本文为大家分享了asp.net控件的使用方法,供大家参考,具体内容如下
1.asp.net页面插入c#代码
事先声明:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
引入格式: <% %>
变量可以:<%=val %>
<body> <h2>从今天开始学习ASP.NET</h2> <form id="form1" runat="server"> <div> 欢迎使用vs2012<%= DateTime.Now %></div> </form> </body>
2.服务器控件和html控件
服务器控件:
- ASP.NET服务器控件是服务器端ASP.NET网页上的对象,当用户通过浏览器请求ASP.NET网页时,这些控件将在服务器上运行,并向客户端呈现HTML标记。
- 在ASP.NET页面上,服务器控件表现为一个标记,例如<asp:textbox…/>。这些标记不是标准的HTML元素,因此如果它们出现在网页上,浏览器将无法理解它们,然而,当从Web服务器上请求一个ASP.NET页面时,这些标记都将动态地转换为HTML元素。
- 使用ASP.NET服务器控件,可以大大减少开发Web应用程序所需编写的代码量,提高开发效率和Web应用程序的性能。
HTML控件
- 默认情况下,ASP.NET文件中的HTML元素作为文本进行处理,并且不能在服务器端代码中引用这些元素,只能在客户端通过javascript和vbscript等脚本语言来控制。
- 默认情况下, ASP.NET文件中的HTML元素被视为传递给浏览器的标记,作为文本进行处理,不能在服务器端的代码中引用这些元素。
- 若要使这些元素能以编程方式进行访问,可以通过添加runat=”server”属性表明应将HTML元素作为服务器控件进行处理,这样就可使用基于服务器的代码对其进行编程引用了。
- 添加了属性runat=”server”的HTML元素就转换为HTML服务器控件了。移除控件标记中的runat=”server”属性,HTML服务器控件就转换为HTML元素了。
总结:
标准控件和HTML控件之间似乎有一些重叠,但是HTML控件的功能比标准类别中的控件的功能少得多。一般来说,标准类别中的真正服务器控件提供了更多的功能。不过这种功能是有代价的。因为它们增加了复杂度,所以处理服务器控件会多花一点时间。然而,在大多数Web站点上,可能不会注意到这一差别。只有在一个高通信量的Web站点,且在页面上有很多控件时,使用HTML控件才会提供稍好一些的性能。
3.控件添加事件/事件的绑定
(1) 在ASP.NET页面中,在声明控件时,指定该控件的事件对应的事件处理程序。
给button添加onclick事件:
前台aspx
<asp:Button ID="Button1" runat="server" Text="Button" />
后台.cs代码
protected void MyClick(object sender, EventArgs e) { Response.Write("<script>alert('sss')</script>"); }
可以双击该控件直接添加事件。
(2) 如果控件是动态创建的,则需要通过编写代码动态地将事件绑定到方法,例如:
Button myBtn = new Button(“Button1”);
myBtn.Text = “提交”;
myBtn.Click += new System.EventHandler(ButtonClick);
4.控件的属性
•设置控件的颜色
•设置控件的字体
5.验证控件
ASP.NET提供的6个有效性验证控件中,5个控件用来执行实际的有效性验证,而最后一个控件ValidationSummary用来向用户提供页面中出现的错误的反馈信息。
•RequiredFieldValidator:验证一个必填字段
•CompareValidator:将用户输入与一个常数值或者另一个控件或特定数据类型的值进行比较(使用小于、等于或大于等比较运算符)
•RangeValidator:RangeValidator控件可以用来判断用户输入的值是否在某一特定范围内
•RegularExpressionValidator:它根据正则表达式来验证用户输入字段的格式是否合法,如电子邮件、身份证、电话号码等
•CustomValidator:使用自己编写的验证逻辑检查用户输入。此类验证能够检查在运行时派生的值
•ValidationSummary:该控件不执行验证,但该控件将本页所有验证控件的验证错误信息汇总为一个列表并集中显示
两个常用的控件:
RangeValidator控件
RangeValidator控件允许检查一个值是否落在特定的范围内。这个控件能检查字符串、数字、日期和货币等数据类型。除了上述共有属性之外,RangeValidator控件还有其他几个重要属性
•MinimumValue 该属性确定可接受的最小值。例如,当检查1和10之间的整数时,将该属性设置为1
•MaximumValue 该属性确定可接受的最大值。例如,当检查1和10之间的整数时,将该属性设置为10
•Type 该属性确定有效性验证控件检查的数据类型。可以设置为String、Integer、Double、Date或Currency来检查各自的数据类型
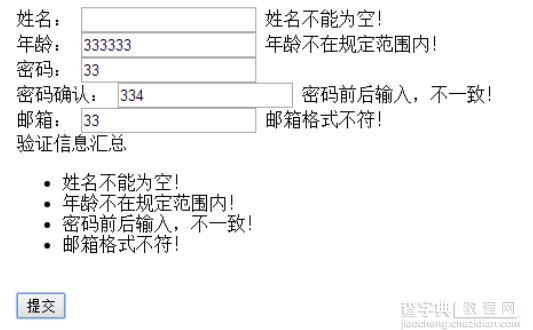
用法汇总:
<form id="form1" runat="server"> <div> 姓名: <asp:TextBox ID="txtRequiredField" runat="server"></asp:TextBox> <%--RequiredFieldValidator:验证一个必填字段--%> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="姓名不能为空!" ControlToValidate="txtRequiredField"></asp:RequiredFieldValidator> <br /> 年龄: <asp:TextBox ID="txtRange" runat="server"></asp:TextBox> <%--RangeValidator:RangeValidator控件可以用来判断用户输入的值是否在某一特定范围内--%> <asp:RangeValidator ID="RangeValidator1" runat="server" ErrorMessage="年龄不在规定范围内!" ControlToValidate="txtRange" MaximumValue="100" MinimumValue="0" Type="Integer"></asp:RangeValidator> <br /> 密码: <asp:TextBox ID="txtPassword" runat="server"></asp:TextBox> <br /> 密码确认: <asp:TextBox ID="txtPasswordConfirm" runat="server"></asp:TextBox> <%-- CompareValidator:将用户输入与一个常数值或者另一个控件或特定数据类型的值进行比较(使用小于、等于或大于等比较运算符)--%> <asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="密码前后输入,不一致!" ControlToCompare="txtPassword" ControlToValidate="txtPasswordConfirm"></asp:CompareValidator> <br /> 邮箱: <asp:TextBox ID="txtMail" runat="server"></asp:TextBox> <%--RegularExpressionValidator:它根据正则表达式来验证用户输入字段的格式是否合法,如电子邮件、身份证、电话号码等--%> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ErrorMessage="邮箱格式不符!" ControlToValidate="txtMail" ValidationExpression="w+([-+.']w+)*@w+([-.]w+)*.w+([-.]w+)*"></asp:RegularExpressionValidator> <br /> <%--ValidationSummary:该控件不执行验证,但该控件将本页所有验证控件的验证错误信息汇总为一个列表并集中显示--%> <asp:ValidationSummary ID="ValidationSummary1" runat="server" HeaderText="验证信息汇总" /> <br /> <asp:Button ID="btnSubmit" runat="server" Text="提交" /> </div> </form>

6.导航控件
ASP.NET 4提供了3个有用的导航控件:SiteMapPath、TreeView和Menu。
1.SiteMapPath:这个Web控件提供一个面包条(breadcrumb),它是一行文本,显示用户当前在网站结构中的位置。例如,在网上书店中,如果用户浏览到《Visual
C++》时,面包条可能类似于“主页->计算机->编程类->Visual
C++”,其中每部分(如主页,计算机等)都显示为返回到前一部分的链接。面包条能够让用户快速地查看当前在网站中的位置,并沿逻辑层次结构向上导航。
2.Menu:这个Web控件提供网站结构的层次视图。对于学校的网站,顶层菜单将包含主类别(如学校介绍、机构设置、新闻等),每个菜单项又可以包含各自的子菜单,显示各自的子类别。
3.TreeView:树视图提供了与菜单相同的数据,唯一的区别是显示数据的方式。树视图显示为可展开或可折叠的树,而菜单(Menu)是由菜单项和子菜单组成。
站点地图文件:
关于站点的层级关系,就和html标签中的层级关系一样。
<"1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="Default.aspx" title="首页" description=""> <siteMapNode url="Default2.aspx" title="第二页" description="" /> <siteMapNode url="Default3.aspx" title="第三页" description="" /> </siteMapNode> </siteMap>
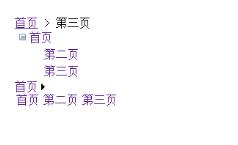
在aspx文件中引用站点地图:
<form id="form1" runat="server"> <%--Using SiteMapPath--%> <asp:SiteMapPath ID="SiteMapPath1" runat="server"></asp:SiteMapPath> <> <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" /> <%--Using TreeView--%> <asp:TreeView ID="TreeView1" runat="Server" DataSourceID="SiteMapDataSource1" /> <%--Using Menu--%> <asp:Menu ID="Menu2" runat="server" DataSourceID="SiteMapDataSource1" /> <%--Using a Horizontal Menu--%> <asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" Orientation="Horizontal" StaticDisplayLevels="2" /> </form>

7.用户控件
对于用户控件,在asp.net开发中,是一个很重要的内容,他可以很大程序的简化使用过程。(其实就是多个控件?包括HTML控件和服务器控件?的组合,并且可以自定义属性)
制作一个用户控件。解决方案管理器-》右键-》添加新项-》Web用户控件。在解决方案管理器里多一个.ascx文件,这个文件就是一个控件。
1.添加控件代码: 拖入几个服务器空间,并双击button进入后台:
<asp:Label ID="ColumnName" runat="server"></asp:Label>
<asp:TextBox ID="Condition" runat="server"></asp:TextBox>
<asp:Button ID="Search" runat="server" Text="搜索"/>
2.添加控件事件和属性:
public string lableText { get; set; }//提示用户输入什么样的查询条件
public string connectionString { get; set; } //连接数据库
public GridView resultGridView { get; set; } //要填充的GridView控件
public string tableName { get; set; } //要查询数据库中的数据表名
public string columnCondition { get; set; } //根据哪一条进行查询
public string errorMessage { get; set; } //错误信息
使用自定义控件:
将ascx文件直接拖动到我们要使用的那个页面即可。
<form id="form1" runat="server"> <div> <uc1:WebUserControl runat="server" ID="WebUserControl" /> </div> </form>
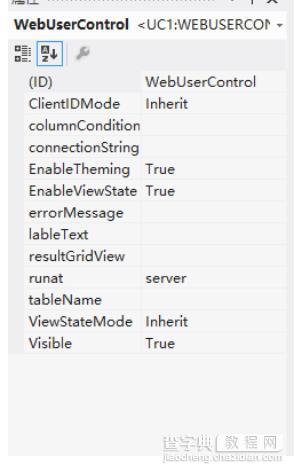
可以查看到添加的属性:

为大家附3个精彩的专题:
ASP.NET控件使用手册
ASP.NET数据绑定控件使用汇总
ASP.NET控件使用汇总
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【asp.net基础学习之控件的使用方法】相关文章:
★ AjaxControlToolKit CalendarExtender(日历扩展控件)的使用方法
