ASP.NET中iframe框架点击左边页面链接,右边则显示链接页面内容,具体实现内容如下
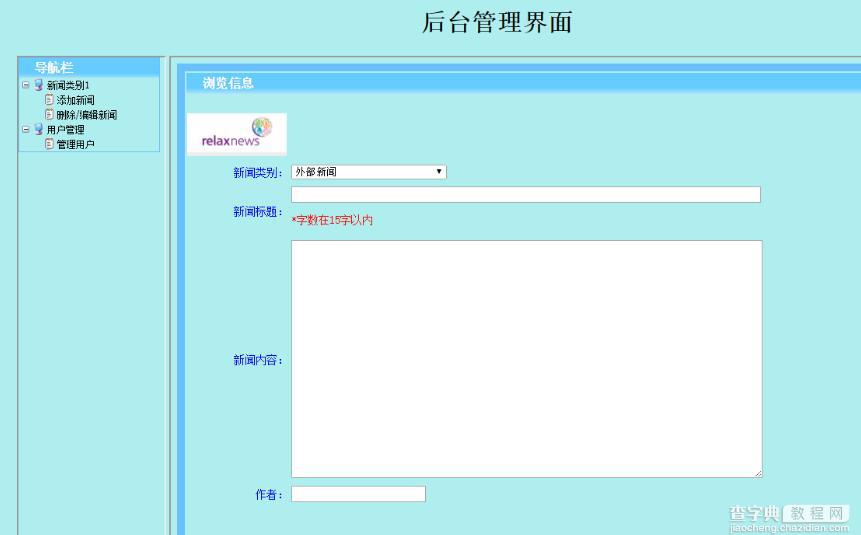
先看看效果图:

首先是主页面main.aspx
<body> <form id="form1" runat="server"> <div> <center> <h1> 后台管理界面 </h1> <span> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="Default.aspx">返回首页</asp:HyperLink></span> <table border="0" width="1180px" cellpadding="0"> <tr> <td align="center"> <iframe id="Left" name="Left" src="Left.aspx" width="188px" height="730" align="middle"></iframe> </td> <td align="left"> <iframe id="Right" name="Right" src="AddNews.aspx" width="950" height="730" align="middle"></iframe> </td> </tr> </table> </center> </div> </form> </body>
然后是左边页面Left.aspx
<form id="form1" runat="server"> <div> <table cellspacing="0" cellpadding="0"> <tr> <td> <div> 导航栏</div> </td> </tr> <tr> <td> <asp:TreeView ID="TreeView1" runat="server" ImageSet="XPFileExplorer" NodeIndent="15" Width="155px"> <ParentNodeStyle Font-Bold="False" /> <HoverNodeStyle Font-Underline="True" ForeColor="#6666AA" /> <SelectedNodeStyle BackColor="#B5B5B5" Font-Underline="False" HorizontalPadding="0px" VerticalPadding="0px" /> <Nodes> <asp:TreeNode Text="新闻类别1" Value="新闻类别1"> <asp:TreeNode NavigateUrl="~/AddNews.aspx"Right" Text="添加新闻" Value="添加新闻"> </asp:TreeNode> <asp:TreeNode NavigateUrl="~/ManagerNew.aspx"Right" Text="删除/编辑新闻" Value="删除/编辑新闻"> </asp:TreeNode> <%-- <asp:TreeNode NavigateUrl="~/UpdataNew.aspx"Right" Text="更新新闻" Value="更新新闻"> </asp:TreeNode>--%> </asp:TreeNode> <asp:TreeNode Text="用户管理" Value="用户管理"> <asp:TreeNode NavigateUrl="~/UserManager.aspx" Target="Right" Text="管理用户" Value="管理用户"> </asp:TreeNode> </asp:TreeNode> </Nodes> <NodeStyle Font-Names="Tahoma" Font-Size="8pt" ForeColor="Black" HorizontalPadding="2px" NodeSpacing="0px" VerticalPadding="2px" /> </asp:TreeView> </td> </tr> </table> </div> </form>
最后是右边的页面AddNews.aspx,这个页面就可以插入自己需要的页面链接了。
以上是我在学习asp的过程中学习到的一个知识点,希望对大家有用。
【ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容】相关文章:
★ 使用ASP.NET.4.5.1+MVC5.0 搭建一个包含 Ninject框架 项目
★ ASP.Net2.0 GridView 多列排序,显示排序图标,分页
