Ç°ÑÔ
¡¡¡¡Á½ÄêÇ°ÔÚÁ¦¿ØµÄʱºò¾ÍÏë×öÒ»¸öÀàËƵŦÄÜ£¬µ±Ê±Ë¼Â·´ó¼Ò¶¼ÌÖÂÛºÃÁË£¬Öî¶àÔÒò×îÖÕ»¹ÊÇزÕÛÁË¡£Ã»Ïëµ½Á½Äê¶àºóÔÙÕâÓÐÖØÐÂÌá³öҪдһ¸ö»æÖÆ±íµ¥µÄ¹¦ÄÜ¡£¶Ô´ËÒ²ÊÇÓеãС¼¤¶¯ÄØ£¿×ܹ²ÓÃʱ8.5ÌìµÄʱ¼ä»ù±¾¹¦ÄÜÒ²¾ÍʵÏÖÁË£¬µ±È»ÔÙÕßÖмäÒ²½èÓÃÁËÍøÉϵÄһЩ×ÊÁÏ£¬¹«Ë¾Ç°¶ËҲûÓаïæ´¦Àí£¬ËùÒÔÑùʽºÍ²¿·Ö¹¦ÄÜ»¹Ã»ÓиüºÃµØµÃµ½´¦Àí£¬githubÉϳöµÄcodeÖ»ÓÐÇ°¶Ë½Å±¾£¬ÖÁÓÚºó¶ËµÄ´¦Àí£¬»áÔÚ²©¿ÍÖÐÌåÏÖ³öÀ´¡£
1.¹¤×÷Ç°×¼±¸
1.1.ʵÏÖµÄ˼·
˼·һ£º
£¨1£©ueditorÌí¼Ó×Ô¶¨Òå°´Å¥
£¨2£©»æÖÆ±íµ¥£¨¿Ø¼þ»á´¥·¢µÄ½Å²½¡¾ÔÝʱ¿¼ÂÇ·¶Î§¡¿£©¡¾Ã¿¸ö¿Ø¼þ¾ùÐèÌí¼Ó¿Ø¼þÃû³ÆºÍ´´½¨Ãû³Æ¡¿
£¨3£©±£´æ±íµ¥Ê±½¨Á¢Êý¾Ý¿â±í£¨ÎÞÐè´æ´¢±íÐÅÏ¢£©£¬²¢±£´æhtml×Ö·û´®
£¨4£©ÐÞ¸Ä±íµ¥ÐèͬʱÐÞ¸ÄÊý¾Ý¿â
£¨5£©±íµ¥·¢Æð»ñÈ¡Êý¾Ý·â×°³Éjson£¬½øÐкǫ́±£´æ¡£
˼·¶þ£º
£¨1£©jquery Í϶¯×Ô¶¨Òå±êÇ©£¬ÔÚÖ¸¶¨ÇøÓò½øÐлæÖÆ
£¨2£©±íµ¥ÊôÐÔÉèÖÃÏàÓ¦µÄ±íµ¥ÊôÐÔºÍ±íµ¥»ù±¾²¼¾Ö
£¨3£©ÉèÖÃÿ¸ö¿Ø¼þµÄÊôÐÔÖµ
£¨4£©°Ñ±íµ¥ÐÅÏ¢ºÍ¿Ø¼þÒÔjsonµÄÐÎʽ´«Èëºǫ́½øÐб£´æ
£¨5£©´Óºǫ́»ñÈ¡Êý¾Ýjson¶ÔÏóÓÃjquery »æÖÆ±íµ¥Ò³Ãæ
£¨6£©´´½¨Ò»ÕÅ±í£¨F-F200£©°Ñ±íµ¥Êý¾Ý´æÈë±íµ¥ÖС£
×îÖÕÑ¡ÔñµÄÊÇ¡¾Ë¼Â·¶þ¡¿£¬ÔÒòÊǸ»Îı¾±à¼Æ÷»æÖÆÆðÀ´Óкܶà×Ô¶¯Éú³ÉµÄ±êÇ©£¬ÈÃÈ˸оõºÜÊDz»Ë¬¡£µ±È»¿ÉÒÔ¶Ôueditor½øÐд¦Àí£¨Õâ¸öÒ²ÊÇÁ½ÄêÇ°µÄ˼·£©¡£
1.2.ʵÏÖ¹ý³ÌµÄÈ·¶¨
Õû¸öµÄ¹ý³Ì´Ó½è¼ø¿ªÊ¼ÍøÉÏÓÐЩÀàËƵŦÄÜ£¬´ÓÖеõ½ºÜ¶à°ïÖúÔÚÕâ¾Í²»Ò»Ò»ÃùлÁË¡£È»ºó¾ÍÊÇûÐßûëýµÄ3Ìì½Å±¾Ð޸Ť×÷¡¾ÏÖÔÚ»ù±¾Íê³É²»¹ý»¹ÔÚ³ÖÐøÖС¿¡£ºǫ́Êý¾ÝµÄ´¦ÀíÍêȫûÓÐʲô¿É˵µÄ£¬ÖмäÓõÄÁËһЩ»º´æÎÊÌ⣬±¾À´ËµÊÇÓÃredisÄØ£¬½á¹ûÉÌÁ¿Ò»Ð©Ëµ²»ÓÃÄѲ¿Êð£¨ÄѲ¿Ê𣿣¿£¿ºÃ°ÉÒ»Á³ã±ƣ©£¬¾ÍÓÃÁËc#µÄCacheHelper¡£
2.¾ßÌåʵÏÖ
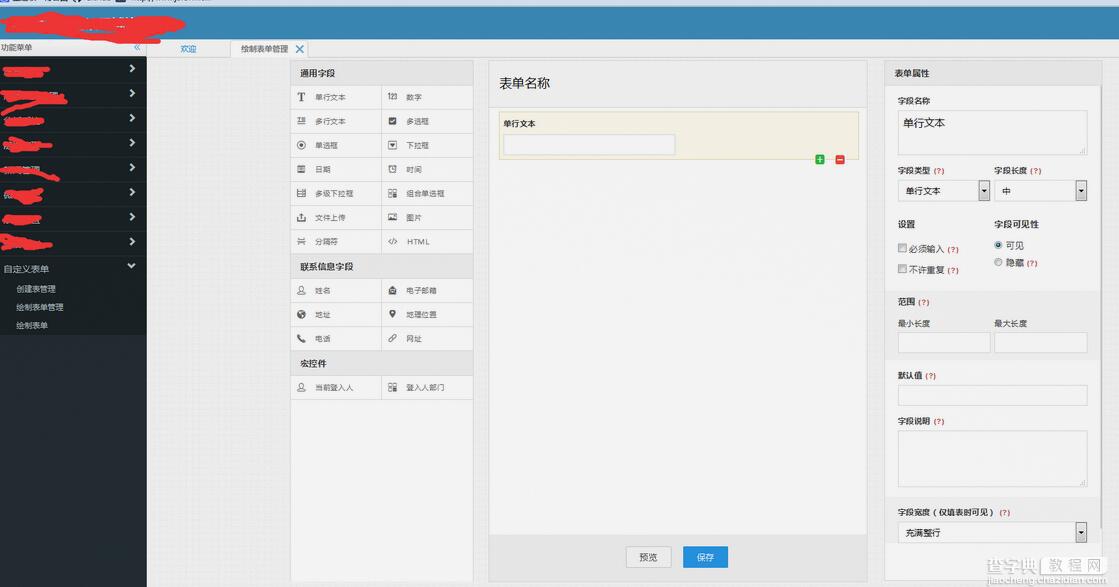
»æÖÆ±íµ¥Ô¤ÀÀÓë±£´æ

2.1.½Å±¾
ÒÔÉÏÊÇ±íµ¥´´½¨µÄjs½Å±¾¡£

¾ÍÊÇÉϱßÄǸöͼƬµÄʵÏÖ¡£
htmlÖØÒª·Ö×óÖÐÓÒÈý²¿·Ö¡£×ó±ßÊÇÒ³ÃæÉÏËùÓõ½µÄ±êÇ©ÇøÓò£¬ÖмäÊÇչʾÇøÓò£¬ÓÒ±ßÊÇ±íµ¥ºÍ¿Ø¼þÊôÐÔµÄÉèÖÃÇøÓò¡£htnl ½Å±¾ÈçÏ£º
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="kmonkey,ÍõÑÓÁì,ÔÚÏß±íµ¥,×Ô¶¨Òå±íµ¥,±íµ¥Éè¼ÆÆ÷"> <meta name="description" content="±íµ¥Éè¼ÆÆ÷£¬Ö§³ÖÎı¾¡¢Í¼Æ¬¡¢µØͼ¡¢µ¥Ñ¡¡¢¶àÑ¡£¬ÏÂÀµÈ¶àÖÖÊäÈëÀàÐÍ£¬ÎÒÊÇ×¼±¸°ÑËü×ö³ÉÒ»¸ö³¬¼¶Í¨ÓõÄÒ»¸ö²å¼þ¡£Èò»¶®±à³ÌµÄÈËÒ²ÄܺÜÇáËɵÄÉè¼Æ³öÏëÒªµÄ±íµ¥¡£¼ÌÐø¼ÓÓÍcode°É"> <meta name="renderer" content="webkit"> <title>±íµ¥Éè¼Æ</title> <link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/common.css" /> <link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/jquery-ui-1.9.2.custom.css" /> <link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/widgets.css" /> <link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/jquery.mCustomScrollbar.min.css" /> <link type="text/css" rel="stylesheet" href="~/Content/FormDesign/css/formbuild.css" /> </head> <body> <div id="container"> <> <div id="left"> <div id="addFields"> <h3>ͨÓÃ×Ö¶Î</h3> <ul id="col1"> <li id="drag_text" ftype="text"><a id="sl" title="ÊÊÓÃÓÚÌîд¼ò¶ÌµÄÎÄ×ÖÄÚÈÝ£¬Éí·ÝÖ¤ºÅ¡¢ÒøÐп¨ºÅ¡¢¹¤ºÅµÈÇëʹÓôËÀàÐÍ¡£" href="#"><i></i>µ¥ÐÐÎı¾</a></li> <li id="drag_textarea" ftype="textarea"><a id="pt" title="ÊÊÓÃÓÚÌîд´ó¶ÎÎı¾£¬Èç¡°±¸×¢¡±¡¢¡°ÁôÑÔ¡±" href="#"><i></i>¶àÐÐÎı¾</a></li> <li id="drag_radio" ftype="radio"><a id="mc" title="ÊÊÓÃÓÚÔÚÉÙÁ¿Ñ¡ÏîÀïÑ¡Ò»¸ö£¬Èç¡°ÄÐ/Å®¡±" href="#"><i></i>µ¥Ñ¡¿ò</a></li> <li ftype="date"><a id="dt" title="ÊÊÓÃÓÚÑ¡ÔñÌض¨µÄÈÕÆÚ" href="#"><i></i>ÈÕÆÚ</a></li> <li ftype="dropdown2"><a id="dd2" title="ÊÊÓÃÓÚչʾ¶à¼¶Áª¶¯£¬ÈçµÚÒ»¼¶ÊÇÒûÁÏ£¬µÚ¶þ¼¶Ö»ÄÜÑ¡ÔñÂ̲衢ºì²èµÈ" href="#"><i></i>¶à¼¶ÏÂÀ¿ò</a></li> <li ftype="file"><a id="fu" title="ÊÊÓÃÓÚÊÕ¼¯Îļþ£¬Èç¼òÀú¡¢ÕÕƬ" href="#"><i></i>ÎļþÉÏ´«</a></li> <li id="drag_radio" ftype="section"><a id="sb" title="ÓÃÓÚ½«×ֶηÖ×éÏÔʾ£¬¸üÇåÎú" href="#"><i></i>·Ö¸ô·û</a></li> </ul> <ul id="col2"> <li id="drag_number" ftype="number"><a id="nb" title="ÊÊÓÃÓÚÌîдÉæ¼°µ½ÊýѧÔËËãµÄÊý×Ö£¬Éí·ÝÖ¤ºÅ¡¢ÒøÐп¨ºÅ¡¢¹¤ºÅµÈÇëʹÓõ¥ÐÐÎı¾¡£" href="#"><i></i>Êý×Ö</a></li> <li id="drag_checkboxes" ftype="checkbox"><a id="cb" title="ÊÊÓÃÓÚÔÚ¼¸¸öÑ¡ÏîÀïÑ¡¶à¸ö£¬ÈçͶƱ" href="#"><i></i>¶àÑ¡¿ò</a></li> <li id="drag_dropdown" ftype="dropdown"><a id="dd" title="ÊÊÓÃÓÚÔڷdz£¶àµÄÑ¡ÏîÀïÑ¡Ò»¸ö£¬ÈçÊ¡·ÝÑ¡Ôñ" href="#"><i></i>ÏÂÀ¿ò</a></li> <li ftype="time"><a id="ti" title="ÊÊÓÃÓÚÌîдÌض¨µÄʱ¼ä" href="#"><i></i>ʱ¼ä</a></li> <li ftype="likert"><a id="lk" title="ÊÊÓÃÓÚ´¦ÀíÅúÁ¿µ¥Ñ¡" href="#"><i></i>×éºÏµ¥Ñ¡¿ò</a></li> <li ftype="image"><a id="im" title="ÔÚ±íµ¥ÉϼÓÈëͼƬ£¬Æðµ½Ðû´«²úÆ·»òÃÀ»¯±íµ¥µÄ×÷ÓÃ" href="#"><i></i>ͼƬ</a></li> <li id="drag_dropdown" ftype="html"><a id="ht" title="ÊÊÓÃÓÚÌí¼ÓHTMLÏÔʾԪËØ£¬Èç¡°p,a,span,div¡±µÈ" href="#"><i></i>HTML</a></li> </ul> <h3>ÁªÏµÐÅÏ¢×Ö¶Î</h3> <ul id="col3"> <li ftype="name"><a id="nm" title="ÊÊÓÃÓÚÌîдÓû§ÐÕÃû" href="#"><i></i>ÐÕÃû</a></li> <li ftype="address"><a id="ad" title="ÊÊÓÃÓÚÌîдȫ¹úµÄµØÖ·" href="#"><i></i>µØÖ·</a></li> <li ftype="phone"><a id="ph" title="ÊÊÓÃÓÚÌîдÖйú´ó½ÄÚµÄÊÖ»úºÍ×ù»úºÅÂë" href="#"><i></i>µç»°</a></li> </ul> <ul id="col4"> <li ftype="email"><a id="em" title="ÊÊÓÃÓÚÌîдµç×ÓÓÊÏäµØÖ·" href="#"><i></i>µç×ÓÓÊÏä</a></li> <li ftype="map"><a id="mp" title="ͨ¹ýµØͼÊÕ¼¯µØÀíÐÅÏ¢£¬ÊÖ»úÉÏ¿É×Ô¶¯¶¨Î»" href="#"><i></i>µØÀíλÖÃ</a></li> <li ftype="url"><a id="ws" title="ÊÊÓÃÓÚÌîдÍøÕ¾Á´½Ó" href="#"><i></i>ÍøÖ·</a></li> <> </ul> <h3>ºê¿Ø¼þ</h3> <ul id="col5"> <li ftype="goods"><a id="gd" title="ºÍÒÑ֪ϵͳÊý¾ÝÅäºÏʹÓã¬È統ǰµÇÈëÈË" href="#"><i></i>µ±Ç°µÇÈëÈË</a></li> </ul> <ul id="col6"> <li ftype="goods" subtype="noimg"><a id="gd2" title="ºÍÒÑ֪ϵͳÊý¾ÝÅäºÏʹÓã¬Èç×éÖ¯½á¹¹²¿ÃÅ" href="#"><i></i>µÇÈëÈ˲¿ÃÅ</a></li> </ul> </div><> </div> <> <> <div id="middle"> <div> <div id="fbForm"> <h2 id="fTitle"></h2> <div id="fDescription"></div> </div> </div> <div id="nofields"> <div id="addFromButton"> <h2>ûÓÐ×Ö¶Î!</h2> <a href="#">±íµ¥ÖÐûÓÐ×ֶΣ¬µã»÷»òÍ϶¯×ó±ßµÄ×é¼þÌí¼Ó×ֶΡ£</a> </div> </div> <> <ul id="fields"></ul> <> <div id="formButtons"> <table> <tr> <td><a id="preview">Ô¤ÀÀ</a></td> <td><a id="saveForm" href="#">±£´æ</a></td> <> </tr> </table> </div> </div> <> <> <div id="right"> <> <div id="noFieldSelected"> <h3><b>ûÓÐÑ¡Ôñ×Ö¶Î</b></h3> <p>ÇëÏÈÔÚÓÒ²àÑ¡ÔñÐèÒª±à¼µÄ×ֶΣ¬È»ºóÔڴ˱à¼×ֶεÄÊôÐÔ¡£</p> </div> <div id="fieldProperties"> <> <h3>±íµ¥ÊôÐÔ</h3> <div id="allPropsContainer"> <ul id="allProps"> <> <li id="plabel"> <label for="lbl"> ×Ö¶ÎÃû³Æ </label> <textarea id="lbl" name="LBL" rows="2"></textarea> </li> <li id="ptype"> <label for="type"> ×Ö¶ÎÀàÐÍ <a href="#" title="¹ØÓÚ×Ö¶ÎÀàÐÍ" rel="¿ÉÒÔÐÞ¸Ä±íµ¥±£´æ֮ǰÌí¼Ó×ֶεÄÀàÐÍ¡£">(?)</a> </label> <select id="type" name="TYP"> <optgroup label="±ê×¼ÀàÐÍ"> <option value="text">µ¥ÐÐÎı¾</option> <option value="textarea">¶àÐÐÎı¾</option> <option value="radio">µ¥Ñ¡¿ò</option> <option value="number">Êý×Ö</option> <option value="checkbox">¶àÑ¡¿ò</option> <option value="dropdown">ÏÂÀ¿ò</option> </optgroup> <optgroup label="³£ÓÃÀàÐÍ"> <option value="email">µç×ÓÓÊÏä</option> <option value="address">µØÖ·</option> <option value="map">µØÀíλÖÃ</option> <option value="phone">ÊÖ»ú</option> <option value="name">ÐÕÃû</option> <option value="file">ÉÏ´«Îļþ</option> <option value="date">ÈÕÆÚ</option> <option value="time">ʱ¼ä</option> <option value="url">ÍøÖ·</option> <option value="likert">×éºÏµ¥Ñ¡¿ò</option> <option value="dropdown2">¶à¼¶ÏÂÀ¿ò</option> <option value="image">ͼƬ</option> <option value="goods">ÅäͼÉÌÆ·</option> <option value="goodsnoimg">ÎÞͼÉÌÆ·</option> </optgroup> </select> </li> <li id="pfldsize"> <label for="fldsize"> ×ֶγ¤¶È <a href="#" title="¹ØÓÚ×ֶ㤶È" rel="ÓÃÓÚÏÞ¶¨×Ö¶ÎÊäÈë¿òµÄ³¤¶È£¨¡°¶àÐÐÎı¾¡±×Ö¶ÎÏÞ¶¨ÊäÈë¿ò¸ß¶È£©¡£">(?)</a> </label> <select id="fldsize" name="FLDSZ"> <option value="s">¶Ì</option> <option value="m">ÖÐ</option> <option value="xxl">³¤</option> </select> </li> <li id="playout"> <label for="layout"> ×ֶβ¼¾Ö <a href="#" title="¹ØÓÚ×ֶβ¼¾Ö" rel="´ËÊôÐÔ½ö¶Ô¸´Ñ¡¿òºÍµ¥Ñ¡¿òÀàÐ͵Ä×Ö¶ÎÓÐЧ£¬ÓÃÓÚ¶¨Ò帴ѡ¿ò»òµ¥Ñ¡¿òµÄÅÅÁз½Ê½¡£ÆäÖÐ×Ô¶¯ÅÅÁÐÊÇÖ¸°´Ò»¸ö½ÓÒ»¸öµÄ·½Ê½½øÐÐÅÅÁС£">(?)</a> </label> <select id="layout" name="LAY"> <option value="one">Ò»ÁÐ</option> <option value="two">¶þÁÐ</option> <option value="three">ÈýÁÐ</option> <option value="oneByOne">×Ô¶¯ÅÅÁÐ</option> </select> </li> <li id="pdateformat"> <label for="dateformat"> ÈÕÆÚ¸ñʽ <a href="#" title="¹ØÓÚÈÕÆÚ¸ñʽ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨ÈÕÆÚµÄÊäÈë¸ñʽ¡£YYYY´ú±íÄ꣬MM´ú±íÔ£¬DD´ú±íÈÕ¡£">(?)</a> </label> <select id="dateformat" name="FMT"> <option value="ymd" selected="selected">YYYY - MM - DD</option> @*<option value="mdy">MM / DD / YYYY</option> <option value="dmy">DD / MM / YYYY</option>*@ </select> </li> <li id="pphoneformat"> <label for="phoneformat"> µç»°¸ñʽ <a href="#" title="¹ØÓڵ绰¸ñʽ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨µç»°µÄÊäÈë¸ñʽ¡£Ö§³ÖÆÕͨµÄµç»°ºÅÂëÊäÈëºÍ¡°ÇøºÅ-×Ü»ú-·Ö»ú¡±µÄ×ù»úºÅÂëÊäÈë¡£">(?)</a> </label> <select id="phoneformat" name="FMT"> <option value="mobile" selected="selected">ÊÖ»ú</option> <option value="tel">×ù»ú</option> </select> </li> <li id="pnameformat"> <label for="nameformat"> ÐÕÃû¸ñʽ <a href="#" title="¹ØÓÚÐÕÃû¸ñʽ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨ÐÕÃûµÄÊäÈë¸ñʽ¡£Ö§³ÖÆÕͨµÄÐÕÃû¸ñʽºÍ´ø³ÆºôµÄ¼Ó³¤¸ñʽ¡£">(?)</a> </label> <select id="nameformat" name="FMT"> <option value="short" selected="selected">ÆÕͨ</option> <option value="extend">¼Ó³¤</option> </select> </li> <li id="pmoneyformat"> <label for="moneyfomat">»õ±Ò¸ñʽ</label> <select id="moneyfomat" name="FMT"> <option value="yen">¥ ÈËÃñ±Ò/ÈÕÔª</option> <option value="dollars">$ ÃÀÔª</option> <option value="pounds">£ Ó¢°÷</option> <option value="euros"> Å·Ôª</option> </select> </li> <li id="pN"> <label for="N">²ã¼¶</label> <select id="N" name="pN"> <option value="2" selected="selected">2</option> <option value="3">3</option> <option value="4">4</option> </select> </li> <li></li> <li id="plikert"> <fieldset> <legend> ÐбêÇ© <a href="#" title="¹ØÓÚÐбêÇ©" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨×éºÏµ¥Ñ¡¿òÖбíʾ×éºÏÀà±ðµÄ±êÇ©¡£">(?)</a> </legend> <ul id="likertRows"></ul> </fieldset> <fieldset> <legend> ÁбêÇ© <a href="#" title="¹ØÓÚÁбêÇ©" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨×éºÏµ¥Ñ¡¿òÖбíʾ¼¶´ÎµÄ±êÇ©¡£">(?)</a> </legend> <ul id="likertCols"></ul> <div> <a id="btnLikertPredefine" href="#">ÅúÁ¿±à¼</a> </div> </fieldset> </li> <li></li> <li id="pitems"> <fieldset> <legend> Ñ¡ÔñÏî <a href="#" title="¹ØÓÚÑ¡ÔñÏî" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨ÓÐÄÄЩѡÔñÏî¿ÉÒÔÌṩ¸øÓû§Ñ¡Ôñ¡£ÀûÓÃÅԱߵÄÔö¼Ó»òɾ³ý°´Å¥»òÒÔÔö¼Ó»òɾ³ýÑ¡ÔñÏî¡£¶ÔÓÚÏÂÀ¿òÔÚûÓÐÖ¸¶¨Ä¬ÈÏÑ¡ÖÐÏîµÄÇé¿öϽ«×Ô¶¯Ñ¡ÖеÚÒ»Ïî¡£">(?)</a> </legend> <ul id="itemList"></ul> <div id="pitems_radio"> <a id="btnItemsPredefine" href="#">ÅúÁ¿±à¼</a> </div> <div id="pitems_batchedit"> <a id="btnItemsBatch" href="#">ÅúÁ¿±à¼</a> </div> </fieldset> </li> <li id="pgoods"> <fieldset> <legend> ÉÌÆ·Áбí <a href="#" title="¹ØÓÚÉÌÆ·Áбí" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨ÔÚ±íµ¥ÖÐÏÔʾµÄÉÌÆ·¡£Èç¹ûÊÇͼƬÉÌÆ·£¬Í¼Æ¬³¤¿í±ÈÀýÇë±£³Ö1:1£¬ÎļþÌå»ýÐèÒªÔÚ500KBÒÔÄÚ£¬Ö§³Ö.jpg¸ñʽ¡£Ìáʾ£º°´×¡ÉÌÆ·ÁбíÍ϶¯¿ÉÒÔÅÅÐòŶ¡£">(?)</a> </legend> <ul id="goodsList"></ul> <div id="pgoods_radio"> <form name="goodsUploadForm" action="" method="POST" enctype="multipart/form-data"> <a id="btnAddGoods" title="Ìí¼ÓÅäͼÉÌÆ·" href="#"> <span>+ Ìí¼ÓÅäͼÉÌÆ·</span> <input id="fileToUpload" title="Ìí¼ÓÅäͼÉÌÆ·" name="fileToUpload" title="Ö§³Öjpg¡¢jpeg¡¢png¸ñʽ£¬ÎļþСÓÚ500K" type="file" size="3" accept="image/jpeg,image/png,image/bmp,image/gif" /> </a> <> </form> <div id="addNoImgGoods"> <a id="btnAddNoImgGoods" title="Ìí¼ÓÎÞͼÉÌÆ·"><span>+ Ìí¼ÓÎÞͼÉÌÆ·</span></a> </div> <div> <input id="goodsForBuy" value="1" name="FBUY" type="checkbox"> <label for="goodsForBuy">ÉÌÆ·ÓÃÓÚÏò¹©Ó¦ÉÌѯ¼Û</label> <a href="#" title="¹ØÓÚÉÌÆ·ÓÃÓÚÏò¹©Ó¦ÉÌѯ¼Û" rel="µ±¹´Ñ¡´ËÑ¡Ïîʱ£¬½«ÓÉÖƱíÈËÈ·ÐÅÊýÁ¿£¬Ìî±íÈ˸ù¾ÝÊýÁ¿Ìîдµ¥¼Û¡£Ö÷ÒªÓÃÓÚÏò¹©Ó¦ÉÌѯ¼Û£¬¹©Ó¦ÉÌÌîд±íµ¥½øÐб¨¼ÛµÄ³¡¾°¡£">(?)</a><br> </div> </div> </fieldset> </li> <li id="pimage"> <form name="uploadImageForm" action="" method="POST" enctype="multipart/form-data"> <label for="uploadImage"> ÉÏ´«Í¼Æ¬<a href="#" title="¹ØÓÚͼƬ" rel="ÔÚ±íµ¥ÖÐÌí¼ÓͼƬÏÔʾ£¬Ö§³Ögif¸ñʽ£¬Ã¿ÕÅͼƬ×î´ó2M¡£">(?)</a> </label> <a> <span>ÉÏ´«Í¼Æ¬</span> <input type="file" id="uploadImage" name="uploadImage" title="Ö§³Öjpg¡¢jpeg¡¢png¸ñʽ£¬ÎļþСÓÚ500K" accept="image/jpeg,image/png,image/bmp,image/gif" /> </a> </form> </li> <li id="poptions"> <fieldset> <legend>ÉèÖÃ</legend> <ul> <li id="popt_required"> <input id="reqd" name="REQD" type="checkbox" value="1" /> <label for="reqd">±ØÐëÊäÈë</label> <a href="#" title="¹ØÓÚ±ØÐëÊäÈë" rel="Ç¿ÖÆÌî±íÈ˸Ã×ֶαØÐëÊäÈ룬·ñÔò½«²»ÄÜÌá½»±íµ¥¡£<a href='#' videosrc='images/videos/2-1.mp4'><i ></i>¹Û¿´ÊÓƵ˵Ã÷</a>">(?)</a> </li> <li id="popt_unique"> <input id="uniq" name="UNIQ" type="checkbox" value="1" /> <label for="uniq">²»ÐíÖظ´</label> <a href="#" title="¹ØÓÚ²»ÐíÖظ´" rel="ÓÃÓÚ±£Ö¤×Ö¶ÎÊäÈëÖµµÄΨһÐÔ£¬ÊÊÓÃÓÚÈçÊÖ»úºÅ¡¢QQºÅµÈÐèÒª±£Ö¤Î¨Ò»ÐÔµÄÊäÈëÖµ¡£">(?)</a> </li> <!-- <li id="popt_qrinput"> <input id="qrinput" name="QRINPUT" type="checkbox" value="1"/> <label for="qrinput">ɨÂëÊäÈë</label> <a href="#" title="¹ØÓÚɨÂëÊäÈë" rel="ͨ¹ýɨÃè¶þάÂë»òÌõÐÎÂëµÄ·½Ê½ÊäÈëÊý¾Ý¡£<i>×¢Ò⣺Ŀǰ½öÖ§³ÖÔÚ΢ÐÅÖдò¿ª±íµ¥É¨Âë¡£</i>">(?)</a> </li> --> <!-- <li id="popt_random"> <input id="random" name="RDM" type="checkbox" value="1" /> <label for="random">Ëæ»ú</label> <a href="#" title="¹ØÓÚËæ»ú" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨µ¥Ñ¡¿òÖеÄÑ¡ÏîÔÚ·ÃÎÊʱ³öÏÖµÄ˳ÐòÊÇ·ñÊÇËæ»úµÄ¡£Èç¹û¹´Ñ¡£¬ÔòÑ¡ÔñÏîÔÚÿ´Î·ÃÎÊʱ³öÏÖµÄ˳ÐòÊÇËæ»úµÄ¡£">(?)</a> </li> --> <!-- <li id="popt_allowother"> <input id="allowOther" name="OTHER" type="checkbox" value="1"/> <label for="allowOther">ÔÊÐíÆäËûÖµ</label> <a href="#" title="¹ØÓÚÔÊÐíÆäËûÖµ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨ÊÇ·ñ¿ÉÒÔÈÃÓû§ÊäÈë³ýÑ¡ÔñÏîÒÔÍâµÄÆäËûÖµ¡£">(?)</a> </li> --> <li id="popt_hidenum"> <input id="hidenum" name="HDNM" type="checkbox" value="1" /> <label for="hidenum">Òþ²ØÊý×Ö</label> <a href="#" title="¹ØÓÚÒþ²ØÊý×Ö" rel="ÔÚµ¥Ñ¡¿òÏ·½Í¨³£¶¼ÓÐÒ»¸öÊý×ÖÓÃÓÚ±êʶ´ËÑ¡ÏîµÄ·ÖÖµ£¬´ËÊôÐÔÓÃÓÚÖ¸¶¨ÊÇ·ñÒþ²Ø´ËÊý×Ö¡£">(?)</a> </li> <li id="popt_authcode"> <div> <input id="internal" name="INTERNAL" type="checkbox" value="1" /> <label for="internal">ÆôÓùú¼ÊÊÖ»ú</label> <a href="#" title="¹ØÓÚÆôÓùú¼ÊÊÖ»úºÅ" rel="ÆôÓúó¿ÉÒÔÏòÈ«Çò200¶à¸ö¹ú¼ÒºÍµØÇø·¢ËͶÌÐÅ£¬ÇëÏÈÁªÏµ¿Í»§×ÉѯʹÓÃÏêÇé¡£<a href='help/smsprice.html' target='_blank'>²é¿´×Ê·ÑÃ÷ϸ</a>">(?)</a> </div> <input id="authcode" name="AUTH" type="checkbox" value="1" /> <label for="authcode">ÑéÖ¤Âë</label> <a href="#" title="¹ØÓÚÊÖ»úÑéÖ¤Âë" rel="ÆôÓÃÑéÖ¤ÂëÐèÒªÂú×ãÒÔÏÂÁ½¸öÌõ¼þ£º1¡¢Ç©Ãûͨ¹ýÉóºË£¨¿ÉÁªÏµÔÚÏß¿Í·þÉóºË£©£»2¡¢ÓпÉÓöÌÐÅÁ¿£¨¶ÌÐÅÐèÒªµ¥¶À¹ºÂò£©£»<a href='help/smsprice.html' target='_blank'>²é¿´×Ê·ÑÃ÷ϸ</a>">(?)</a> <div id="signcnt"> <input id="sign" name="SIGN" placeholder="¶ÌÐÅÇ©Ãû" type="text" maxlength="16" /> <a id="btnSignSumbmit" target="_blank" href="/web/formview/5606403b0cf2f6fe39b1965d">Ìá½»ÉóºË</a> </div> </li> <!-- <li id="popt_compress"> <input id="chkCompress" type="checkbox" value="1"/> <label for="chkCompress">ѹËõͼƬ</label> <a href="#" title="¹ØÓÚѹËõͼƬ" rel="Èç¹ûÉÏ´«µÄÊÇͼƬ£¬¹´ÉÏ´ËÏîºó½«°´ÕÕÄúÉèÖõÄѹËõ±È¶ÔͼƬ½øÐÐѹËõ£¬´ïµ½¼õÉÙÍøÂçÁ÷Á¿ºÍ½ÚÊ¡´æ´¢¿Õ¼äµÄÄ¿µÄ¡£ÊýֵԽС£¬±íʾѹËõÔ½ÑÏÖØ£¬Ô½Ê¡Á÷Á¿ºÍ´æ´¢¿Õ¼ä£¬µ«Ò²Òâζ×ÅͼÏóÖÊÁ¿Ô½²î¡£<i>×¢Ò⣺´ËÑ¡Ïî½öµ±ÉÏ´«µÄÎļþÊÇͼƬʱ²ÅÆð×÷Óã¬ÇÒ²»Ö§³ÖIE10ÒÔÏÂä¯ÀÀÆ÷¼°ÉÙ²¿·ÖµÍ°æ±¾ÊÖ»ú²Ù×÷ϵͳ¡£¶ÔÓÚ ²»Ö§³ÖµÄÉ豸£¬½«²ÉÓÃÕý³£·½Ê½ÉÏ´«¡£</i>">(?)