本文实例为大家分享了微信公众号添加菜单的具体代码,供大家参考,具体内容如下
testjs.aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testjs.aspx.cs" Inherits="MyTest.WebUI.Manager.Main.testjs" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" /> <title></title> <script type="text/javascript" src="../../js/jweixin-1.0.0.js"></script> <script type="text/javascript" src="../../js/jquery-1.12.2.min.js"></script> <style> .btn { width: 100%; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="lblMsg" runat="server" Text=""></asp:Label> <asp:Button CssClass="btn" ID="Button1" runat="server" Text="添加菜单" /><br /> <asp:Button CssClass="btn" ID="Button2" runat="server" Text="删除菜单" /><br /> </div> </form> </body> </html>
public partial class testjs : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { MenuOperator mm = new MenuOperator(); lblMsg.Text=mm.menu_add(); } protected void Button2_Click(object sender, EventArgs e) { MenuOperator mm = new MenuOperator(); lblMsg.Text = mm.menu_del(); } }
MenuOperator.cs菜单操作助手类
public class MenuOperator { public string menu_add() { string url = "https://api.weixin.qq.com/cgi-bin/menu/create"; string token = mainArg.get_Token(); url += token; HttpWebRequest req =(HttpWebRequest) HttpWebRequest.Create(url); req.Method = "POST";//大小写不限 string menuPath = HttpContext.Current.Server.MapPath(@"~/TemplePath/menu.txt"); Stream ms =File.Open(menuPath, FileMode.OpenOrCreate); byte[] paramb = new byte[ms.Length]; ms.Read(paramb, 0, (Int32)ms.Length); string param = Encoding.Default.GetString(paramb); ms.Close(); using (StreamWriter stream=new StreamWriter(req.GetRequestStream())) { stream.Write(param); } using (HttpWebResponse response=(HttpWebResponse)req.GetResponse()) { Stream s = response.GetResponseStream(); StreamReader sr = new StreamReader(s); string result = sr.ReadToEnd(); sr.Close(); return result; } } public string menu_del() { string token = mainArg.get_Token(); string url = "https://api.weixin.qq.com/cgi-bin/menu/delete" + token; ; HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url); using (HttpWebResponse response =(HttpWebResponse) req.GetResponse()) { StreamReader sr = new StreamReader(response.GetResponseStream()); string result = sr.ReadToEnd(); sr.Close(); return result; } } }
menu.txt内容:
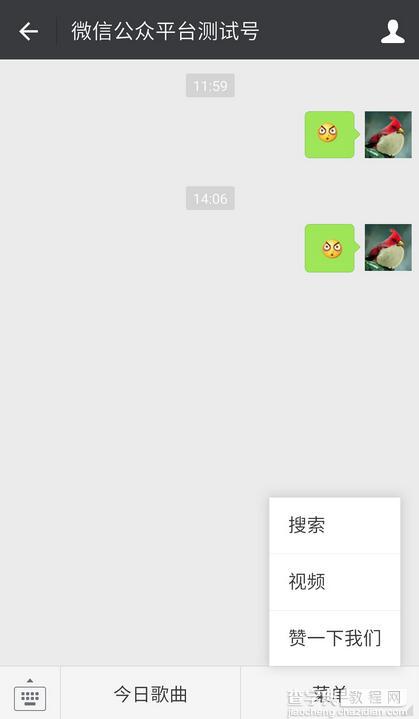
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }] }
运行结果如图:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【ASP.NET微信公众号添加菜单】相关文章:
★ ASP.NET通过Remoting service上传文件
