在实际项目应用中会存在多种类型的层次结构数据,WPF提供了良好的数据绑定机制。其中运用最频繁的就是ListBox和TreeView控件。
一、ListBox和TreeView控件的区别
1.ListBox显示单层次数据集合,TreeView可以显示单层次和多层次数据集合;
2.通过ListBox在UI层面可以展示良好的数据显示效果,对数据集合可以进行排序、分组、过滤操作;
3.TreeView显示为一个多层次的数据集合为树形结构,通过Templete和Style属性同样可以为其定义良好的数据显示效果;
二、ListBox控件示例
1.ListBox绑定数据进行分组:
使用ListBox.GridStyle标签,定义HeaderTemplate属性用来定义组头的外观:
复制代码 代码如下:
代码
<ListBox ItemSource="{Binding Path=Data}">
<ListBox.GridStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Stackpanel>
<Image Source="xxx.jpg"/>
<Label Content="C:"/>
<Stackpanel>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</ListBox.GridStyle>
......
</ListBox>
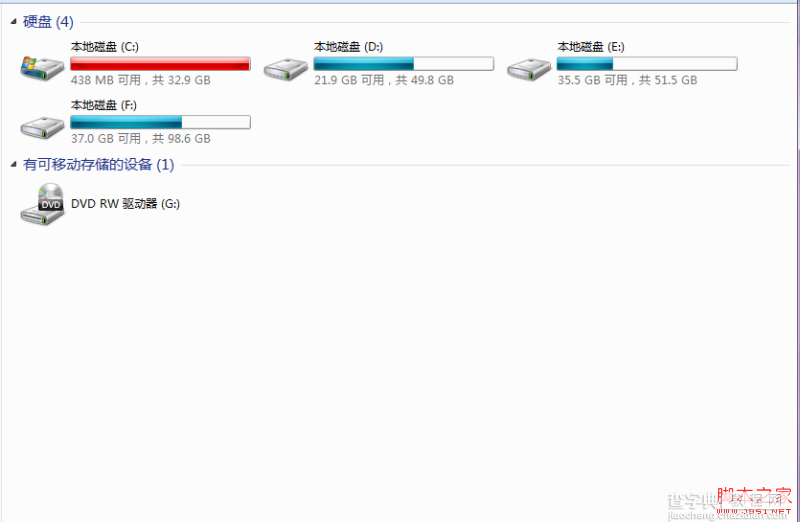
这样就可以创建出类似WINDOWS 文件管理器的效果:

2.Listbox一些使用经验:
/1 如果要实现类似WINDOWS的漂亮的界面效果并进行分组,需要自定义GroupStyle的样式,否则WPF会使用内建的GroupStyle,也可以引用GroupStyle.Default静态属性。
/2 ListBox只能定义一层数据结构,在ListBox中的Item里再次使用ListBox,后ListBox里的ItemSource不会继承上一层ListBox的Item源中的数据集合,如有如下数据集合:
复制代码 代码如下:
public List<Groups> groups = new List<Groups>();groups.Add(new Group);........
复制代码 代码如下:
public class Group {
public int Id { get; set; }
public string Name { get; set; }
private List<Box> boxes = new List<Box>();
public List<Box> Boxes {
get { return boxes; }
}
}
Listbox的ItemSource Binding List<Groups>的数据集合,其Item中的ListBox Binding List<Box>,则Item中的ListBox是无法获取List<Box>这个数据集合的;
三、TreeView控件示例
1.有如上数据集合,使用TreeView绑定多层数据集合:
复制代码 代码如下:
代码
<TreeView x:Name="maintree" FocusVisualStyle="{x:Null}" ItemsSource="{Binding Groups}">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}" />
<Setter Property="IsSelected" Value="{Binding IsSelected, Mode=TwoWay}" />
<Setter Property="FontWeight" Value="Normal" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontWeight" Value="Bold"/>
</Trigger>
</Style.Triggers>
</Style>
</TreeView.ItemContainerStyle>
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type m:GroupVO}" ItemsSource="{Binding Boxes}">
<StackPanel Orientation="Horizontal">
<Label Content="{Binding Path=FriendlyName}"></Label>
<CheckBox VerticalAlignment="Center" IsChecked="{Binding Path=IsSelected}"></CheckBox>
</StackPanel>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type m:BoxVO}">
<Grid Margin="0,5,5,10" MouseDown="maintree_MouseDown" Loaded="Grid_Loaded">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="6*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Source="/Resources/Images/shgbit.png" Width="50" VerticalAlignment="Top" Grid.Column="0" Grid.Row="0"></Image>
<Label Grid.RowSpan="2" Grid.Row="0" Grid.Column="0" Margin="5,5,0,0" Content="{Binding Path=FriendlyName}"></Label>
</DataTemplate>
</TreeView.Resources>
</TreeView>
HierarchicalDataTemplate属性为层级数据模板,它继承数据集合的层级结构,要表示树的层级依赖关系必须使用HierarchicalDataTemplate。
属性绑定数据使用TwoWay是为双向属性,当源数据或目标被改变是更新另一方的数据。在层次树表示中的典型应用就是:用CheckBox进行子节点的选中和未选中的状态传递。
【解析WPF绑定层次结构数据的应用详解】相关文章:
★ 建立自己的RSS
★ ASP.net中实现基于UrlRewrite的防盗链功能
