">
//获取用户名文本框的值
function WritedataText()
{
var username=$("#Txtusename").val();
if(username.length==0)
{
alert("输入的用户名不能为空");
return ;
}
//执行通过用户名查找用户的相关信息
$.ajax({
type:'POST',
url:'ServerTextBoxdata.aspx',
data:{action:'action',Username:username},
success:WritedataTextcallback
})
}
//通过用户名查找用户的相关信息的回调函数
function WritedataTextcallback(r)
{
if(r=="no")
{
alert("输入的用户名不存在。请重新输入");
}
else
{
var data=r;
var array=new Array();
array=data.split(",");
//为文本框赋值
$("#fullname").val(array[0]);
$("#Email").val(array[1]);
$("#mobilphone").val(array[2]);
$("#qq").val(array[3]);
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<table>
<tr>
<td colspan='2'> <font size="5" color="red">用户详细信息</font></td>
</tr>
<tr><td colspan='2'> 用户名称:<asp:TextBox ID="Txtusename" runat="server"></asp:TextBox></td></tr>
<tr><td> 用户全名:<asp:TextBox ID="fullname" runat="server" ReadOnly="true"></asp:TextBox></td><td>用户邮箱:<asp:TextBox ID="Email" ReadOnly="true" runat="server"></asp:TextBox></td></tr>
<tr><td>手机号码:<asp:TextBox runat="server" ID="mobilphone" ReadOnly="true"></asp:TextBox></td><td>
用户QQ :<asp:TextBox runat="server" ID="qq" ReadOnly="true"></asp:TextBox></td></tr>
</table>
</div>
</form>
</body>
</html>
后台代码:
复制代码 代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
string StrAction = "";
protected void Page_Load(object sender, EventArgs e)
{
StrAction = Request["action"];
//为服务器控件添加失去焦点的事件 让服务器控件不刷新的关键
Txtusename.Attributes.Add("onblur", "WritedataText()");
Txtusename.Focus();
if (StrAction == "action")
{
//获取用户输入的名称
string username = Request["Username"];
if (!Isusername(username))
{
Response.Clear();
Response.ContentType = "application/text";
Response.Write("no");
Response.End();
}
else
{
InitData(username);
}
}
}
/// <summary>
/// 创建人:周昕
/// 创建时间:2009-06-11
/// 方法名称:InitData
/// 作用:查找用户的详细信息
/// </summary>
/// <param name="username"></param>
public void InitData(string username)
{
SqlConnection mycon = new SqlConnection();
mycon.ConnectionString = ConfigurationManager.ConnectionStrings["BoBoConn"].ToString();
string sql = "select Fullname,Email,MobilePhone,QQ from loginuser where username='"+username+"'";
mycon.Open();
SqlCommand mycom = new SqlCommand(sql, mycon);
SqlDataReader myda = mycom.ExecuteReader();
while (myda.Read())
{
string fullname = myda["Fullname"].ToString();
string Email = myda["Email"].ToString();
string MobilePhone = myda["MobilePhone"].ToString();
string QQ = myda["QQ"].ToString();
string array = fullname + "," + Email + "," + MobilePhone+","+QQ;
Response.Clear();
Response.ContentType = "application/text";
Response.Write(array);
Response.End();
}
}
/// <summary>
/// 创建人:周昕
/// 创建时间:2009-06-11
/// 方法名称:Isusername
/// 作用:返回bool值判断用户是否存在
/// </summary>
/// <param name="username"></param>
/// <returns></returns>
public bool Isusername(string username)
{
SqlConnection mycon = new SqlConnection();
mycon.ConnectionString = ConfigurationManager.ConnectionStrings["BoBoConn"].ToString();
string sql = "select count(*) from loginuser where username='" + username + "'";
mycon.Open();
SqlCommand mycom = new SqlCommand(sql, mycon);
int n = (int)mycom.ExecuteScalar();
mycon.Close();
if (n > 0)
{
return true;
}
else
{
return false;
}
}
}
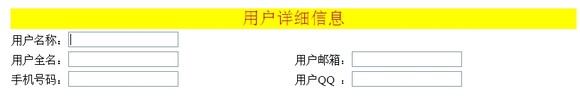
效果:运行前只有用户名文本框可用

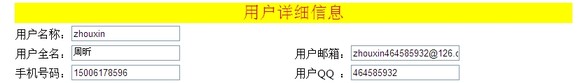
当用户输入用户名称后:鼠标离开文本框后效果如下:

【ajax 服务器文本框自动填值】相关文章:
★ Ajax Control Toolkit 34个服务器端控件第1/2页