</a> <div id="divCompress"> <label for="selCompress">ѹËõµ½</label> <select id="selCompress" name="CPRS"> <option value="10">10%</option> <option value="20">20%</option> <option value="30">30%</option> <option value="40">40%</option> <option value="50">50%</option> </select> </div> </li> --> <li id="popt_dismark"> <input id="chkDismark" name="DISMK" type="checkbox" value="1" /> <label for="chkDismark">½ûÖ¹ÊÖ¶¯±ê×¢</label> <a href="#" title="½ûÖ¹ÊÖ¶¯±ê×¢" rel="ĬÈÏÇé¿öÏ£¬µØÀíλÖÃÖ§³Ö×Ô¶¯¶¨Î»ºÍÊÖ¶¯±ê×¢¡£Äú¿ÉÒÔ¹´Ñ¡´ËÑ¡ÏîÀ´½ûÓÃÊÖ¶¯±ê×¢£¬Âú×ãijЩÐèÒªÕæʵȷÈÏÌî±íÈËλÖõij¡¾°¡£">(?)</a> </li> </ul> </fieldset> </li> <li id="psecurity"> <fieldset> <legend>×ֶοɼûÐÔ</legend> <input id="sec_pub" name="SCU" type="radio" value="pub" /> <label for="sec_pub">¿É¼û</label> <br /> <input id="sec_pri" name="SCU" type="radio" value="pri" checked="checked" /> <label for="sec_pri">Òþ²Ø</label> <a href="#" title="¹ØÓÚ×Ö¶ÎÏÔʾ״̬" rel="¹´Ñ¡´ËÏîÖ®ºó£¬×Ö¶ÎÔÚÒ³ÃæÉÏ´¦ÓÚÒþ²Ø״̬¡£">(?)</a> </fieldset> </li> <li></li> <li id="prange"> <fieldset> <legend> ·¶Î§ <a href="#" title="¹ØÓÚ·¶Î§" rel="ÊýÖµÐÍ×Ö¶ÎÓÃÓÚÏÞ¶¨ÊýÖµµÄ·¶Î§£»Îı¾ÐÍ×Ö¶ÎÓÃÓÚÏÞ¶¨×ÖÊýµÄ¶àÉÙ¡£">(?)</a> </legend> <div> <div> <label for="min">×îСֵ</label> <input id="min" name="MIN" type="text" value="" /> </div> <div> <label for="max">×î´óÖµ</label> <input id="max" name="MAX" type="text" value="" /> </div> </div> </fieldset> </li> <li id="pdefval_text"> <label for="defval_text"> ĬÈÏÖµ <a href="#" title="¹ØÓÚĬÈÏÖµ" rel="ÔÚÓû§·ÃÎÊ±íµ¥Ê±£¬´ËÖµ½«×÷ΪĬÈÏÖµÏÔʾÔÚÊäÈë¿òÖС£Èç¹û²»ÐèҪĬÈÏÖµ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <input id="defval_text" name="DEF" type="text" value="" maxlength="255" /> </li> <li id="pdefval_number"> <label for="defval_number"> ĬÈÏÖµ <a href="#" title="¹ØÓÚĬÈÏÖµ" rel="ÔÚÓû§·ÃÎÊ±íµ¥Ê±£¬´ËÖµ½«×÷ΪĬÈÏÖµÏÔʾÔÚÊäÈë¿òÖС£Èç¹û²»ÐèҪĬÈÏÖµ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <input id="defval_number" name="DEF" type="text" value="" maxlength="255" /> </li> <li id="pdefval_date"> <label for="defval_date"> ĬÈÏÖµ <a href="#" title="¹ØÓÚĬÈÏÖµ" rel="ÔÚÓû§·ÃÎÊ±íµ¥Ê±£¬´ËÖµ½«×÷ΪĬÈÏÖµÏÔʾÔÚÊäÈë¿òÖС£Ä¬ÈÏÖµ¿ÉÒÔÊÇ'YYYY-MM-DD'¸ñʽµÄ¹Ì¶¨ÈÕÆÚ£¬Ò²¿ÉÒÔÊÇÈçÏÂһЩ¶¯Ì¬ÈÕÆÚ£º'today'£¬ '+n days'£¬ '+n weeks'£¬ '+n months'£¬ '-n days'£¬ '-n weeks'£¬ '-n months'£¬ÆäÖÐnΪÕýÕûÊý£¬Èç+2 days¡£¶ÔÓÚ¶¯Ì¬ÈÕÆÚ£¬½«¸ù¾ÝÓû§·ÃÎÊ±íµ¥Ê±µÄʱ¼ä×Ô¶¯×ª»»Îª¶ÔÓ¦µÄÈÕÆÚ¡£Èç¹û²»ÐèҪĬÈÏÖµ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <input id="defval_date" name="DEF" type="text" value="" maxlength="255" /> </li> <li id="pdefval_time"> <label for="defval_time"> ĬÈÏÖµ <a href="#" title="¹ØÓÚĬÈÏÖµ" rel="ÔÚÓû§·ÃÎÊ±íµ¥Ê±£¬´ËÖµ½«×÷ΪĬÈÏÖµÏÔʾÔÚÊäÈë¿òÖС£Ä¬ÈÏÖµ¿ÉÒÔÊÇ'HH:MM'¸ñʽµÄ¹Ì¶¨Ê±¼ä£¬Ò²¿ÉÒÔÊÇÈçÏÂһЩ¶¯Ì¬Ê±¼ä£º'now'£¬ '+n minutes'£¬ '+n hours'£¬ '-n minutes'£¬ '-n hours'£¬ÆäÖÐnΪÕýÕûÊý£¬Èç+30 minutes¡£¶ÔÓÚ¶¯Ì¬Ê±¼ä£¬½«¸ù¾ÝÓû§·ÃÎÊ±íµ¥Ê±µÄʱ¼ä×Ô¶¯×ª»»Îª¶ÔÓ¦µÄʱ¼ä¡£Èç¹û²»ÐèҪĬÈÏÖµ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <input id="defval_time" name="DEF" type="text" value="" maxlength="255" /> </li> <li id="pdefval_phone_tel"> <label for="pdefval_phone_tel"> ĬÈÏÖµ <a href="#" title="¹ØÓÚĬÈÏÖµ" rel="ÔÚÓû§·ÃÎÊ±íµ¥Ê±£¬´ËÖµ½«×÷ΪĬÈÏÖµÏÔʾÔÚÊäÈë¿òÖС£Èç¹û²»ÐèҪĬÈÏÖµ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <div> <span> <input id="defval_phone_tel_1" maxlength="4" size="4" type="text" /> <label for="defval_phone_tel_1">ÇøºÅ</label> </span> <span> - </span> <span> <input id="defval_phone_tel_2" maxlength="8" size="8" type="text" /> <label for="defval_phone_tel_2">×Ü»ú</label> </span> <span> - </span> <span> <input id="defval_phone_tel_3" maxlength="4" size="4" type="text" /> <label for="defval_phone_tel_3">·Ö»ú</label> </span> <input id="defval_phone_tel" type="hidden" size="18" name="DEF" /> </div> </li> <li id="pdefval_phone_mobile"> <label for="defval_phone_mobile"> ĬÈÏÖµ <a href="#" title="¹ØÓÚĬÈÏÖµ" rel="ÔÚÓû§·ÃÎÊ±íµ¥Ê±£¬´ËÖµ½«×÷ΪĬÈÏÖµÏÔʾÔÚÊäÈë¿òÖС£Èç¹û²»ÐèҪĬÈÏÖµ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <input id="defval_phone_mobile" name="DEF" type="text" maxlength="18" /> </li> <li id="pdefval_addr"> <label for="defval_country"> ĬÈÏÖµ <a href="#" title="¹ØÓÚĬÈÏÖµ" rel="ÔÚÓû§·ÃÎÊ±íµ¥Ê±£¬´ËÖµ½«×÷ΪĬÈÏÖµÏÔʾÔÚÊäÈë¿òÖС£Èç¹û²»ÐèҪĬÈÏÖµ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <select id="defval_province" name="DEF_PROVINCE"></select> <select id="defval_city" name="DEF_CITY"><option>ÊÐ</option></select> <select id="defval_zip" name="DEF_ZIP"><option>Çø/ÏØ</option></select> </li> <li id="psection"> <label for="secdesc"> ·Ö¸ôÃèÊö <a href="#" title="¹ØÓÚ·Ö¸ôÃèÊö" rel="ÇëÔÚ´Ë´¦Ìí¼Ó¶Ô·Ö¸ô·ûµÄÃèÊö£¬Èç¹û²»ÐèÒªÃèÊö¿ÉÒÔÇå¿Õ¡£">(?)</a> </label> <textarea rows="5" id="secdesc" name="SECDESC"></textarea> </li> <li id="phtml"> <label for="html"> HTMLÄÚÈÝ <a href="#" title="¹ØÓÚHTMLÄÚÈÝ" rel="Èç¹ûÄúÐèÒªÔÚ±íµ¥ÉÏÏÔʾHTMLÄÚÈÝ£¬Ö»Ö§³ÖÏÔʾÐÍHTML£¨Èçp,a,divµÈ£©£¬²»Ö§³ÖÊäÈëÐÍHTML£¨Èçinput,select,radioµÈ£©£¬ÇëÔÚ´Ë´¦ÊäÈëÏàÓ¦HTML´úÂë¡£<a href='help/formbuilder.html#t31' target='_blank'>ÈçºÎ²åÈëͼƬºÍÁ´½Ó£¿</a>">(?)</a> </label> <textarea rows="5" id="html" name="HTML"></textarea> </li> <li id="pinstruct"> <label for="instruct"> ×Ö¶Î˵Ã÷ <a href="#" title="¹ØÓÚ×Ö¶Î˵Ã÷" rel="¶Ô×ֶνøÐнâÊÍ£¬°ïÖúÌî±íÈ˽øÐÐÀí½âºÍÊäÈ룬²¢ÔÚ×Ö¶ÎÓÒ²àÏÔʾ¡£">(?)</a> </label> <textarea rows="3" id="instruct" name="INSTR"></textarea> </li> <li></li> <li id="playout"> <label for="layout"> ×ֶοí¶È£¨½öÌî±íʱ¿É¼û£© <a href="#" title="×ֶοí¶È" rel="Èöà¸ö×ֶβ¢ÁÐÏÔʾÔÚͬһÐУ¨½öÊÊÓÃÓÚPC¶Ë£©¡£<a href='#' videosrc='images/videos/2-1-2.mp4'><i ></i>¹Û¿´ÊÓƵ˵Ã÷</a><i>×¢Ò⣺ÉèÖõĿí¶ÈÔÚÉè¼Æģʽ²»¿É¼û£¬½öÔڲ鿴±íµ¥Ê±²ÅÄÜ¿´µ½Ð§¹û¡£</i>">(?)</a> </label> <select id="selLayout" name="LAYOUT"> <option value="">³äÂúÕûÐÐ</option> <option value="leftHalf">ÕûÐпí¶ÈµÄ1/2</option> <option value="third">ÕûÐпí¶ÈµÄ1/3</option> <option value="quarter">ÕûÐпí¶ÈµÄ1/4</option> </select> </li> <li id="pexprop"> <label for="css">À©Õ¹ÊôÐÔ</label> <input id="exprop" type="text" name="EX" value="" maxlength="1024" /> <!-- 1.×ֶεÄÀ©Õ¹ÊôÐÔ²»¶ÔÍ⿪·Å£¬½öÄÚ²¿ÈËԱʹÓã» 2.À©Õ¹ÊôÐÔÊÇÒ»¸öJSON¶ÔÏó 3.Ä¿Ç°Ö§³ÖµÄJSONÊôÐÔΪ:{matfld:"F1,F2"} matfld:¹ØÁª²éѯʱÏÂÀ¿òÖпÉÒÔ´ø³öµÄÆäËü×Ö¶ÎÃû£» --> </li> <li></li> </ul> </div> </div> <> <> <div id="formProperties"> <h3>±íµ¥ÊôÐÔ</h3> <ul id="allFormPerperties"> <li> <label for="formName">±íµ¥Ãû³Æ </label> <input id="formName" name="FRMNM" maxlength="64" type="text" /> </li> <li> <label for="desc">ÃèÊö <a href="#" title="¹ØÓÚÃèÊö" rel="ÓÃÓÚ±íµ¥µÄÃèÊö¡¢ËµÃ÷»ò½âÊÍ£¬Í¬Ê±ÃèÊöÄÚÈÝÖ§³ÖHTML¡£<a href='help/formbuilder.html#t31' target='_blank'>ÀûÓÃHTML±ê¼Ç²åÈëͼƬºÍÁ´½Ó</a>¡£">(?)</a></label> <textarea id="desc" name="DESC" rows="3" placeholder="±íµ¥ÃèÊö"></textarea> </li> <li> <label for="labelAlign"> ±êÇ©¶ÔÆ뷽ʽ </label> <select id="labelAlign" name="LBLAL"> <option value="T">É϶ÔÆë</option> <option value="L">×ó¶ÔÆë</option> <option value="R">ÓÒ¶ÔÆë</option> </select> </li> <li> <label for="labelAlign">Ìá½»ºóÌøתѡÏî</label> <ul> <li> <input id="confirmType_text" name="CFMTYP" value="T" checked="checked" type="radio" /> <label for="confirmType_text">ÏÔʾÎı¾</label> <a href="#" title="¹ØÓÚÏÔʾÎı¾" rel="±íµ¥Ìá½»³É¹¦ºó£¬½«ÏÔʾÏÂÃæÎı¾¿òÄÚÉ趨µÄÎÄ×Ö¡£<a href='#' videosrc='images/videos/2-4-2-2.mp4'><i ></i>¹Û¿´ÊÓƵ˵Ã÷</a>">(?)</a> </li> <li> <input id="confirmType_url" name="CFMTYP" value="U" type="radio" /> <label for="confirmType_url">ÌøתÖÁÍøÒ³</label> <a href="#" title="¹ØÓÚÌøתÖÁÍøÒ³" rel="±íµ¥Ìá½»³É¹¦ºó£¬½«×Ô¶¯Ìøתµ½ÏÂÃæÎı¾¿òÄÚÉ趨µÄÍøÖ·¡£<a href='#' videosrc='images/videos/2-4-2-1.mp4'><i ></i>¹Û¿´ÊÓƵ˵Ã÷</a>">(?)</a> </li> <li> <textarea id="confirmMsg_text" name="CFMMSG" rows="3">Thank you. Your entry has been successfully submitted.</textarea> <input id="confirmMsg_url" name="CFMURL" type="text" placeholder="http://" /> </li> </ul> </li> <!-- <li> <label for="language">ÓïÑÔ <a href="#" title="¹ØÓÚÓïÑÔ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨ÏµÍ³ÌáʾÐÅÏ¢ËùʹÓõÄÓïÑÔ£¬µ±Óû¤·ÃÎÊ±íµ¥Ê±ÏµÍ³µÄÌáʾÐÅÏ¢£¨ÈçÌύʱµÄÑéÖ¤´íÎóÐÅÏ¢£©½«ÒÔ´ËÓïÑÔÏÔʾ¡£Ä¿Ç°½öÖ§³Ö¼òÌåÖÐÎĺÍÓ¢ÎÄÁ½ÖÖÓïÑÔ¡£">(?)</a></label> <select id="language" name="LANG"> <option value="cn">¼òµ¥ÖÐÎÄ</option> <option value="en">English</option> </select> </li> <li></li> <li id="liGoods"> <fieldset> <legend>ÉÌÆ·Ïà¹Ø</legend> <ul> <li id="liSale"> <input id="sale" name="SALE" type="checkbox" value="1"> <label for="sale">´ÙÏú:</label> Âú <input type="text" id="salem" name="SALEM" disabled/> ¼õ <input type="text" id="salej" name="SALEJ" disabled/> <a href="#" title="¹ØÓÚÉÌÆ·´ÙÏú" rel="µ±±íµ¥ÖÐÓÐÉÌÆ·×Ö¶Îʱ£¬¿ÉÒÔ½øÐС°Âú¾Í¼õ¡±µÄ´ÙÏú»î¶¯£¬µ±½ð¶î´ïµ½Ò»¶¨Á¿Ê±×Ô¶¯¼õµôÏàÓ¦½ð¶î£¬ÖúÄúÌáÉýÉÌÆ·ÏúÁ¿¡£">(?)</a> </li> <li id="liPay"> <div> <input type="checkbox" id="chkAliPay" value="1" name="ALIPAY"/> <label for="chkAliPay">ÔÚÏßÖ§¸¶</label> <a href="#" title="¹ØÓÚÔÚÏßÖ§¸¶" rel="Ä¿Ç°½öÖ§³ÖÖ§¸¶±¦ÔÚÏßÖ§¸¶£¬ÐèÒª¿ªÍ¨Ö§¸¶±¦É̼ҷþÎñ²ÅÄÜʹÓá£<a href='help/formbuilder.html#t62' target='_blank'>²é¿´¿ªÍ¨·½·¨</a>">(?)</a> <div id="divPay"> <a href="#" id="btnPaySetting">ÅäÖÃÖ§¸¶²ÎÊý</a><br/> <label>²»Ìøתµ½ÔÚÏßÖ§¸¶Ìõ¼þ</label> <a href="#" title="¹ØÓÚ²»ÌøתÌõ¼þ" rel="Äú¿ÉÒÔ¸ù¾ÝÓû§ÌîдµÄÊý¾ÝÀ´È·¶¨ÊÇ·ñÌøתµ½ÔÚÏßÖ§¸¶Ò³Ã棬µ±Âú×ãÈçÏÂÌõ¼þʱ½«²»½øÐÐÌøת£¬Ä¬ÈÏÌøת¡£±ÈÈçÄú¿ÉÒÔÌí¼ÓÒ»¸ö¡°¸¶¿î·½Ê½¡±µÄµ¥Ñ¡¿ò£¬²¢ÔÚ´ËÉèÖõ±Ñ¡Ôñ¡°»õµ½¸¶¿î¡±Ê±²»Ìøתµ½ÔÚÏßÖ§¸¶¡£">(?)</a> <div id="noAliConditionDiv"> <select id="noAliConditionField" name="PAYCONFLD"></select> µÈÓÚ <select id="noAliConditionValue" name="PAYCONVAL"></select> </div> </div> </div> </li> <li> <a target="_blank" href="jsform-setup.msi">ÏÂÔØСƱ×Ô¶¯´òÓ¡³ÌÐò</a> <a href="#" title="¹ØÓÚСƱ×Ô¶¯´òÓ¡³ÌÐò" rel="СƱ´òÓ¡³ÌÐòÊÇרΪÉÌÆ·Àà±íµ¥Éè¼ÆµÄÒ»¿îÓ¦ÓóÌÐò¡£°²×°ºó£¬µ±ÓÐж©µ¥Ìύʱ½«»á×Ô¶¯´òÓ¡³öСƱ£¬ÄúÒª×öµÄ½öÊÇ¡°¼ûµ¥ËÍ»õ¡±¡£·Ç³£ÊʺÏÍâÂô¼°ÊµÌåµêÆÌ¿ªÕ¹µç×ÓÉÌÎñµÄÓ¦Óó¡¾°¡£">(?)</a> </li> </ul> </fieldset> </li> <li></li> <li id="liConfirm"> <fieldset><legend>ÌøתѡÏî</legend> <ul> <li> <input id="confirmType_text" name="CFMTYP" value="T" checked="checked" type="radio"/> <label for="confirmType_text">ÏÔʾÎı¾</label> <a href="#" title="¹ØÓÚÏÔʾÎı¾" rel="µ±Óû§Ìá½»±íµ¥³É¹¦Ê±£¬ÏµÍ³½«ÌøתÖÁĬÈϵÄÈ·ÈÏÒ³Ã棬ҳÃæÖн«ÏÔʾÏÂÃæÎı¾¿òÉ趨µÄÄÚÈÝ¡£">(?)</a> </li> <li> <input id="confirmType_url" name="CFMTYP" value="U" type="radio"/> <label for="confirmType_url">ÌøתÖÁÍøÒ³</label> <a href="#" title="¹ØÓÚÌøתÖÁÍøÒ³" rel="µ±Óû§Ìá½»±íµ¥³É¹¦Ê±£¬ÏµÍ³½«×ªÖÁÏÂÃæÎı¾¿òËùÉ趨µÄÍøÖ·£¬¶ø²»ÊÇĬÈϵÄÈ·ÈÏÒ³Ãæ¡£">(?)</a> </li> <li> <textarea id="confirmMsg_text" name="CFMMSG" rows="3">Thank you. Your entry has been successfully submitted.</textarea> <input id="confirmMsg_url" name="CFMURL" type="text" value="http://" /> </li> </ul> </fieldset> </li> <li></li> <li> <fieldset><legend>Ìîд¿ØÖÆ</legend> <ul> <li> <label for="captcha">ÑéÖ¤Âë <a href="#" title="¹ØÓÚÑéÖ¤Âë" rel="ͨ¹ýÒ»ÕÅÖ»ÓÐÈËÑÛÄÜʶ±ð¶øµçÄÔÎÞ·¨Ê¶±ðµÄÑéÖ¤ÂëͼƬÀ´È·¶¨±íµ¥ÊÇÊÖ¹¤Ìá½»£¬¶ø ²»ÊÇͨ¹ýÈí¼þ½øÐжñÒâµÄ´óÁ¿Ìá½»¡£Ä¬ÈÏÇé¿öÏ£¬ÏµÍ³½«¸ù¾ÝͬһIPÌύƵÂÊ×Ô¶¯¾ö¶¨ÊÇ·ñÏÔʾÑéÖ¤Âë¡£ÄúÒ²¿ÉÒÔÑ¡ÔñÒ»Ö±ÏÔʾÑéÖ¤Âë»ò´Ó²»ÏÔʾÑéÖ¤Âë¡£´Ó²»ÏÔʾÑéÖ¤Âëͨ³£ÓÃÓÚÔÚij¸ö¾ÖÓòÍøÂçÓжà´ÎÌá½»µÄÇé¿ö£¬ÓÃÒÔ¼ò»¯Óû§ÊäÈë¡£">(?)</a></label> <div> <select id="captcha" name="CAPTCHA"> <option value="1">×Ô¶¯ (ÍƼö)</option> <option value="2">Ò»Ö±ÏÔʾ</option> <option value="0">´Ó²»ÏÔʾ</option> </select> </div> </li> <li> <label for="entriesLimit">´ïµ½ÈçÏÂÊý¾ÝÁ¿ºó¹Ø±Õ±íµ¥ <a href="#" title="¹ØÓÚÊý¾ÝÁ¿ÏÞÖÆ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨±íµ¥¿ÉÒÔÊÕ¼¯Êý¾ÝµÄ×î´óÊý¾ÝÁ¿£¬µ±´ïµ½´ËÊý¾ÝÁ¿ºó±íµ¥½«×Ô¶¯¹Ø±Õ¡£Èç¹û²»Ïë½øÐÐ×î´óÊý¾ÝÁ¿ÏÞÖÆ£¬Ç뽫´Ë´¦ÉèÖÃΪ¿Õ¡£">(?)</a> </label> <input id="entriesLimit" name="ENLMT" maxlength="8" type="text"/> </li> <li> <input id="onePerIp" name="IPLMT" value="1" type="checkbox"/> <label for="onePerIp">ÿ¸öIPÖ»ÔÊÐíÌá½»Ò»´Î</label> <a href="#" title="¹ØÓÚIP·ÃÎÊÏÞÖÆ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨Ã¿Ò»¸öIPµØÖ·Ö»ÄÜÌá½»Ò»´Î±íµ¥£¬¿ÉÒÔ·ÀÖ¹Óû§ÔÚͬһ̨¼ÆËã»úÉϽøÐжà´ÎÌá½»¡£<br/><i>×¢Òâ:Ïà¶ÔÍâÍø¶øÑÔ£¬Í¬Ò»¾ÖÓòÍøÄڵIJ»Í¬IP¿ÉÄܻᵱ×÷ͬһIP´¦Àí¡£¾ÖÓòÍø¿Éͨ¹ýÊÖ»úÑéÖ¤ÂëÈ·¶¨Î¨Ò»ÐÔ¡£</i>">(?)</a> <br/> </li> <li> <input id="chkAutoFill" type="checkbox" value="1" name="AUTOFILL"/> <label for="chkAutoFill">×Ô¶¯Ìî³äÉÏ´ÎÌîдÊý¾Ý</label> <a href="#" title="×Ô¶¯Ìî³äÉÏ´ÎÌîдÊý¾Ý" rel="µ±Ä³¸ö±íµ¥ÐèҪͬһÈË£¨Í¬Ò»Ì¨É豸£©¶à´ÎÌîд£¬²¢ÇÒÌîдÊý¾Ý±ä»¯²»´óʱ¿ÉÒÔ¹´Ñ¡´ËÑ¡Ï×Ô¶¯Ìî³äÉÏ´ÎÌîдÊý¾Ý£¬¼Ó¿ìÊäÈëËٶȡ£">(?)</a> </li> <li> <div> <input id="schActive" value="1" name="SCHACT" type="checkbox"/> <label for="schActive">±íµ¥Ö»ÔÊÐíÔڹ涨µÄʱ¼ä·¶Î§ÄÚ·ÃÎÊ</label> <a href="#" title="¹ØÓÚ·ÃÎÊʱ¼äÏÞÖÆ" rel="´ËÊôÐÔÓÃÓÚÖ¸¶¨±íµ¥µÄÓÐЧʱ¼ä·¶Î§¡£±íµ¥½«½öÔÚ´Ë·¶Î§ÄÚÄܹ»Õý³£·ÃÎÊ£¬¹ýÆÚºó½«×Ô¶¯¹Ø±Õ¡£Èç¹û²»ÐèÒª½øÐзÃÎÊʱ¼äÏÞÖÆ£¬Çë²»Òª¹´Ñ¡´ËÑ¡Ïî¡£">(?)</a> <div id="listDateRange"> <div id="startTime"> <label>¿ªÊ¼Ê±¼ä</label> <span> <input maxlength="4" type="text"/> <label>YYYY</label> </span> <span> <input maxlength="2" type="text"/> <label>MM</label> </span> <span> <input maxlength="2" type="text"/> <label>DD</label> </span> <span><input type="text"></input></span> <span> <select> <option value="0">00</option> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> <option value="5">05</option> <option value="6">06</option> <option value="7">07</option> <option value="8">08</option> <option value="9">09</option> <option value="10">10</option> <option value="11">11</option> <option selected="selected" value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> </select> <label>HH</label> </span> <span> <select> <option value="00">00</option> <option value="15">15</option> <option value="30">30</option> <option value="45">45</option> </select> <label>MM</label> </span> </div> <div id="endTime"> <label>½áÊøʱ¼ä</label> <span> <input maxlength="4" type="text"/> <label>YYYY</label> </span> <span> <input maxlength="2" type="text"/> <label>MM</label> </span> <span> <input maxlength="2" type="text"/> <label>DD</label> </span> <span><input type="text"></input></span> <span> <select> <option value="0">00</option> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> <option value="5">05</option> <option value="6">06</option> <option value="7">07</option> <option value="8">08</option> <option value="9">09</option> <option value="10">10</option> <option value="11">11</option> <option selected="selected" value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> </select> <label>HH</label> </span> <span> <select> <option value="00">00</option> <option value="15">15</option> <option value="30">30</option> <option value="45">45</option> </select> <label>MM</label> </span> </div> <div></div> </div> </div> </li> </ul> </fieldset> </li> <li></li> <li> <fieldset><legend>Êý¾Ý²é¿´</legend> <ul> <li> <label for="chkHideEmpty"><input type="checkbox" value="1" name="HDEMP" id="chkHideEmpty"> ²é¿´Êý¾ÝʱÒþ²ØֵΪ¿ÕµÄ×Ö¶Î</label> <a title="¹ØÓÚÒþ²ØֵΪ¿ÕµÄ×Ö¶Î" rel="µ±¹´Ñ¡´ËÑ¡Ïîºó£¬²é¿´Êý¾Ýʱ½«²»ÏÔʾֵΪ¿ÕµÄ×ֶΡ£´ËÉèÖöÔÊÖ»ú¶Ë²é¿´ºÍ·¢Ë͵½ÓÊÏäµÄÊý¾Ý¸±±¾Í¬ÑùÓÐЧ¡£" href="#">(?)</a> <div> <label for="chkPublicData"><input type="checkbox" value="1" name="PUBDT" id="chkPublicData"> ÔÊÐíδµÇ¼Óû§²éѯÊý¾Ý</label> <a title="¹ØÓÚÔÊÐíδµÇ¼Óû§²éѯÊý¾Ý" rel="µ±¹´Ñ¡´ËÑ¡Ïîºó£¬½«¶ÔÍâ·¢²¼Ò»¸ö²éѯҳÃ棬δµÇ¼µÄÓû§Ò²¿ÉÒÔͨ¹ý´ËÒ³Ãæ²éѯ±íµ¥Ìá½»µÄÊý¾Ý£¬Í¨³£ÓÃÓÚͨѶ¼²éѯ£¬Ö´Ðнø¶È²éѯ£¬³É¼¨²éѯµÈ³¡¾°¡£" href="#">(?)</a> <a id="btnPubDataSetting" href="#">ÉèÖÃÏêϸ²ÎÊý</a> </div> </li> </ul> </fieldset> </li> --> </ul> </div> <> </div> <> </div><> <div> <input id="itemselectbtn" value="Ñ¡ÔñÎļþ" type="button" /> </div> </div><> <div id="overlay"></div> <div id="lightBox"> <div id="lbContent"></div> </div> <div id="status"> <div id="y"> <div id="statusText">ÕýÔÚ´¦Àí...</div> </div> </div> <span id="helpTip"><b></b><em></em></span> <script type="text/javascript" src="~/Content/FormDesign/js/head.load.min.js"></script> <script type="text/javascript"> var M = { FRMNM: "±íµ¥Ãû³Æ", DESC: "", LANG: "cn", LBLAL: "T", CFMTYP: "T", CFMMSG: "Ìá½»³É¹¦¡£", SDMAIL: "0", CAPTCHA: "1", IPLMT: "0", SCHACT: "0", INSTR: "0", ISPUB: "1" } var F = []; var fieldsLimit = 150; var goodsNumber = 60; var imageNumber = 10; var LVL = 4; var isForTemplate = false; M.GID = M.GID || ''; IMGBUCKET = "jsformimages"; head.js("/Content/FormDesign/js/jquery-1.7.2.min.js", "/Content/FormDesign/js/jquery-ui-1.8.24.custom.min.js", "/Content/FormDesign/js/wangEditor.min.js", "/Content/FormDesign/js/ajaxfileupload.js", "/Content/FormDesign/js/plupload.full.min.js", "/Content/FormDesign/js/directfileupload.js", "/Content/FormDesign/js/utils.js", "/Content/FormDesign/js/widgets.js", "/Content/FormDesign/js/jquery.mCustomScrollbar.min.js", "/Content/FormDesign/js/jquery.mousewheel.min.js", "/Content/FormDesign/js/formbuilder.js", "/Content/FormDesign/js/address-cn.js"); </script> </body> </html>
ÒÔÉϽű¾ÖÐÖ÷ÒªµÄ²Ù×÷¾ÍÊÇÍ϶¯£¬ÉèÖÃÿ¸ö¿Ø¼þµÄʱºò¸Ä±ä¶ÔÓ¦jsonµÄÖµ¡£ÖÁÓÚÑùʽµÄ±ä»¯ÕâÀïû»æÖÆ±íµ¥µÄʱºò¸´ÔÓһЩ¡£Èç¹ûÄÇλ¸çÃÇÒªÓÃÕâ¸öÄ£°åÉÔ΢¿´Ò»Ï´úÂë¼´¿ÉÄãÖ»ÒªÐÞ¸Äһϵط½¼´¿É£º
¸´ÖÆ´úÂë ´úÂëÈçÏÂ:var M={FRMNM:"±íµ¥Ãû³Æ",DESC:"",LANG:"cn",LBLAL:"T",CFMTYP:"T",CFMMSG:"Ìá½»³É¹¦¡£",SDMAIL:"0",CAPTCHA:"1",IPLMT:"0",SCHACT:"0",INSTR:"0",ISPUB:"1"}
var F=[];
ÆäÖÐMÊÇ±íµ¥ÐÅÏ¢json´®£¬FÊÇËùÓÿؼþÊý¾Ý¼¯×Ö·û´®¡£ËùÒÔÔÚ»æÖƵĺ󱣴æµÄʱºò°ÑÕâÁ½¸öÖµ´«µ½ºǫ́±£´æ¼´¿É£¬Ö»ÓÐÐ޸ĵĻõÔÚÒ³Ãæ³õʼ¼ÓÔصÄʱºò½øÐи³Öµ¾ÍÐÐÀ²¡£
2.2ºǫ́´úÂ루MVC£©
[HttpGet] public ActionResult FormView(string formData, string parameterData) { ViewBag.FormInfo = Session["formData"]; ViewBag.FormParameter = Session["parameterData"]; ¡¡¡¡return View(); } /// <summary> /// Ò³ÃæÔ¤ÀÀ /// </summary> /// <param name="formData">±íµ¥ÐÅÏ¢</param> /// <param name="parameterData">±íµ¥¿Ø¼þÐÅÏ¢</param> /// <returns></returns> [HttpPost] //[ValidateInput(false)] public ActionResult FormView(string formData, string parameterData) { Session["formData"] = formData; Session["parameterData"] = parameterData; return pageHelper.OpenTab("FormDesignDetail", "Ô¤ÀÀ", "/CustomFrom/FormDesign/FormDesignDetail"); }
Ò³ÃæÔ¤ÀÀ²Ù×÷¡£²»±£´æÖ»ÊÇÔÚÒ³ÃæÉÏÏÔʾ¶øÒÑ¡£ÒòΪ»æÖÆ±íµ¥²»´¦ÀíÑùʽµÄ£¬ËùÒÔ×îÖÕÑùʽÒÔÔ¤ÀÀµÄÑùʽΪ±ê×¼£¬Ëù¼û¼´ËùµÃ¡£
/// <summary> /// ±£´æ±íµ¥ÐÅÏ¢ /// </summary> /// <param name="arry">{±íµ¥ÐÅÏ¢£¬±íµ¥×Ö¶ÎÐÅÏ¢}</param> /// <returns></returns> [HttpPost] [ValidateInput(false)] public ActionResult FormSave(string formData, string parameterData) { try { ActionResult result = base.AddExecuteScript(); if (result != null) return result; string strGUID = Guid.NewGuid().ToString(); //Ö±½Ó·µ»Ø×Ö·û´®ÀàÐÍ JavaScriptSerializer js = new JavaScriptSerializer(); List<FormControlInfo> fclist = js.Deserialize<List<FormControlInfo>>(parameterData); FormDesign model = js.Deserialize<FormDesign>(formData); model.FormInfo = formData; model.Form_Guid = strGUID; model.ZhuangTai = "0"; model.LuRuRen = userHelper.GetUser().UName; model.LuRuRen = DateTime.Now.ToString("yyyy-MM-dd"); var flag = bll.AddFormDesign(model, fclist); return flag ? pageHelper.CloseOpenTab("FormDesignAdd", "FormDesignDetail" + strGUID, "±íµ¥ÐÅÏ¢ÏêÇé", "/CustomFrom/FormDesign/FormDesignDetail" + strGUID) : pageHelper.ExtAlert("ÐÂÔöʧ°Ü£¡"); } catch (Exception ex) { return null; } }
Ò³Ãæ±£´æÐÅÏ¢£¬°ÑjsonÐÅÏ¢µÄÔªËض¼½øÐд洢¡£±íµ¥ÐÅÏ¢ºÍ±íµ¥¿Ø¼þÐÅÏ¢Íâ¼ü¹ØÁªÓõÄÊÇguid¡£
×¢£º´úÂëÇëºöÂÔһЩϸ½ÚºÍÎÒÃÇ¿ò¼ÜÓйØ
Ô¤ÀÀ½Å±¾

3.½Å±¾Òª²»ÒªËµÒ»Ï£¿£¿£¿
[ÖÐÎç³Ô·¹µÄʱºòдµÄ£¬ÖÜÄ©³éʱ¼äÏêϸÃèÊöһϹþ]
function createFields() { var b, //±êÇ©¶ÔÆ䷽ʽ a = $('#fields').empty(); if ('L' === M.LBLAL) { a.addClass('leftLabel') } else { if ('R' === M.LBLAL) { a.addClass('leftLabel labelRight') } } var mwith = 0; //Ñ»·Êý¾Ý typ="text" min="2323" max="432" reqd="1" uniq="1" def="ĬÈÏÖµ" $.each(F, function (d, c) { if (!c) { return true } b = $(DEFFLD.field_li); b.attr('id', M.GID + d); b.attr("typ", c.TYP); if (c.min != undefined && c.min != "") { b.attr("min", c.min) }; if (c.max != undefined && c.max != "") { b.attr("max", c.max) } ; if (c.reqd != undefined && c.reqd != "0") { b.attr("reqd", c.reqd) }; if (c.uniq != undefined && c.uniq != "0") { b.attr("uniq", c.uniq) }; if (c.def != undefined && c.def != "") { b.attr("def", c.def) }; ¡¡¡¡¡¡¡¡//²¼¾Ö·Çµ¥Ðв¼¾ÖµÄʱºò£¬div¿í¶ÈÔö¼Ó¡£ if (c.LAYOUT != undefined && c.LAYOUT != "") { b.addClass(c.LAYOUT) mwith += 200; } if (c.INSTR != undefined && c.INSTR != "") { b.addClass("fieldInstruct"); } createField(b, c, d + 1) a.append(b); }); if ($.isEmptyObject(F)) { $('#nofields').show(); $('#formButtons').hide() } if (M.GID != "") { a.append(DEFFLD['form_but'].html); } }
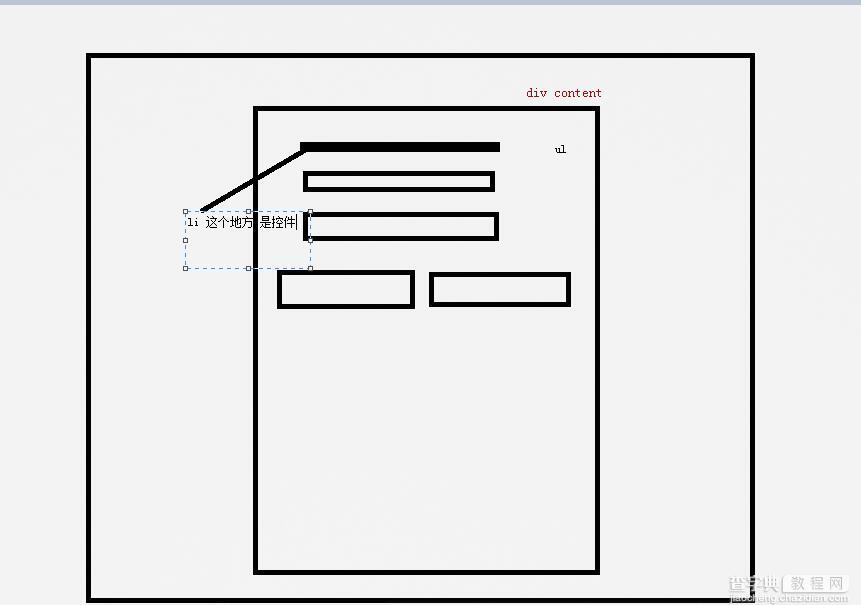
Ê×ÏÈÒ³ÃæµÄ²¼¾ÖÊÇÕâÑùµÄ

ÆäÖпؼþµÄÊôÐÔÖµÖ÷ÒªÊÇÔÚliÌض¨ÊôÐÔÖнøÐпØÖÆ¡£ÉϱߴúÂë¾ÍÊǸù¾Ýjson×Ö·û´®½øÐжÔli½øÐи³ÖµµÄ¡£µ±±íµ¥Èç¹ûÒªÁ½Ðв¼¾ÖµÄʱºò¿í¶È»á½øÐÐÔö¼Ó
function createField(r, q, num) { if (!q) { return } var p, o, l, m; // r.removeClass('one two three oneByOne fieldInstruct'); // r.attr('title', 'µã»÷±à¼£¬Í϶¯ÅÅÐò'); r.empty(); $('#nofields').hide(); $('#formButtons').show(); l = $(DEFFLD[q.TYP].html); //l.attr("name","F"+num); if ('goods' == q.TYP && '1' == q.NOIMG) { l = $(DEFFLD.goodsnoimg.html) } if (q.TYP === 'html' || q.TYP === 'section') { p = l.find('label.desc'); m = l.find('div.content') } else { p = l.filter('label.desc'); m = l.filter('div.content') } if (q.TYP === 'likert') { p = m.find('label.desc') } o = p.find('span'); if (q.REQD === '1') { o.removeClass('hide') } p.text(q.LBL); p.append(o); if (q.TYP === 'text' && '1' == q.QRINPUT) { m.find('i.qrinput').removeClass('hide') m.find('text').attr('name', 'F' + num); } else { if (q.TYP === 'phone' && q.FMT) { m.html(DEFFLD[$.format('phone_{0}_{1}', q.FMT, M.LANG)]); '1' == q.AUTH ? m.find('.sendcode').show() : m.find('.sendcode').hide(); '1' == q.AUTH ? $('#signcnt').show() : $('#signcnt').hide() } else { if (q.TYP === 'date' && q.FMT) { m.html(DEFFLD[$.format('date_{0}', q.FMT)]) } else { if (q.TYP === 'name' && q.FMT) { if (q.FMT === 'short') { m.html(DEFFLD.name_short) } else { m.html(DEFFLD[$.format('name_{0}_{1}', q.FMT, M.LANG)]) } } else { if (q.TYP === 'address') { m.html(DEFFLD[$.format('address_{0}', M.LANG)]); if (q.DEF) { var g = q.DEF.split('-'); m.find('select.province').empty().append($.format('<option>{0}</option>', g[0] || 'Ê¡/×ÔÖÎÇø/ֱϽÊÐ')); m.find('select.city').empty().append($.format('<option>{0}</option>', g[1] || 'ÊÐ')); m.find('select.zip').empty().append($.format('<option>{0}</option>', g[2] || 'Çø/ÏØ')) } } else { if (q.TYP === 'radio') { createRadioItemsPreview(q, m) } else { if (q.TYP === 'checkbox') { m.empty(); var b; var a; var i = false; $.each(q.ITMS, function (j, c) { if (c.IMG) { i = true; return false } }); $.each(q.ITMS, function (j, c) { b = $(DEFFLD.item_checkbox_f); b.find('label').text(c.VAL); b.find(':checkbox').prop('checked', c.CHKED === '1'); if (i) { if (c.IMG) { a = $('<div><div><img src='' + IMAGESURL + c.IMG + ''/></div><div><span>' + b.html() + '</span></div></div>') } else { a = $('<div><div><img src=''/></div><div><span>' + b.html() + '</span></div></div>') } m.append(a) } else { m.append(b) } }) } else { if (q.TYP === 'image') { m.find('img').attr('src', q.IMG ? IMAGESURL + q.IMG : '/rs/images/defaultimg.png') //m.find('img').attr('name','F'+num); } else { if (q.TYP === 'goods') { createGoodsItemsPreView(q, m) } else { if (q.TYP === 'section') { m.html($.enterToBr((q.SECDESC || ''))) } else { if (q.TYP === 'html') { m.html($.encodeScript(q.HTML || '')) } else { if (q.TYP === 'likert') { createLikertPreview(q, l) } else { if (q.TYP === 'dropdown2') { var d = q.pN || '2'; if (d !== '2') { d = parseInt(d); m.find('select').remove(); for (var f = 0; f < d; f++) { m.append('<select disabled="disabled"></select>') } m.find('select').css({ width: (100 / d - 1) + '%', 'margin-right': '1%' }) } for (var e = 0; e < q.ITMS.length; e++) { if (q.ITMS[e].CHKED === '1') { m.find('select:first').empty().append($.format('<option>{0}</option>', q.ITMS[e].VAL)); break } } } } } } } } } } } } } } } if (q.TYP === 'dropdown') { $.each(q.ITMS, function (j, c) { if (c.CHKED === '1' && c.VAL) { m.find('select').append($.tmpl('<option selected="true">${$data}</option>', c.VAL)); // return false } else { m.find('select').append($.format('<option>{0}</option>', c.VAL)); } }) } if (q.DEF) { var s = [ 'text', 'textarea', 'number', 'ulr', 'email', 'money', 'phone' ]; if ($.inArray(q.TYP, s) >= 0) { if (q.TYP === 'phone' && q.FMT === 'tel') { $.each(q.DEF.split('-'), function (j, c) { m.find(':text:eq(' + j + ')').val(c) }) } else { l.find(':input').val(q.DEF) } } } if (q.FLDSZ) { m.find(':text,textarea,select').removeClass('s m xxl').addClass(q.FLDSZ) } var h = $(DEFFLD.instruct); if (q.INSTR) { h.text(q.INSTR) } r.append(DEFFLD.icon).append(l).append(h).append(DEFFLD.fieldActions); if (isInstruct(q.TYP)) { r.addClass('fieldInstruct') } if (q.LAY) { r.addClass(q.LAY) } if (q.SCU == 'pri') { r.addClass('private') } m.find(':text,textarea,select,img,hidden').attr('name', 'F' + num); }
¸ù¾Ý²»Í¬µÄ¿Ø¼þÀàÐͽøÐв»Í¬¿Õ¼äµÄ»æÖÆ£¬ÆäÖÐDEFFLD±äÁ¿³õʼ»¯ÁËËùÐè¿Ø¼þhtml½Å±¾£¬¿ÉÒÔÏÂÔØÔ´Âë²é¿´¡£
×ܽ᣺һ´Îºǫ́³ÌÐòԱдǰ¶Ë½Å±¾µÄ¹ý³Ì£¬Íê³ÉÁË2ÄêÇ°ÁôϵÄÒź¶¡£
Ô´Â룺https://github.com/kmonkey9006/FormDesign
ÒÔÉϾÍÊDZ¾ÎĵÄÈ«²¿ÄÚÈÝ£¬Ï£Íû¶Ô´ó¼ÒµÄѧϰÓÐËù°ïÖú£¬Ò²Ï£Íû´ó¼Ò¶à¶àÖ§³Ö½Å±¾Ö®¼Ò¡£
【.net jquery»æÖÆ×Ô¶¨Òå±íµ¥Ô´Âë·ÖÏí】相关文章:
★ asp.net下用js实现鼠标移至小图,自动显示相应大图
★ 让Asp.NET的DataGrid可排序、可选择、可分页
★ asp.net 获取指定文件夹下所有子目录及文件(树形)
