本文实例讲述了asp.net利用后台实现直接生成html分页的方法,是一个比较实用的功能。分享给大家供大家参考之用。具体方法如下:
1.建立存储过程:
ALTER procedure [dbo].[p_news_query] @Page int as begin select top 5 new_id,new_title,new_url,new_content_text,create_time,user_name from (select *,ROW_NUMBER() over(order by new_id desc ) as RowNumber from (select new_id,new_title,new_url,new_content_text, dbo.f_ConvertDate(a.create_time) create_time, b.user_name from xs_new a left join xs_users b on b.user_no=a.create_user )TI ) A where A.RowNumber>(@Page-1)*5 end
目前实验的是每页5条数据,传入当前页码就可以了
2.前台定义一个div ,用于显示
<div id="divPage" runat="server"> </div>
3.后台根据传入参数来拼html
目前是模仿博客园的模式,前后显示5条,多余的加...后到最后一条。具体代码如下:
StringBuilder sbr = new StringBuilder(); int ITotalCount = pageLogic.QueryNewsCount(); int IPage = 1; if (Request["p"] != null) { IPage = Convert.ToInt32(Request["p"]); } int IPageCount = 5; int ITotalPage = ITotalCount / IPageCount; if (ITotalCount % IPageCount > 0) { ITotalPage += 1; } if (IPage != 1) { sbr.Append("<a href="news.aspx" + (IPage - 1).ToString() + "">上一页</a>"); } if (ITotalPage <= 10) { for (int i = 1; i <= ITotalPage; i++) { if (i == IPage) { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } else { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } } } else { if (IPage - 5 > 2 && IPage + 7 < ITotalPage)//前后都有的 { sbr.Append("<a href="news.aspx">1</a>..."); for (int i = IPage - 5; i <= IPage + 5; i++) { if (i == IPage) { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } else { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } } sbr.Append("...<a href="news.aspx" + ITotalPage.ToString() + "">" + ITotalPage.ToString() + "</a>"); } else if (IPage - 5 <= 2)//前面不够,后面有多余 { for (int i = 1; i <= 10; i++) { if (i == IPage) { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } else { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } } sbr.Append("...<a href="news.aspx" + ITotalPage.ToString() + "">" + ITotalPage.ToString() + "</a>"); } else if (IPage + 7 >= ITotalPage)//前面多余,后面不足 { sbr.Append("<a href="news.aspx">1</a>..."); for (int i = ITotalPage - 10; i <= ITotalPage; i++) { if (i == IPage) { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } else { sbr.Append("<a href="news.aspx" + i.ToString() + "">" + i.ToString() + "</a>"); } } } } if (IPage != ITotalPage) { sbr.Append("<a href="news.aspx" + (IPage + 1).ToString() + "">下一页</a>"); } divPage.InnerHtml = sbr.ToString(); rptNews.DataSource = pageLogic.QueryNews(IPage); rptNews.DataBind();
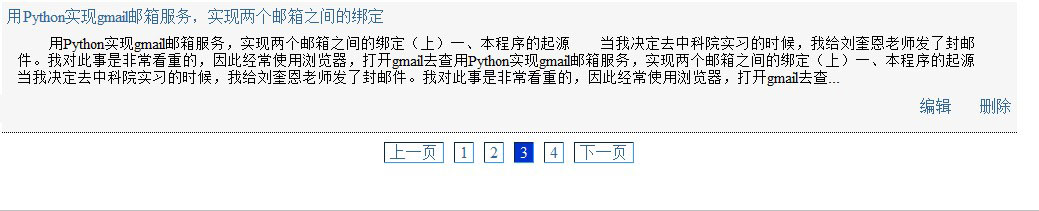
4.测试效果如下图所示:

希望本文所述对大家的asp.net程序设计有所帮助。
【asp.net利用后台实现直接生成html分页的方法】相关文章:
★ asp.net下用url重写URLReWriter实现任意二级域名的方法第1/2页
