本教程主要使用Photoshop绘制可爱风格的卡通雪糕UI图标,再一次强调,本风格和案例由巴黎设计师MBE创造,原作都是AI绘制,这里是给大家一种PS绘制思路,来看看吧。
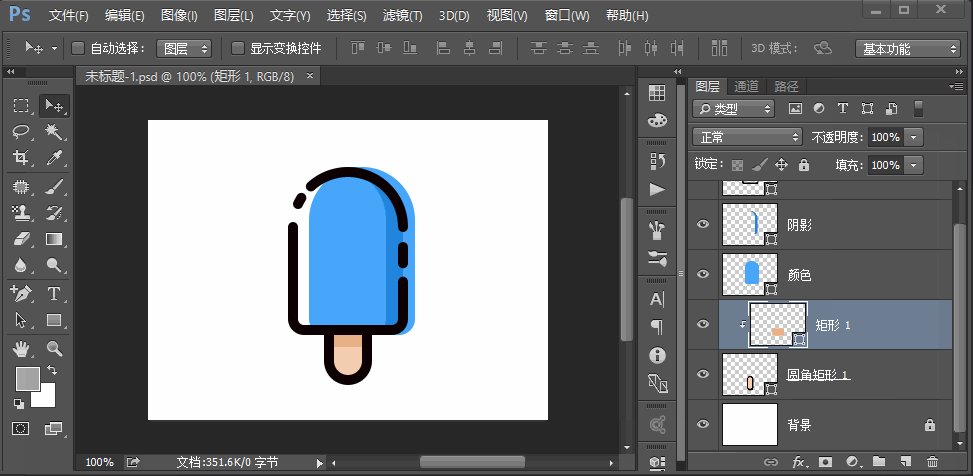
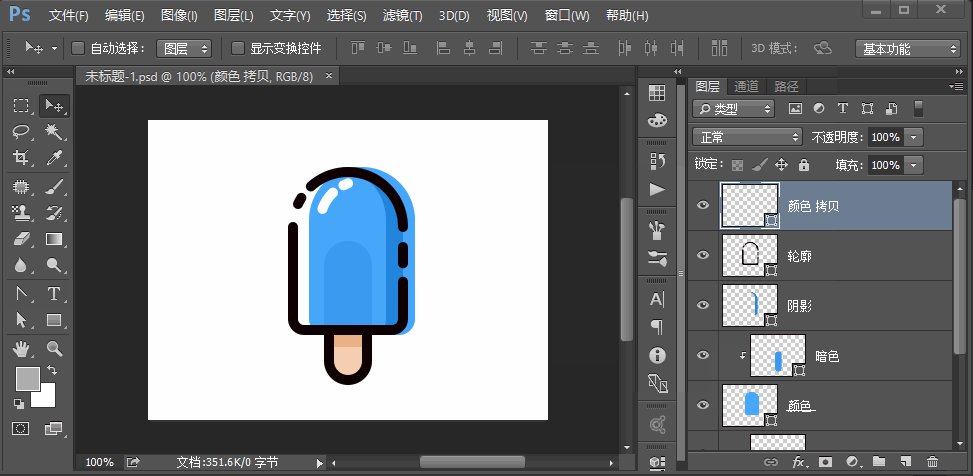
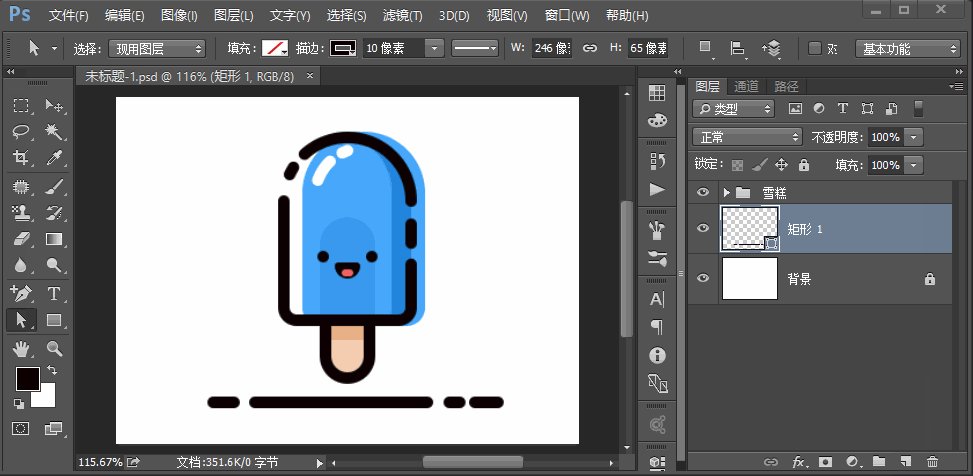
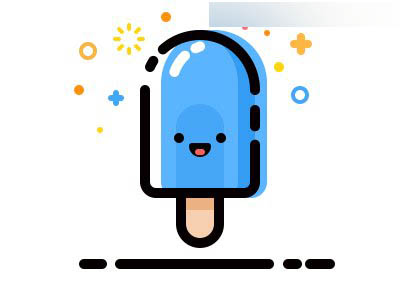
效果:

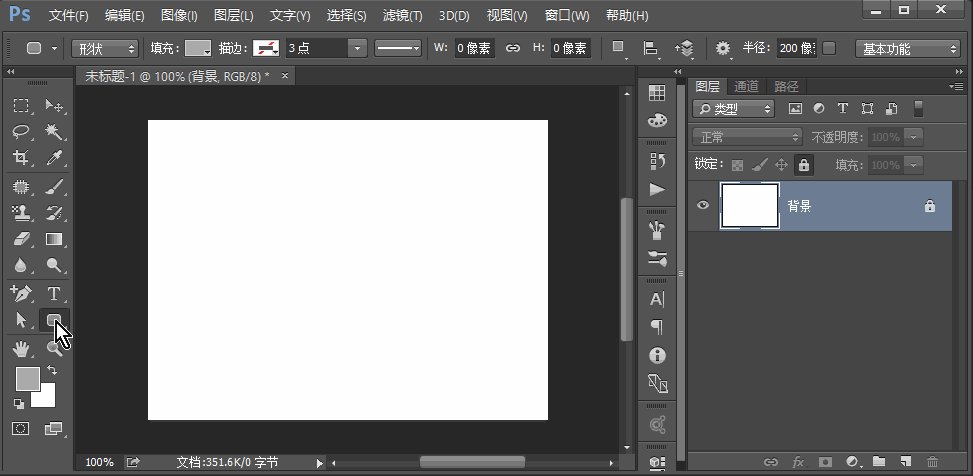
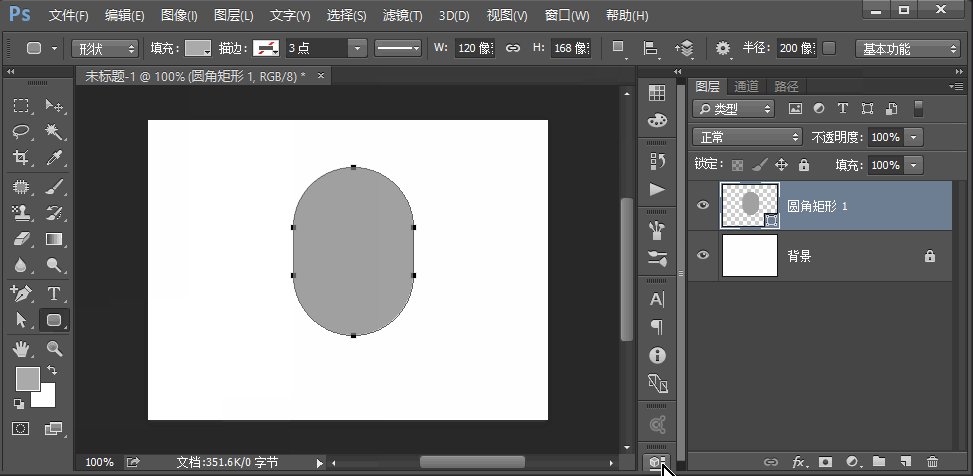
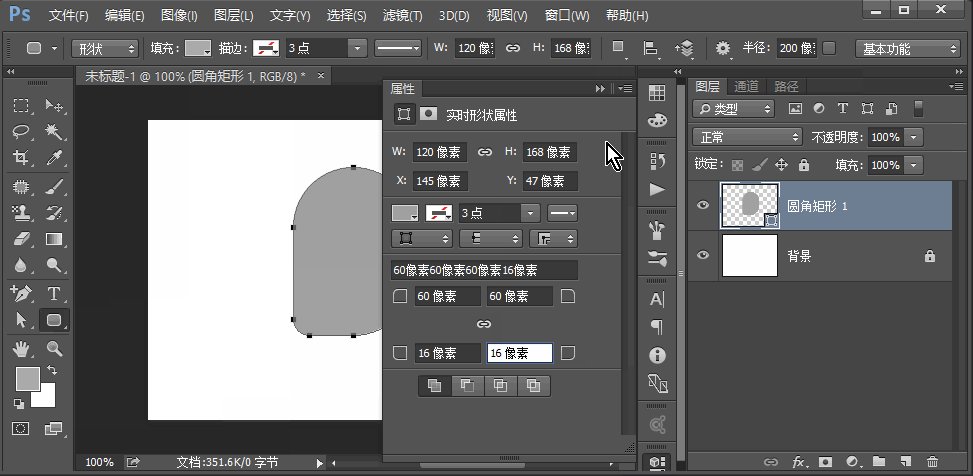
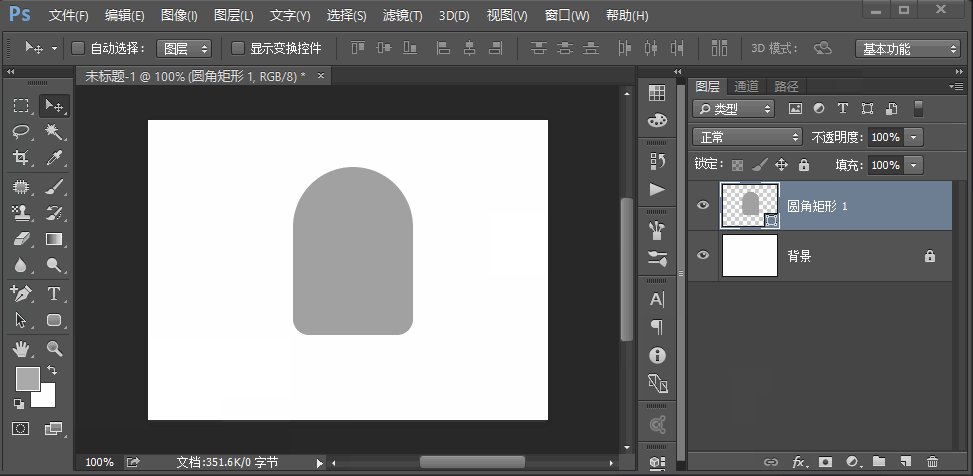
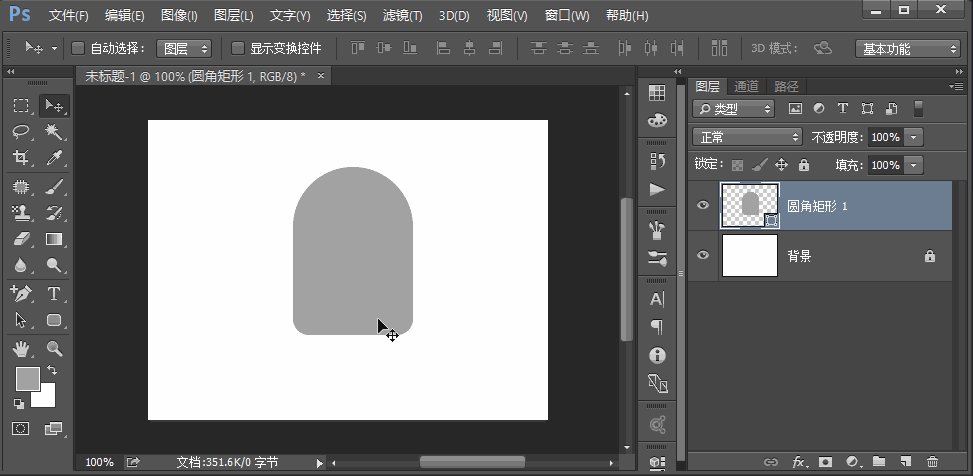
· STEP 01 ·
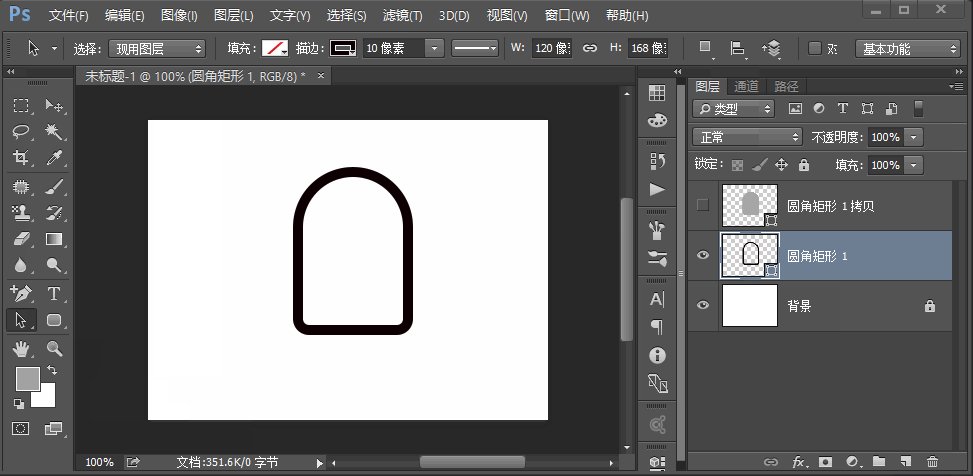
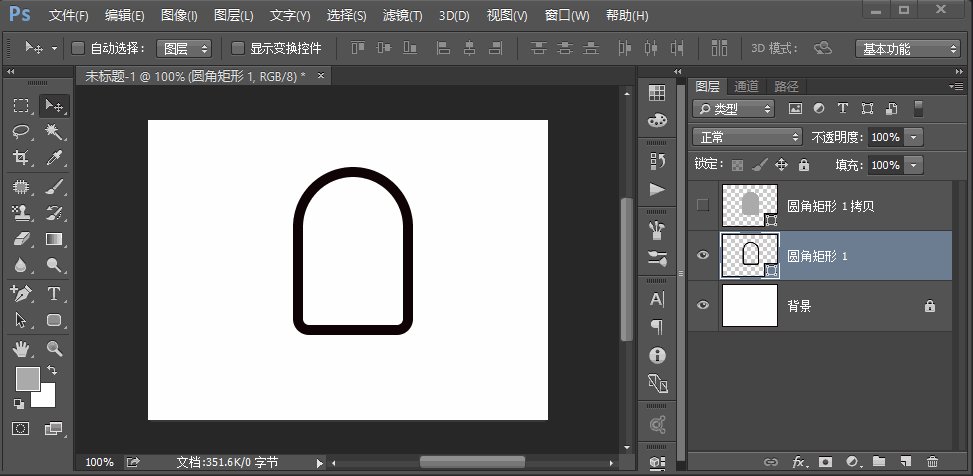
矢量圆角矩形,改变其下方角度。

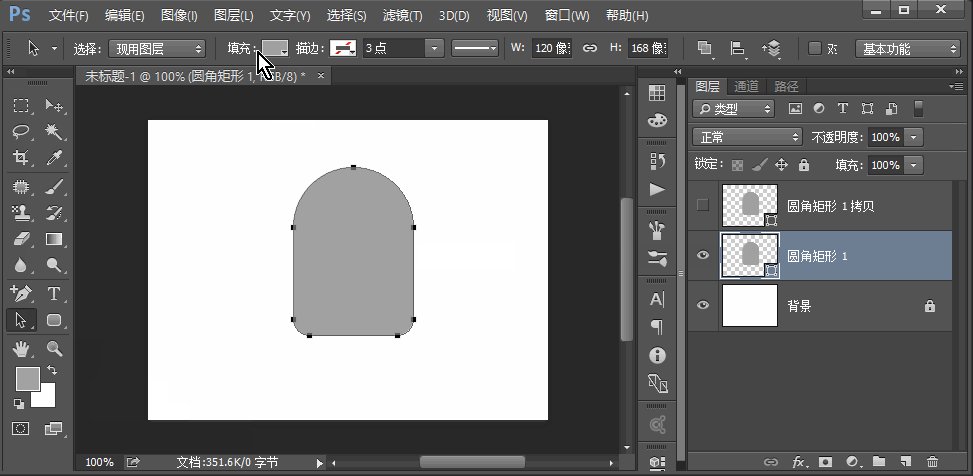
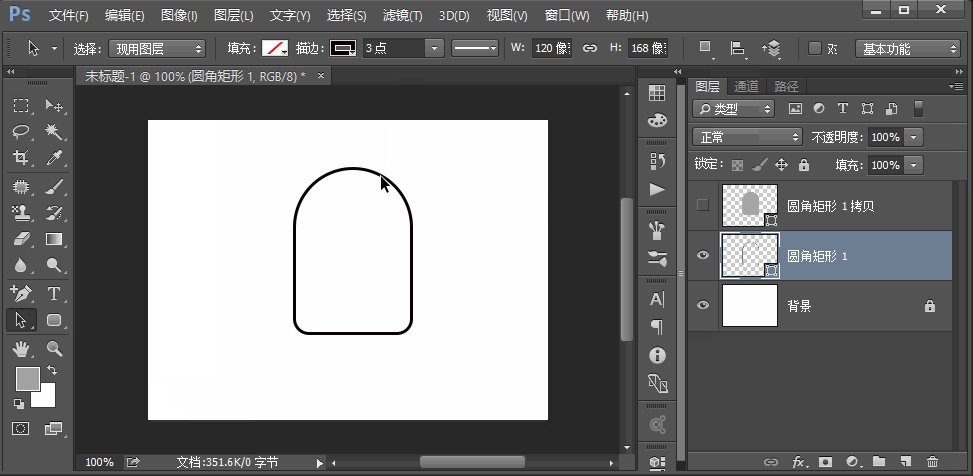
· STEP 02 ·
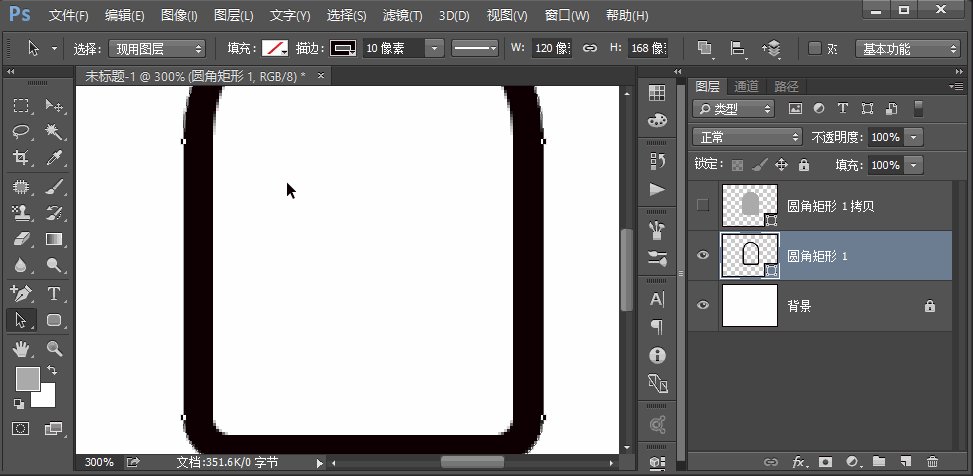
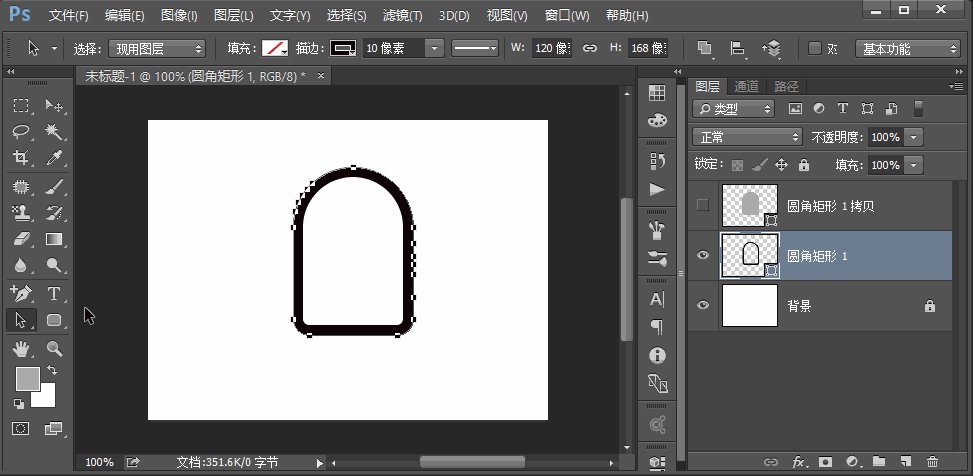
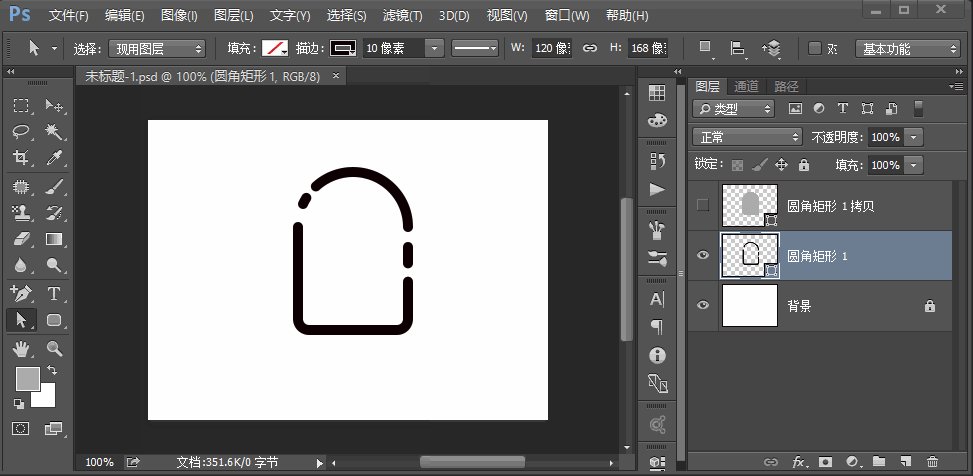
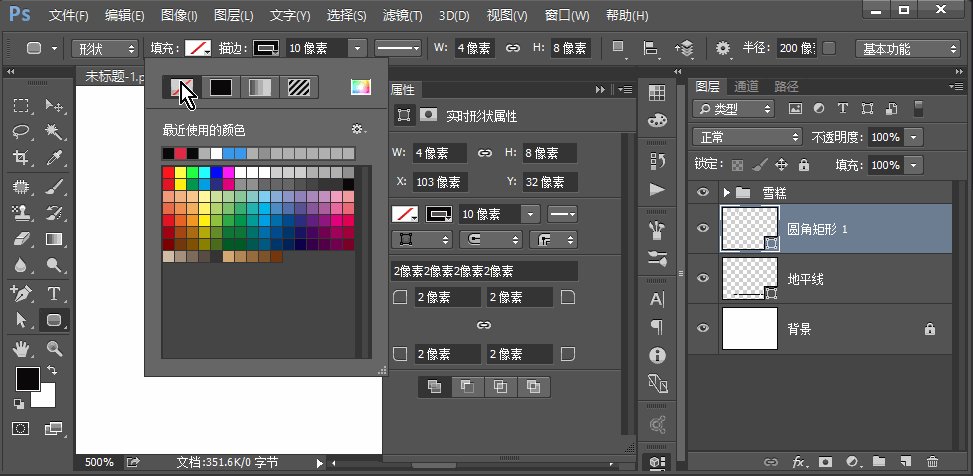
把填充色关闭,把描边点开。右键点击大小输入框,然后选择像素,输入10像素。

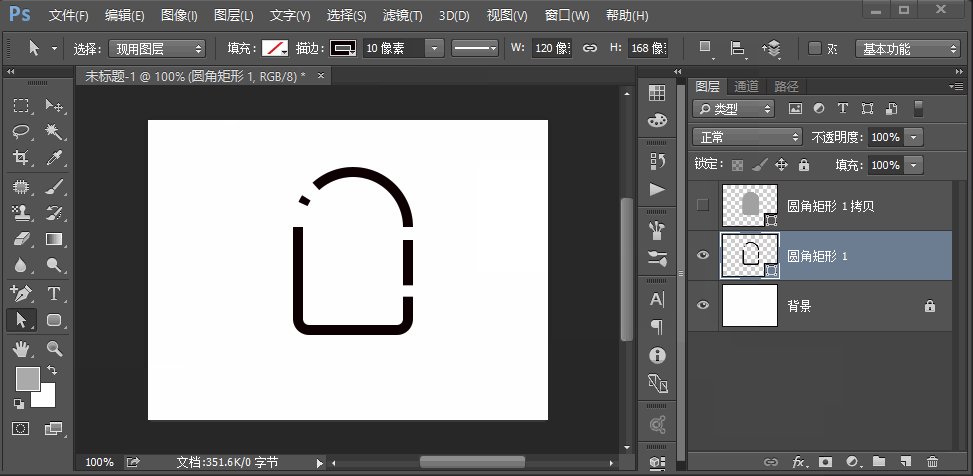
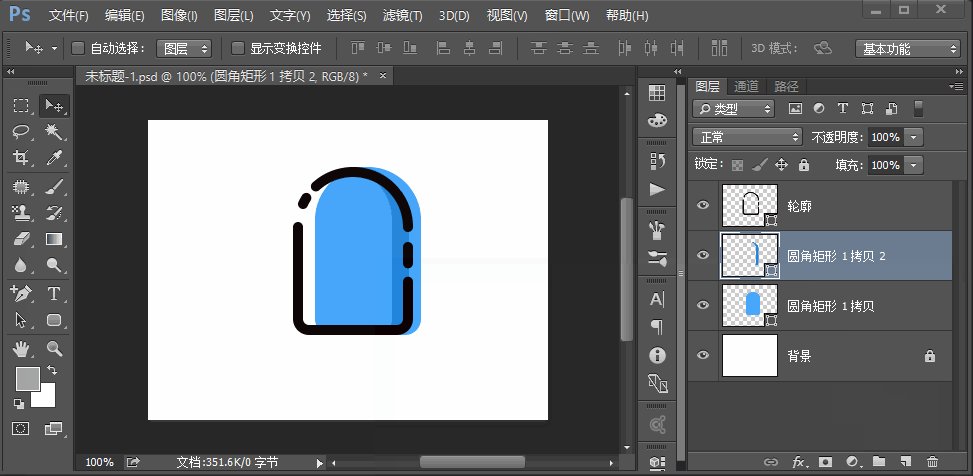
· STEP 03 ·
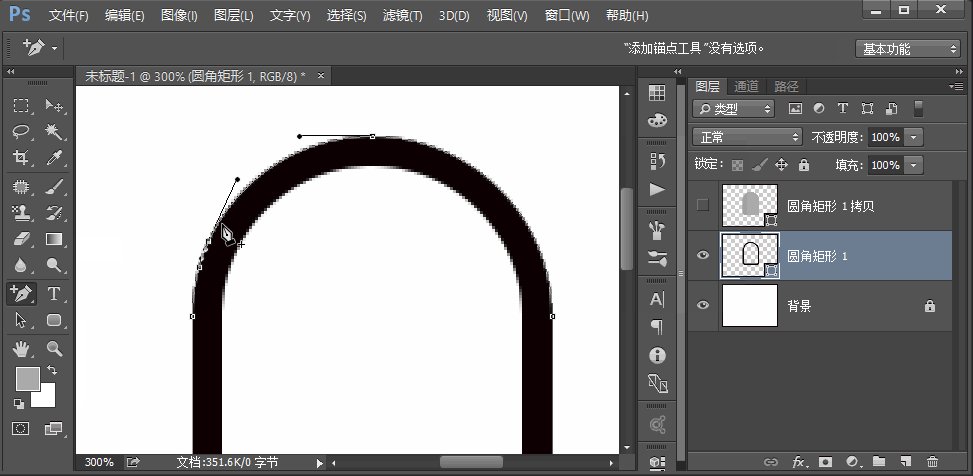
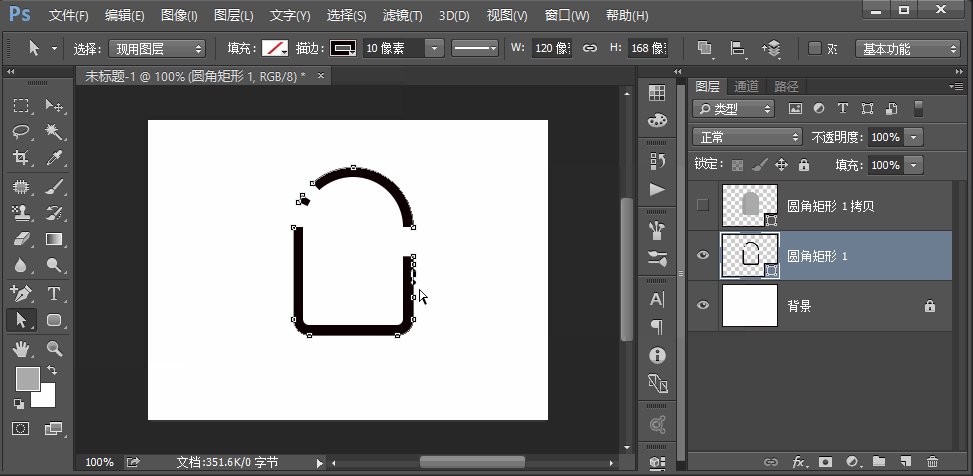
用钢笔添加几个锚点,随意添加即可。

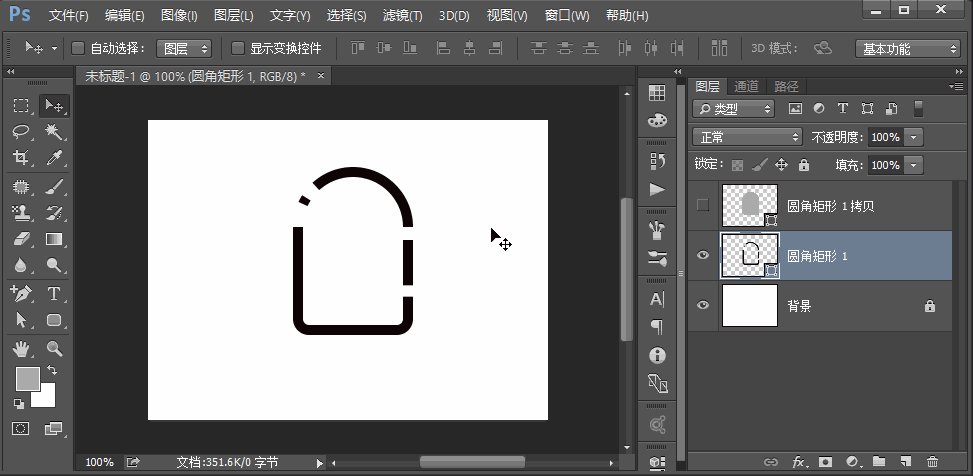
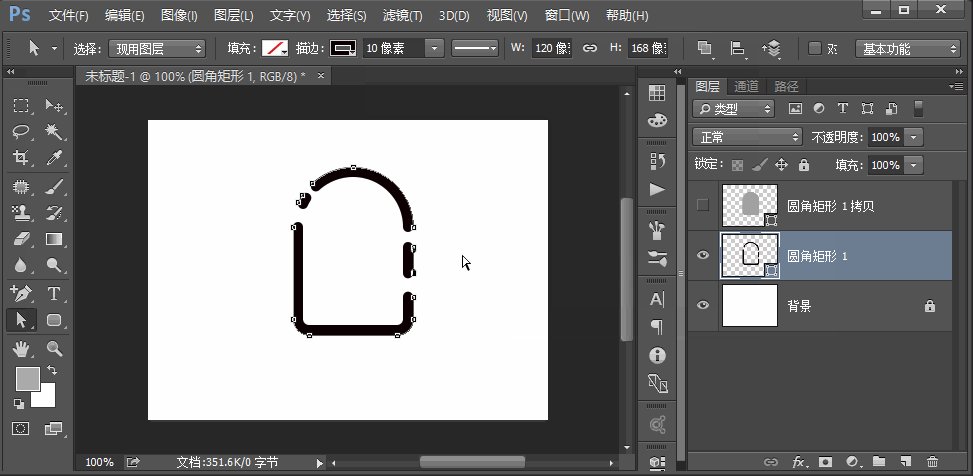
· STEP 04 ·
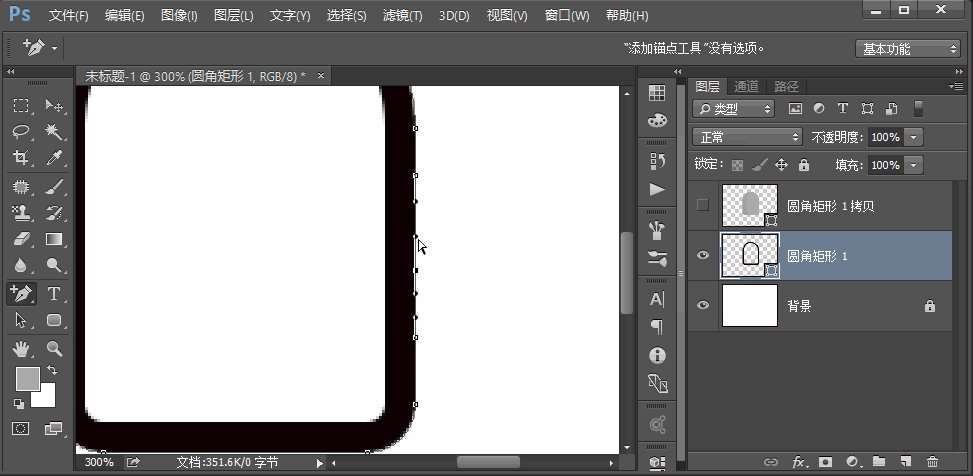
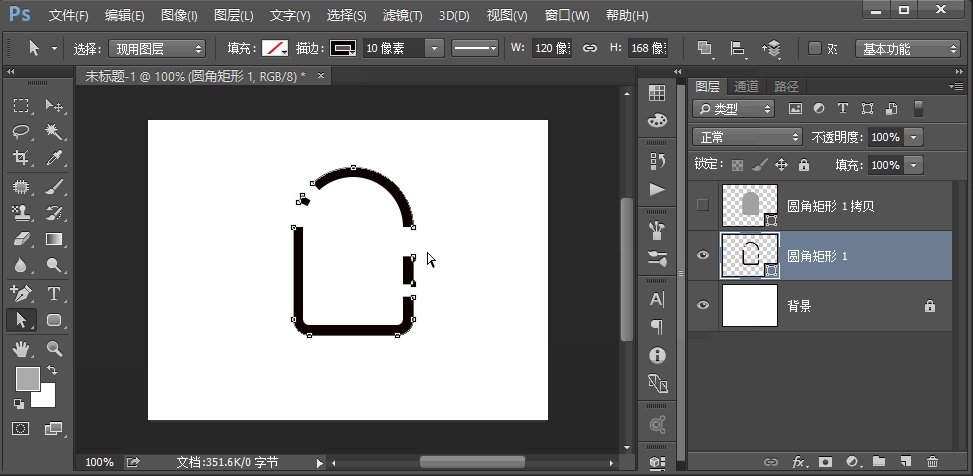
用直接选取工具,框选或者点击一些部分,delete删除。同样可以点击某些锚点上下调整。

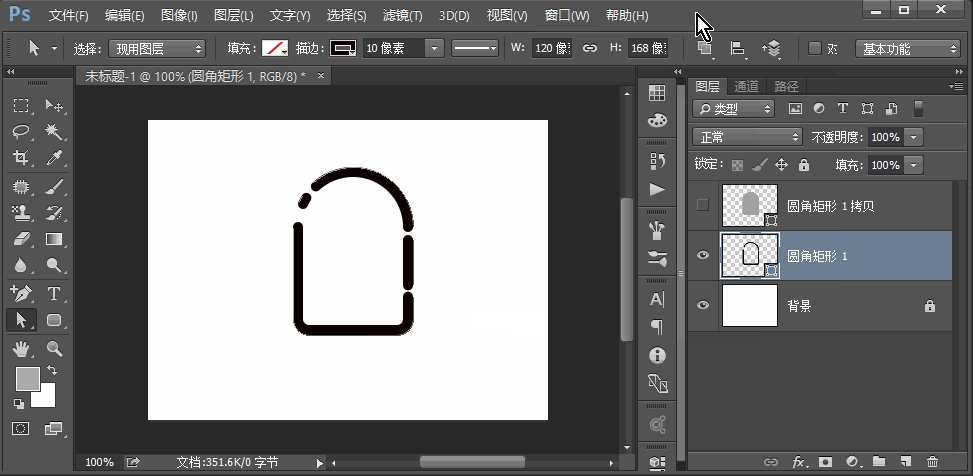
· STEP 05 ·
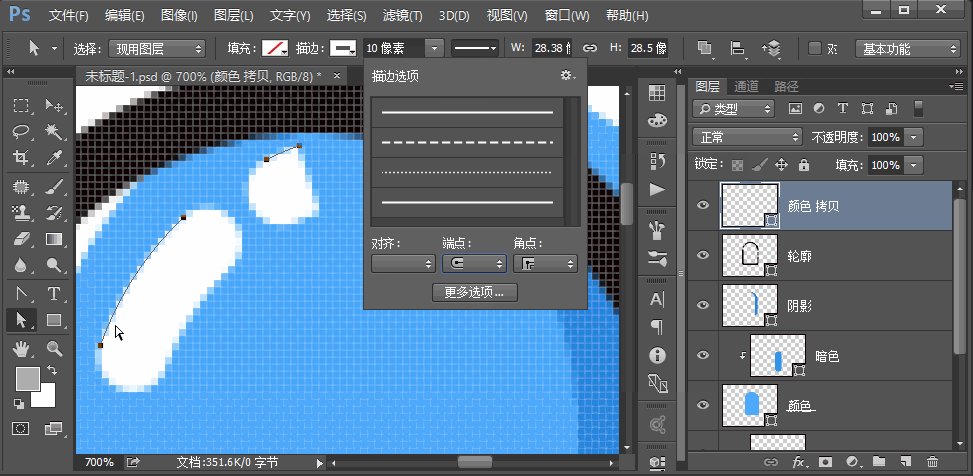
把描边选项的端点选择圆角。

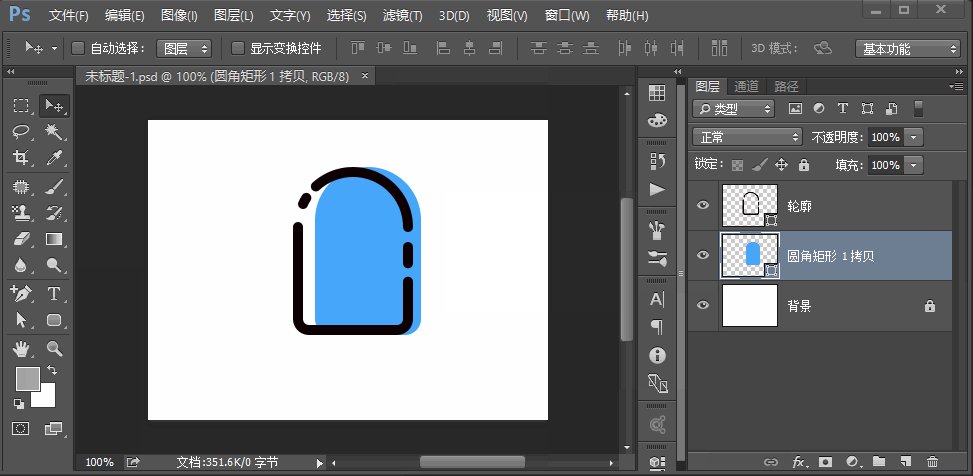
· STEP 06 ·
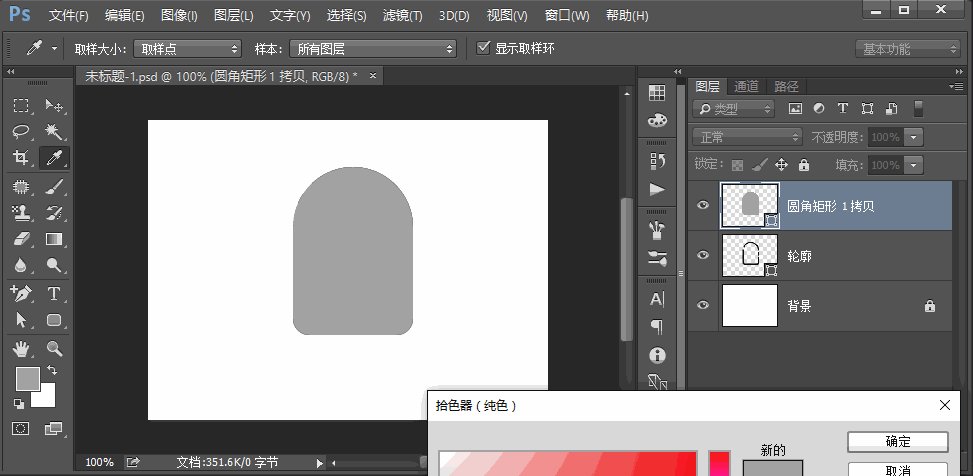
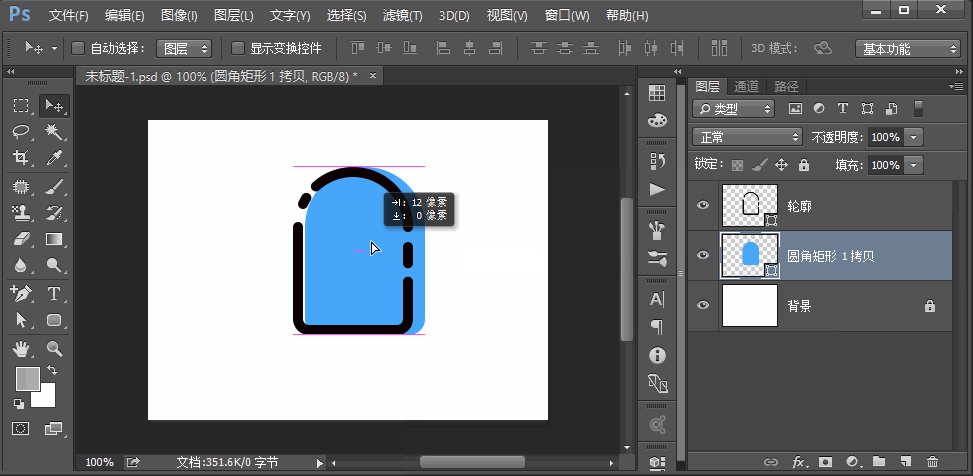
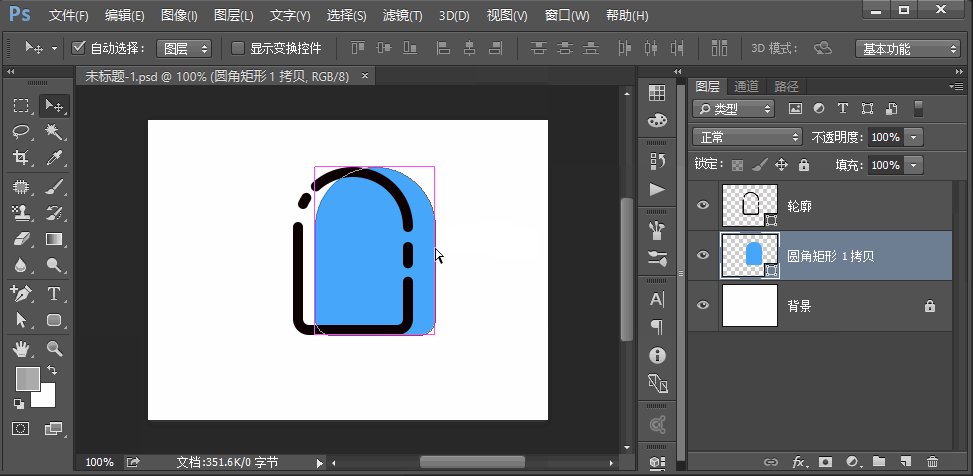
填充色改成蓝色,图层位置调整放在轮廓下方,填充个蓝色。

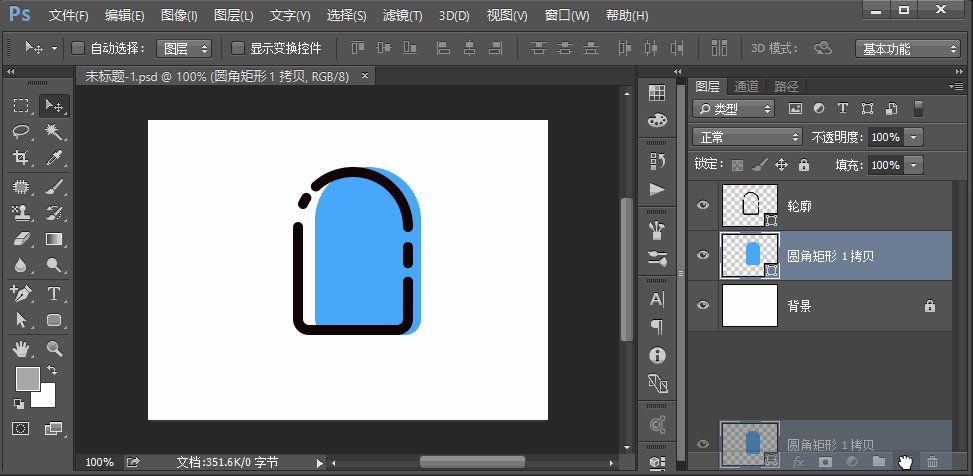
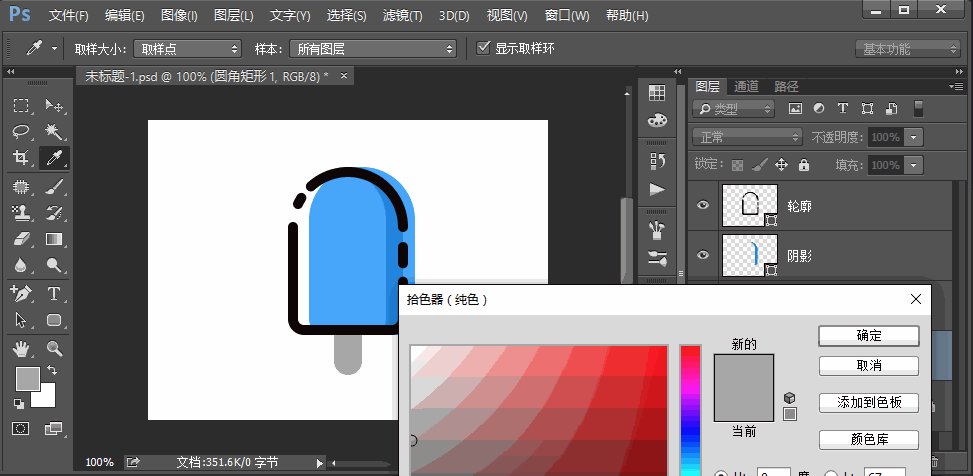
· STEP 07 ·
用布尔运算的减去顶层图像,保留一个边儿,将其色彩变成深色一点的颜色作为阴影部分。

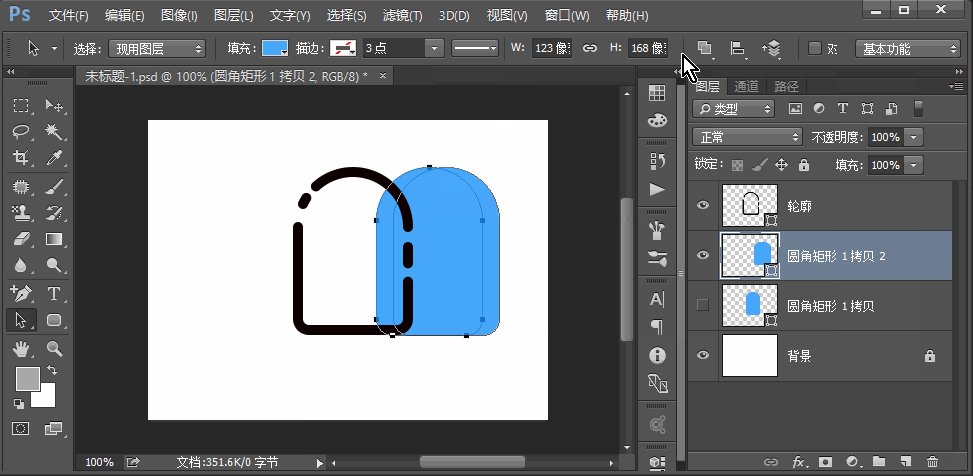
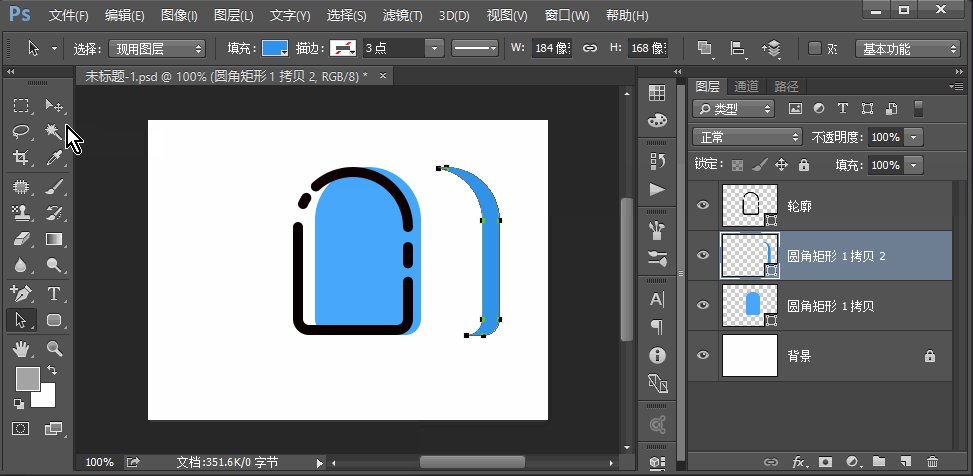
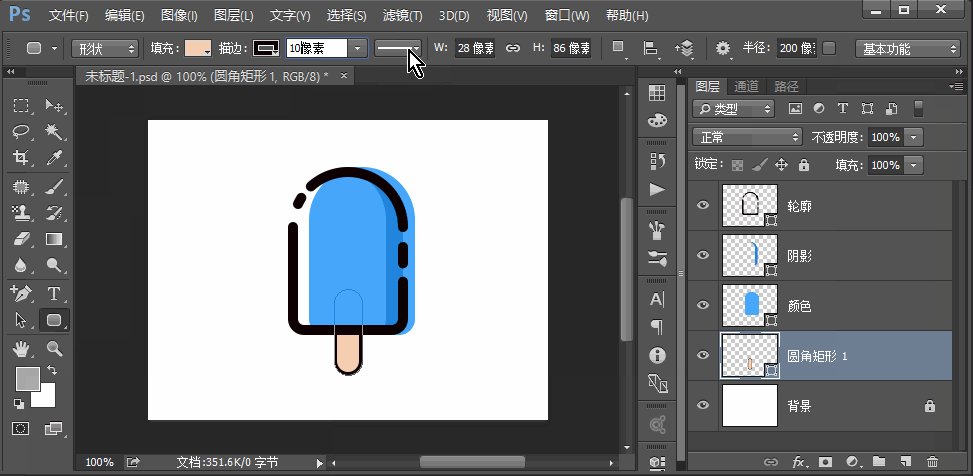
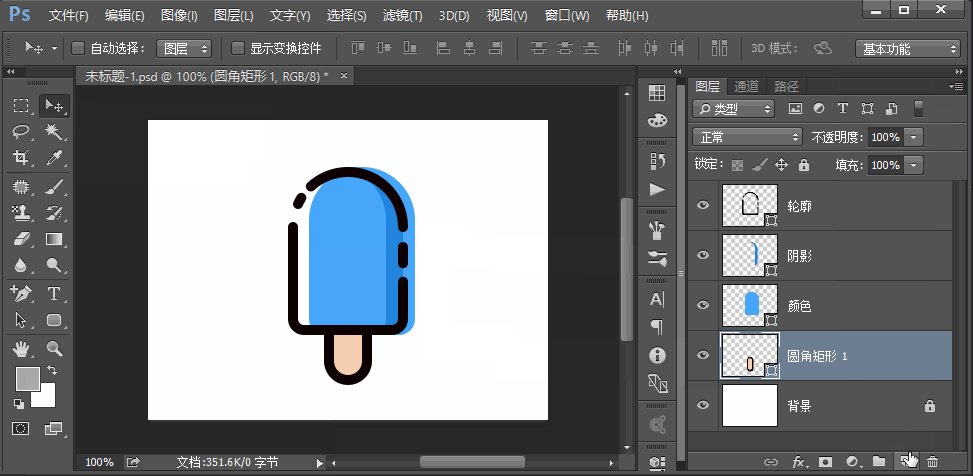
· STEP 08 ·
做一个雪糕的把儿,可以尝试将描边选项的对齐变成外对齐。

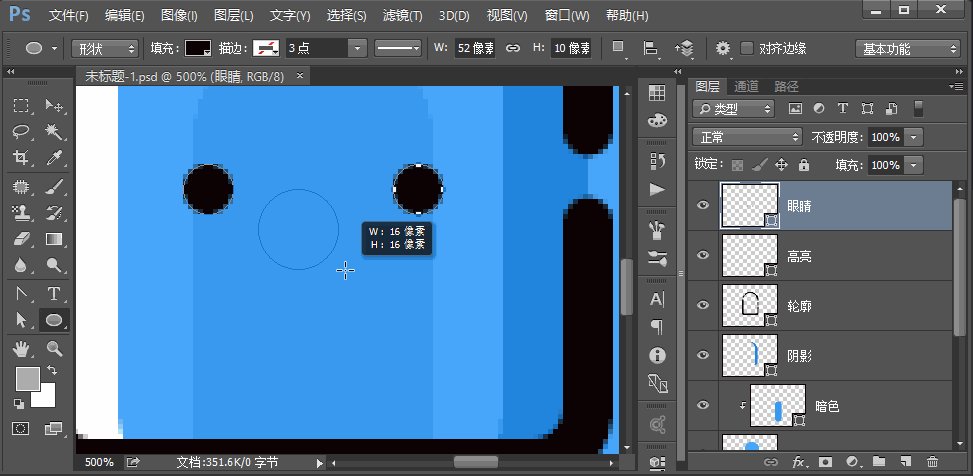
· STEP 09 ·
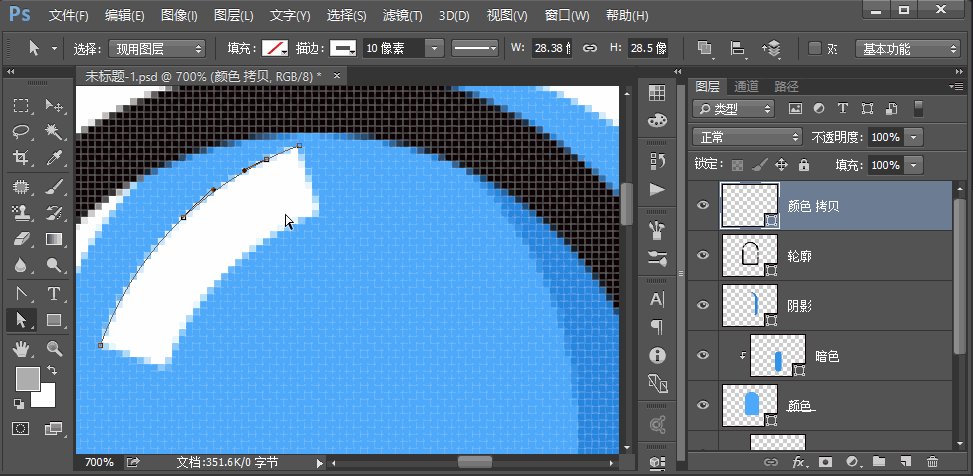
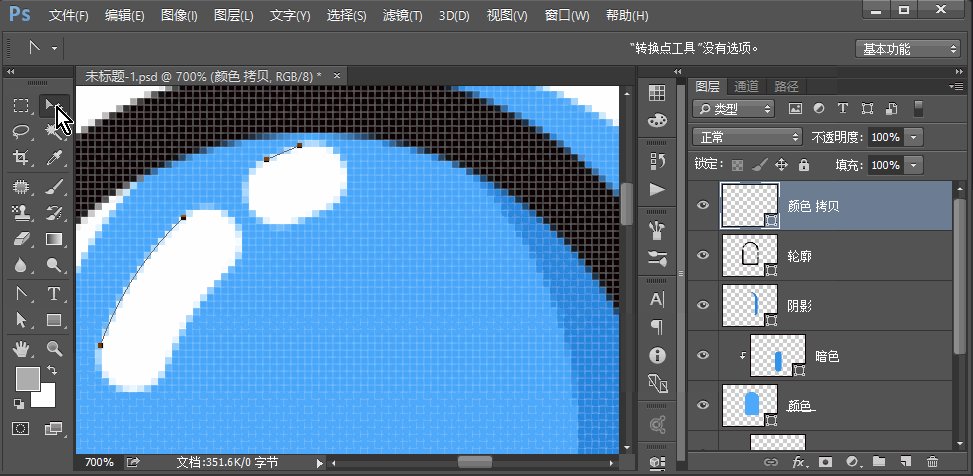
做一个高亮的部分,仍然是用添加锚点的方式。
如果你发现某个部分不是圆角的,可以尝试将钢笔工具的最后一个转换点工具点击一下锚点把角度点下。

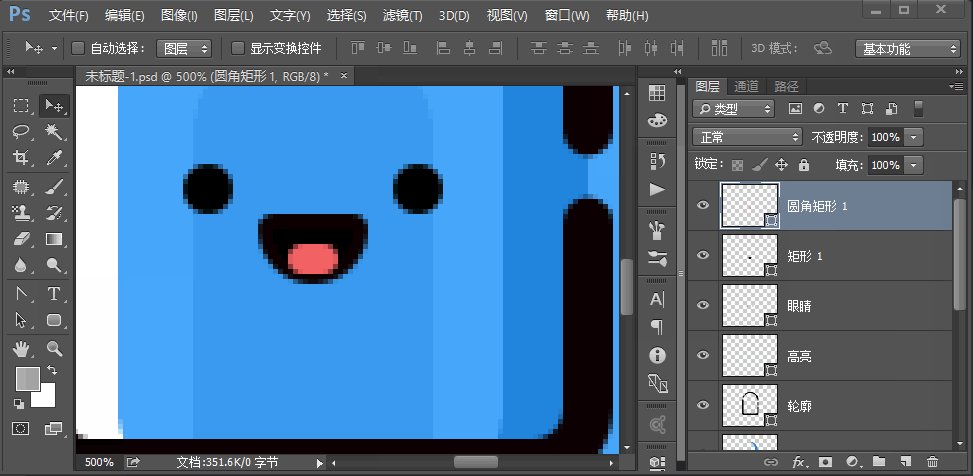
· STEP 10 ·
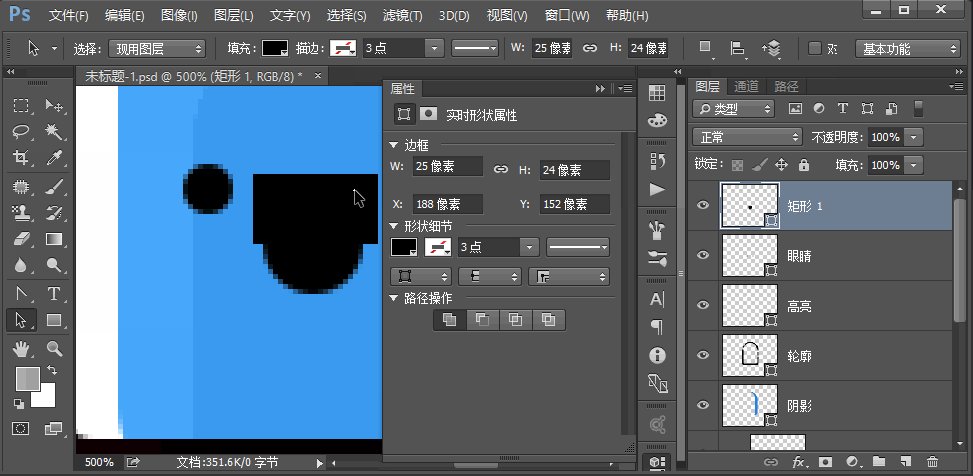
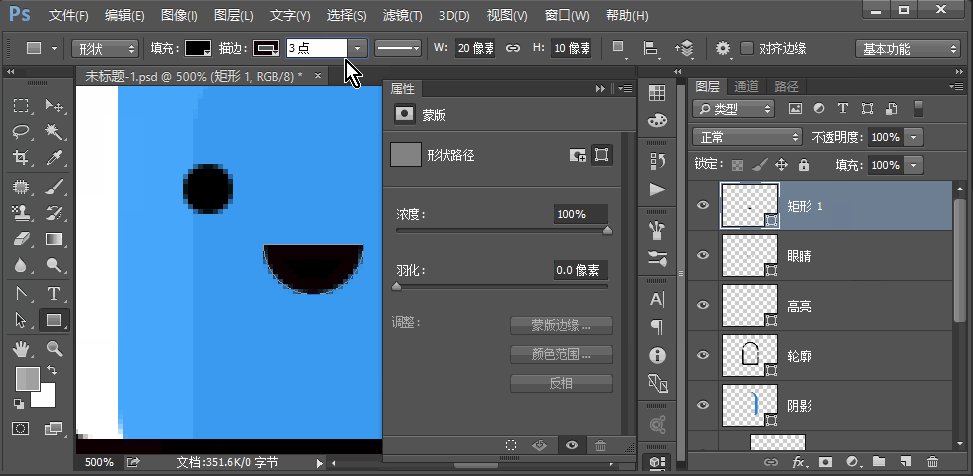
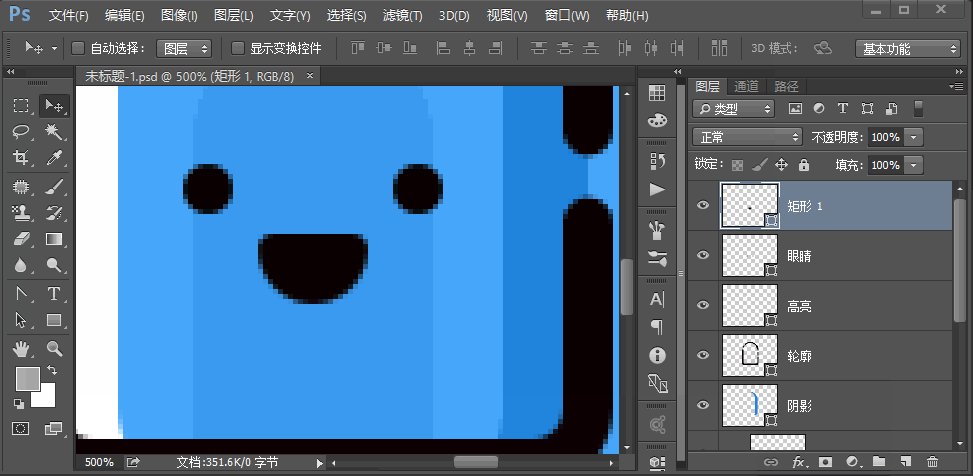
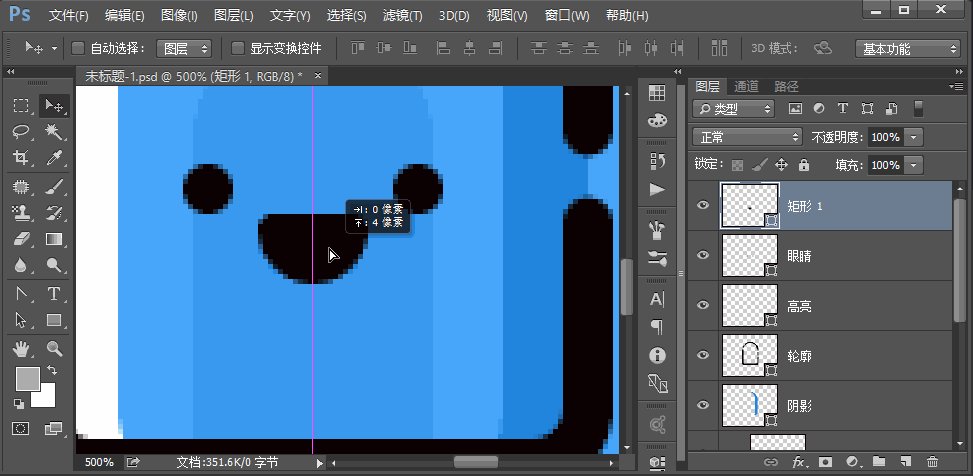
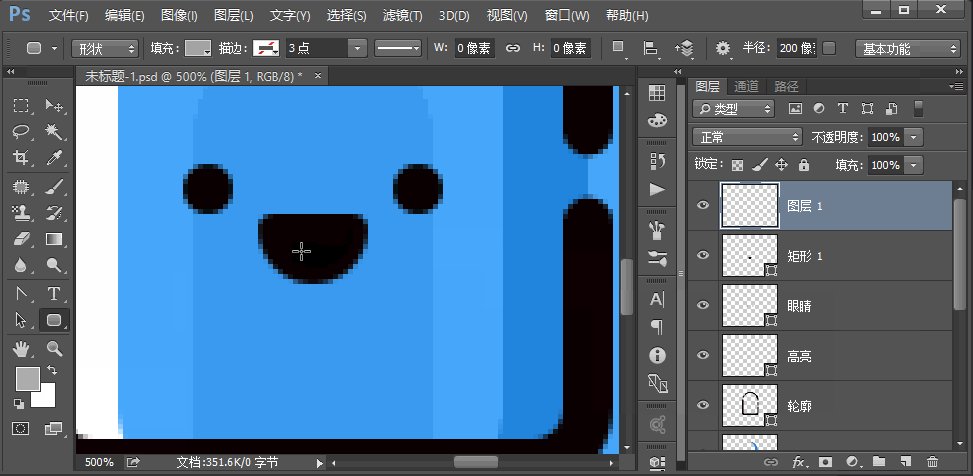
嘴巴的部分可以用布尔运算切个半圆儿,然后用描边外轮廓并使用圆角。

· STEP 11 ·
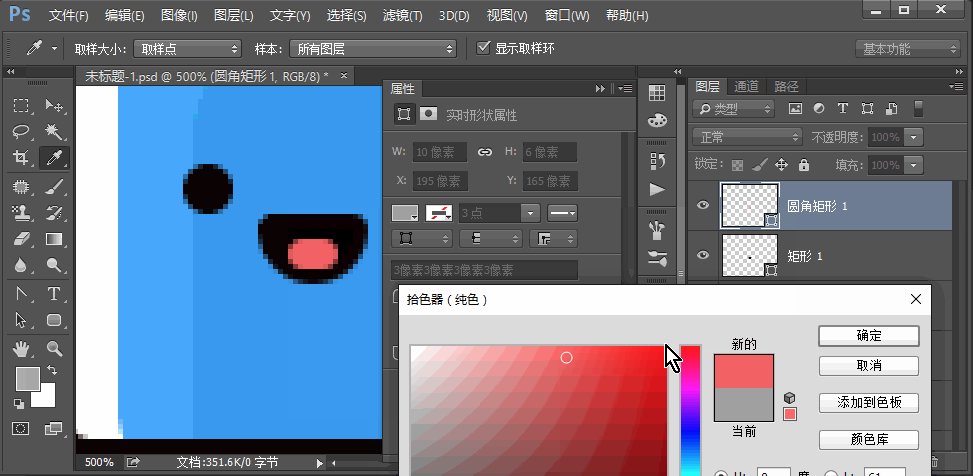
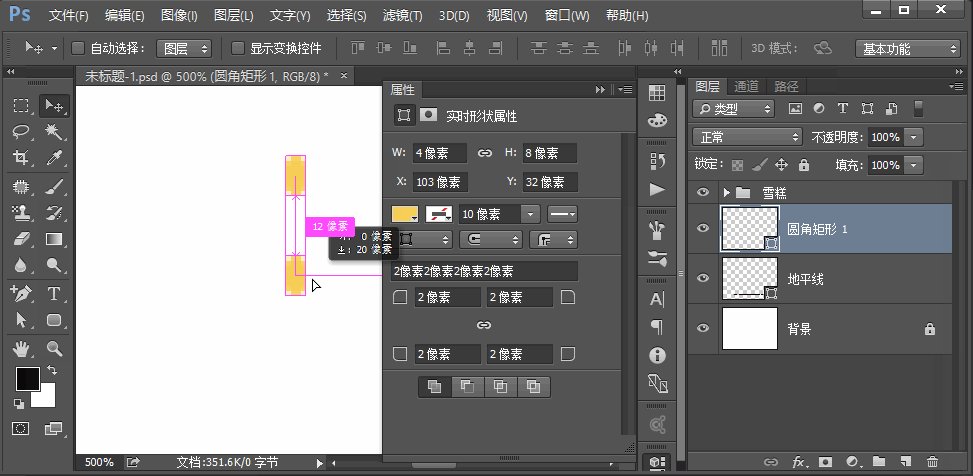
圆角矩形工具做一个小长条的红色舌头,放置即可。

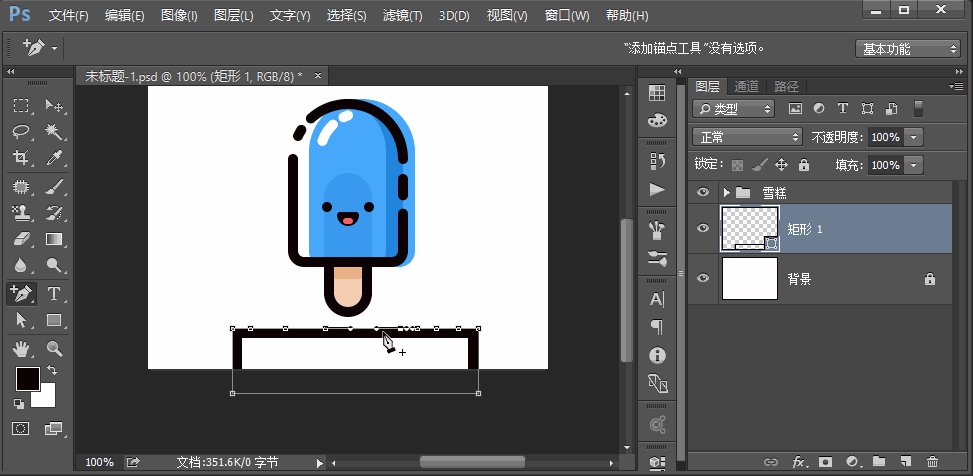
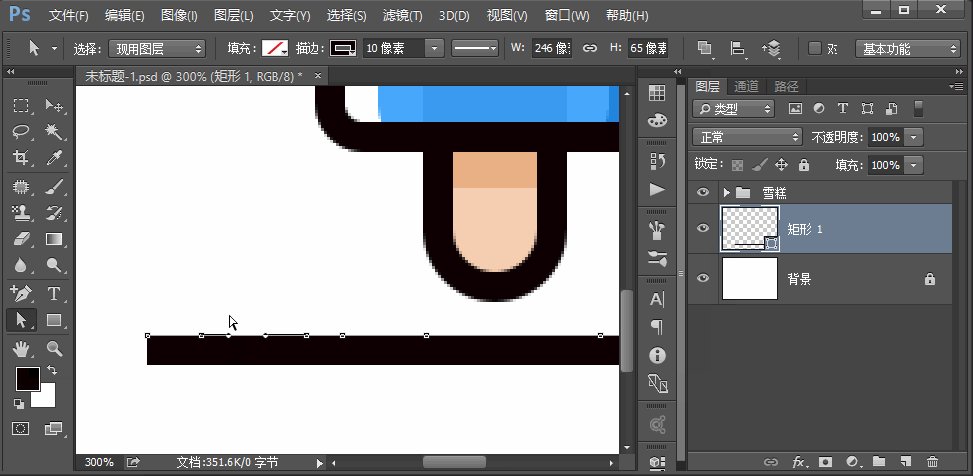
· STEP 12 ·
做地平线,方法很多。

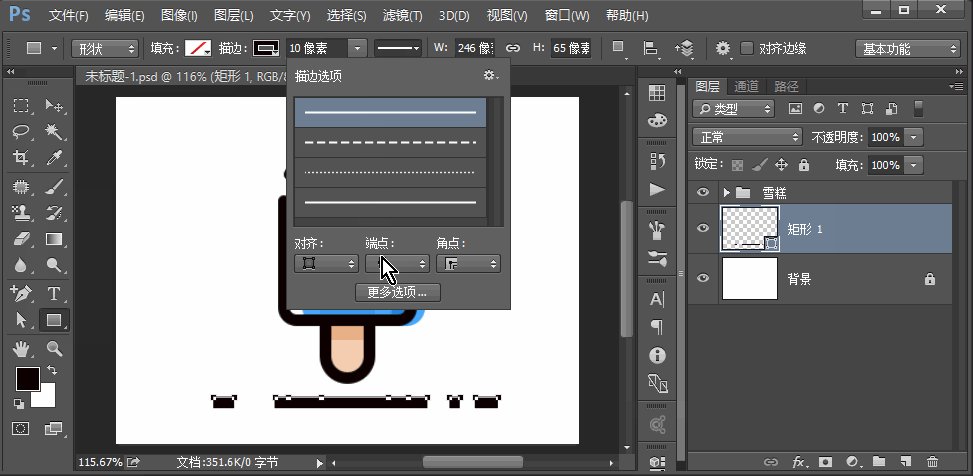
· STEP 13 ·
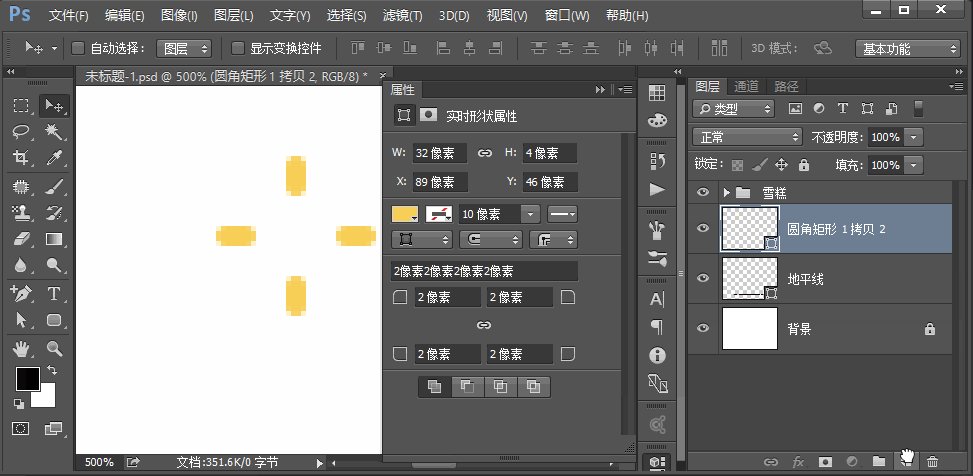
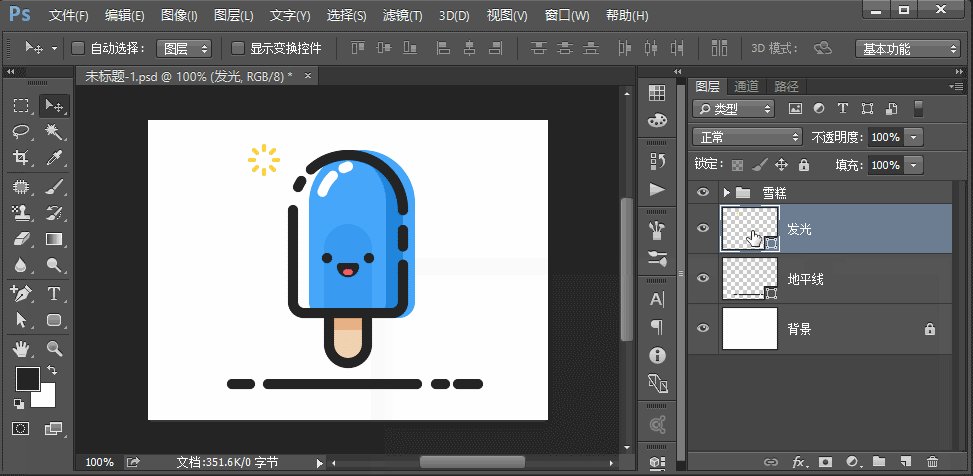
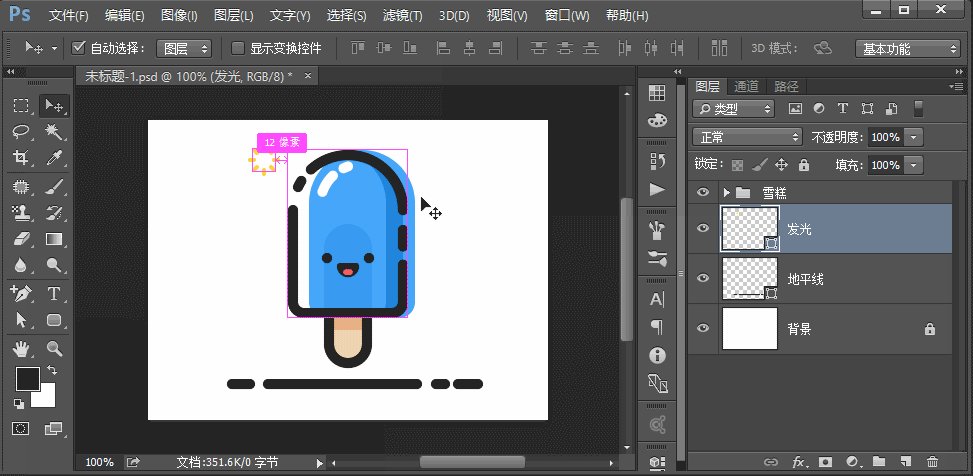
做一个放射小效果,怎么做都可以,也可以用这样的笨方法。

· STEP 14 ·
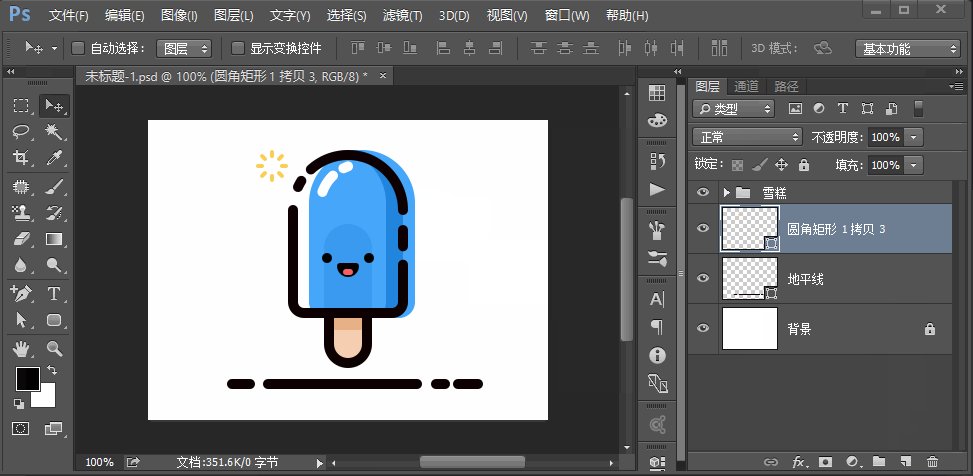
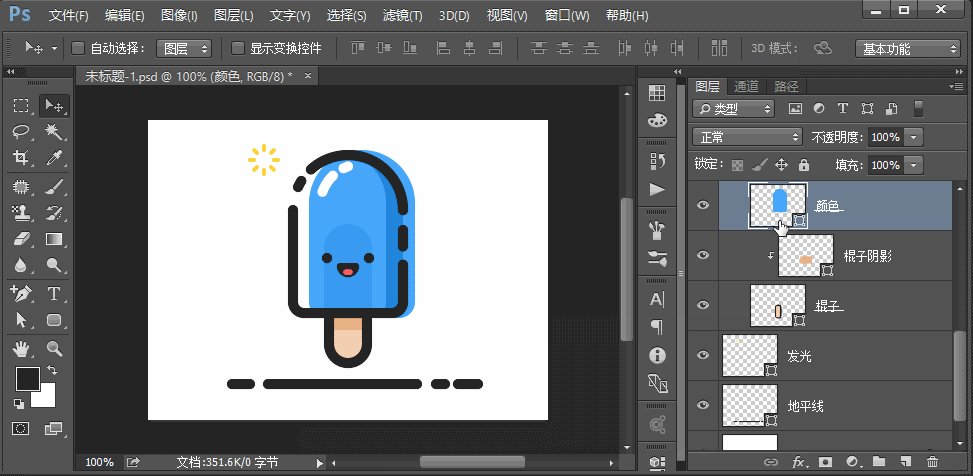
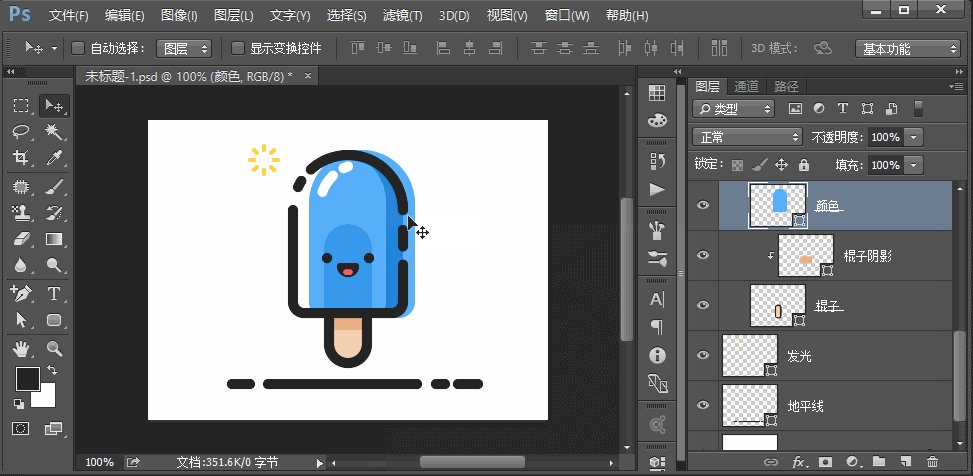
基本上完成了,然后对于色彩最后都可以调整一下。

最终效果!

以上就是Photoshop绘制可爱风格的卡通雪糕UI图标方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
【Photoshop绘制可爱风格的卡通雪糕UI图标】相关文章:
