相关文章:Photoshop制作网站首页(2):首页内容的制作
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
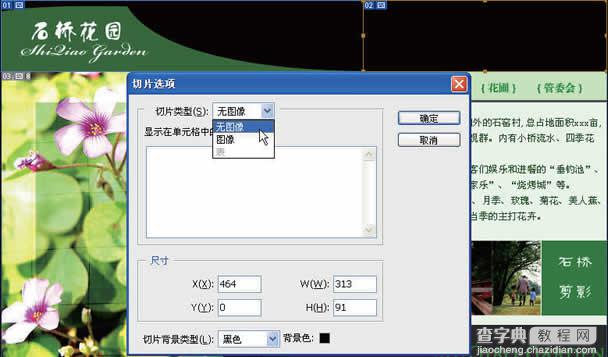
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
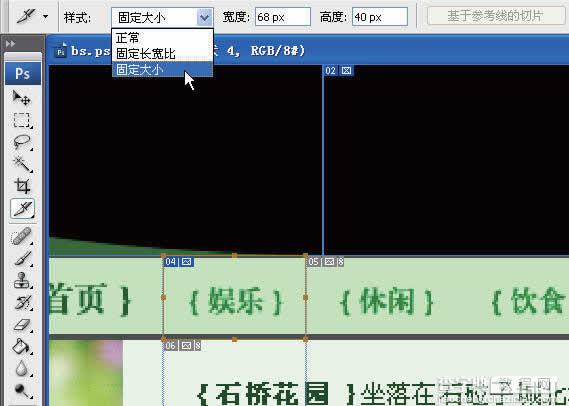
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2
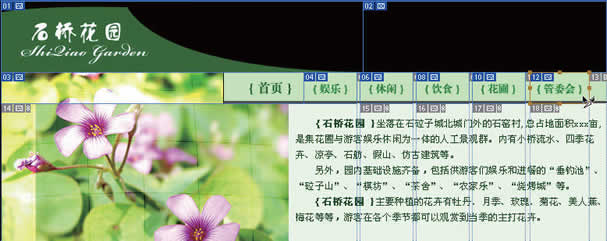
3. 使用同样的方法将其它导航条按钮切割,注意最后一个“管委会”按钮是三个字,因此设置的切片宽度要大,如图1-3-3 所示。需要注意的是,切割的时候要注意平衡,比如右侧切割了,那么左侧也要等高的切一刀,这样输出成网页的时候不容易乱。

图1-3-3
4. 切割方法同上,注意切片左上角的编号。下一行切片14 和15 共两刀,再往下16、17、18 共三刀,其中17 为纯色,因此设为无图像,并用相应的颜色标识,如图1-3-4 所示。后面的方法基本相同,需要把在Dreamweaver 中处理的纯色背景部分设为无图像,并以相应的切片背景色填充。如果某个图层的范围正好是要切割的大小,可以直接使用“基于图层的切片”功能。

图1-3-4
5. 执行菜单“存储为Web 和设备所用格式”,该命令用于将PSD 源文件输出成网页或是手机等设备所使用的格式。在对话框中进行简单的优化设置,确定后设置输出类型为“HTML 和图像”,并且要输出所有的切片,如图1-3-5 所示。

图1-3-5
举一反三:
尝试使用切图工具对已有的版面进行切割,并注意切割的技巧。
【Photoshop制作网站首页(3):切割网页图片】相关文章:
