这节以新闻网站为例实现新闻的添加,并把附件和图片上传至服务器。
学习内容
步骤一 添加新项,创建Web窗体并将其命名为“newsadd.aspx”
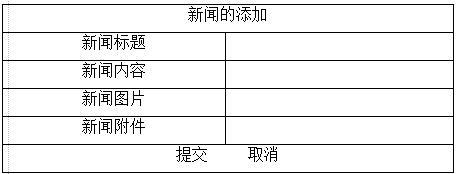
步骤二 布局页面,创建6行2列的表格

步骤三 数据源控件定义数据的方法,在newschuli.cs页面中编写代码如下:
public static void addnews(newsclass news1) { using (SqlConnection cn = dbconn.GetConnection()) { cn.Open(); SqlCommand cm = new SqlCommand(); cm.Connection = cn; string sql = "insert news(title,contents,img,annex,time) values(@aa,@bb,@cc,@dd,@ee)"; cm.CommandText = sql; cm.Parameters.AddWithValue("@aa", news1.Title); cm.Parameters.AddWithValue("@bb", news1.Contents); cm.Parameters.AddWithValue("@cc", news1.Img); cm.Parameters.AddWithValue("@dd", news1.Annex); cm.Parameters.AddWithValue("@ee", news1.Time); cm.ExecuteNonQuery(); } }
步骤四 打开newsadd.aspx设计页面,双击Button1按钮,编写代码:
protected void Button1_Click(object sender, EventArgs e) { newsclass news1 = null; news1 = new newsclass(); news1.Title = TextBox1.Text.ToString().Trim(); news1.Contents= TextBox2.Text.ToString().Trim(); news1.Img = FileUpload1.FileName.ToString(); news1.Annex= FileUpload2.FileName.ToString(); news1.Time = DateTime.Now.ToString(); newschuli.addnews(news1); Response.Redirect("NewsCategoriesManager.aspx"); }
步骤五 将上传的图片或附件存放到网站中,在Button按钮下,编写代码:
if (FileUpload1.HasFile) { FileUpload1.SaveAs(Server.MapPath("../upfile" + "" + DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload1.FileName)); } if (FileUpload2.HasFile) { FileUpload2.SaveAs(Server.MapPath("../upfile" + "" +DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload2.FileName)); }
步骤六 运行
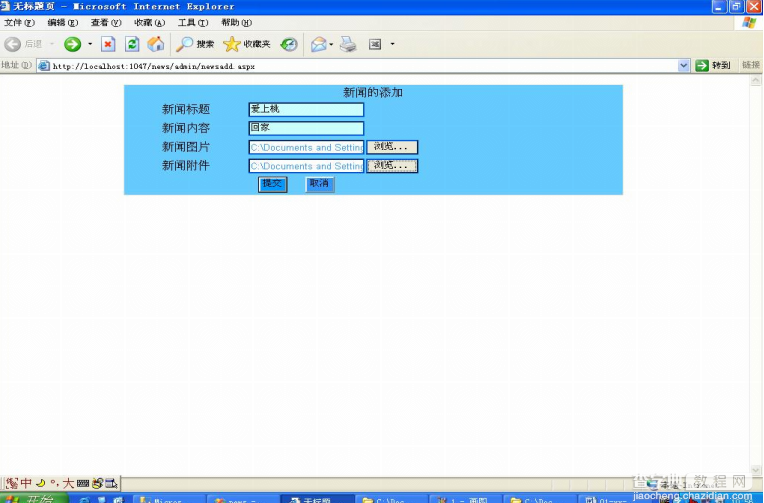
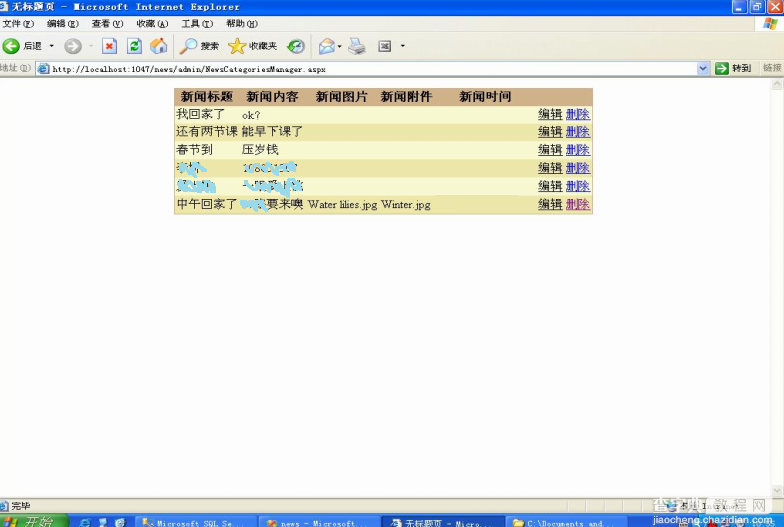
运行效果图:


总结
通过本节的学习,实现了数据的添加,完善了对news的基本操作:查找,更新,以及今天所学习的添加任务。在此基础上还扩充了一个知识点—如何将上传的图片或附件存放到网站中,希望今天的学习,大家和小编都有所收获。
【ASP.NET实现数据的添加(第10节)】相关文章:
