上一篇是使用GridView控件实现数据的显示和删除,这一节设计页面,使用GridView控件实现数据的更新操作,当更新时新闻的内容没有输入则提示“不能为空”。
学习内容:
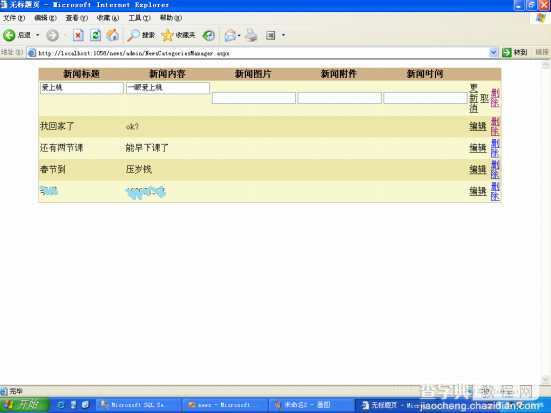
学习任务一 使用GridView控件实现信息的更新
步骤一:数据源控件定义数据的方法,在newschuli.cs页面中编写代码如下:
public static void modifynews(newsclass news1) { using (SqlConnection cn = dbconn.GetConnection()) { cn.Open(); SqlCommand cm = new SqlCommand(); cm.Connection = cn; string sql = "update news set title =@content,contents=@as where ID=@id"; cm.CommandText = sql; cm.Parameters.AddWithValue("@content", news1.Title); cm.Parameters.AddWithValue("@as", news1.Contents); cm.Parameters.AddWithValue("@id", news1.ID); cm.ExecuteNonQuery(); } }
步骤二:ObjectDataSource控件从数据源获取数据,选择update选项卡,将“选择方法”设置为“modifynews(newsclass news1)”,单击“下一步”。
步骤三:设置DataKeyNames属性为id。
步骤四:添加编辑列与删除列。打开GridView任务菜单中,选择“编辑列”命令打开“字段”对话框,在左上方“可用字段”列表中将CommandFired前的“+”号展开,分别选择“编辑、更新、取消”选项与“删除”按钮,单击“确定”即可。
学习任务二 设置模版列。
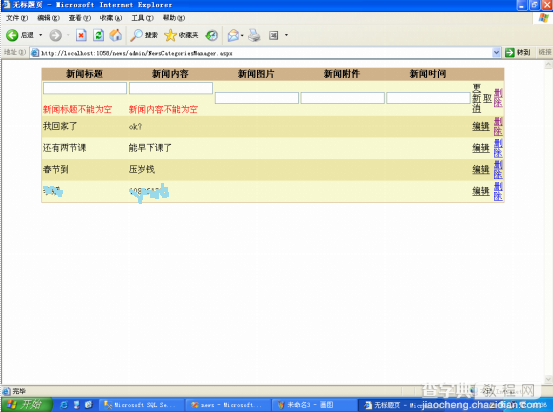
实例一:输入非空验证
Step1:打开“字段”对话框,选择“新闻标题”选项。单机右下方“将此段转换为TemplateFired”超链接将其转换为模版列。
Step2:打开GridView任务菜单中,选择“编辑模板”进入,向EditItemTemplate模板项设置一个数据验证控件RequiredFiredValidator,实现非空验证。
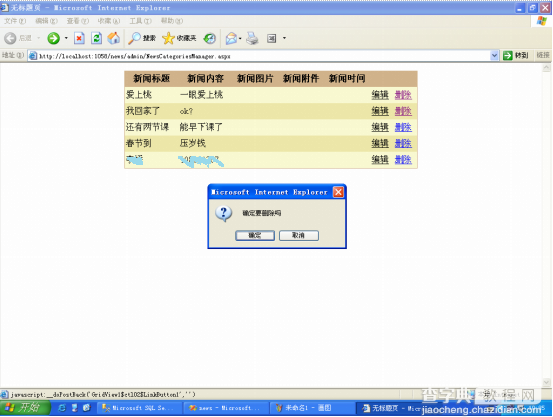
实例二:删除前加上一个确认删除的对话框
Step1:打开“字段”对话框,选择“删除”选项。 单击右下方“将此段转换为TemplateFired”超链接 将其转换为模版列。
Step2:添加一个客户端事件OnClientClick,编写 JavaScript脚本: OnClientClick="return confirm('确认要删除吗')"
运行效果图:



以上就是本文的全部内容,希望大家对熟练使用GridView控件实现数据的修改有所帮助。
【GridView控件实现数据的修改(第9节)】相关文章:
★ asp.net下用url重写URLReWriter实现任意二级域名的方法第1/2页
