很高兴,最近项目用到了Asp.Net MVC4 + Entity Framework5,发现mvc4加入了Bundle、Web API等技术,着实让我兴奋,以前是用第三方的,这里主要说说Bundle技术。
很多大网站都没有用Bundle技术造成很多资源浪费与性能的牺牲,别小瞧 用上了你会发现他的好处:
将多个请求捆绑为一个请求,减少服务器请求数
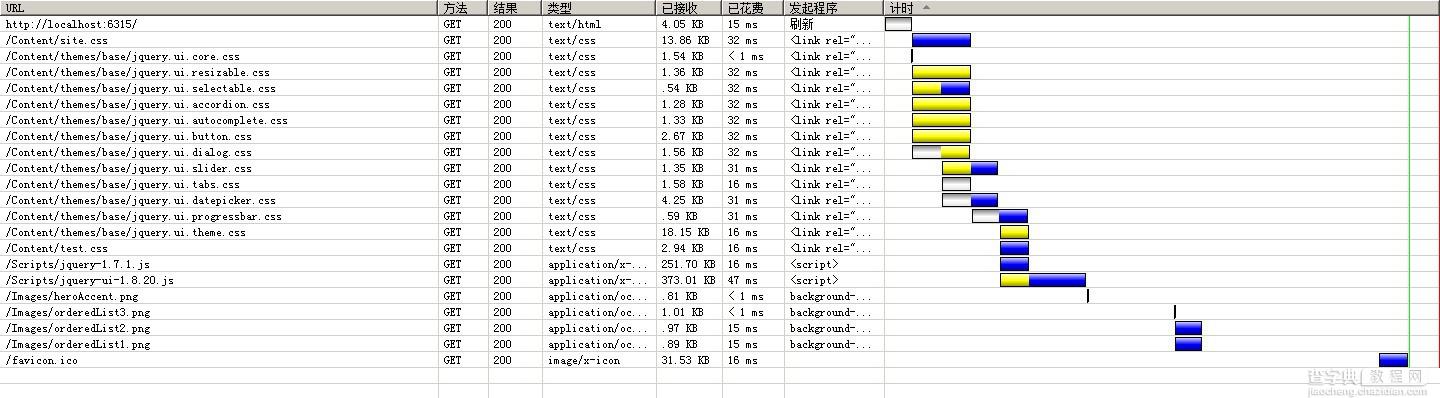
没有使用Bundle技术,debug下看到的是实际的请求数与路径

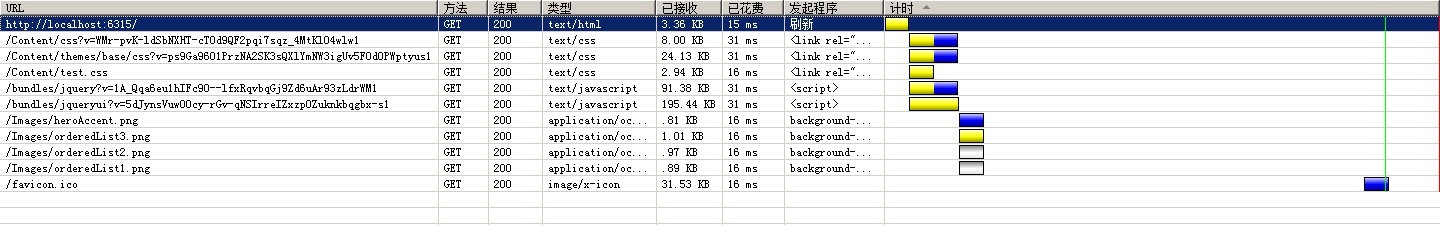
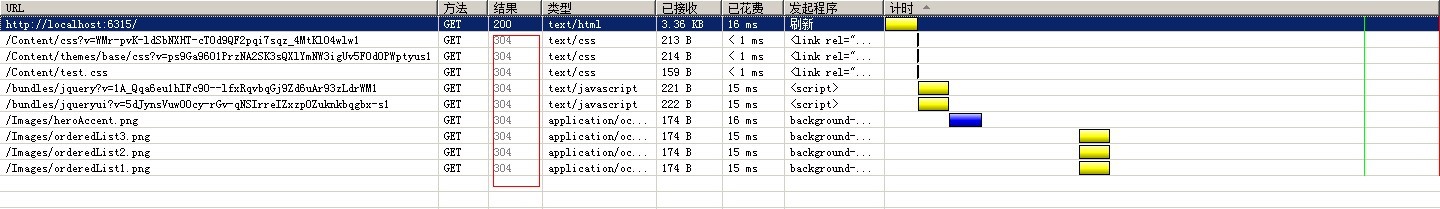
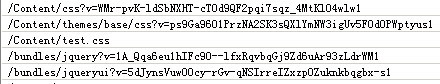
使用Bundle技术,并且拥有缓存功能
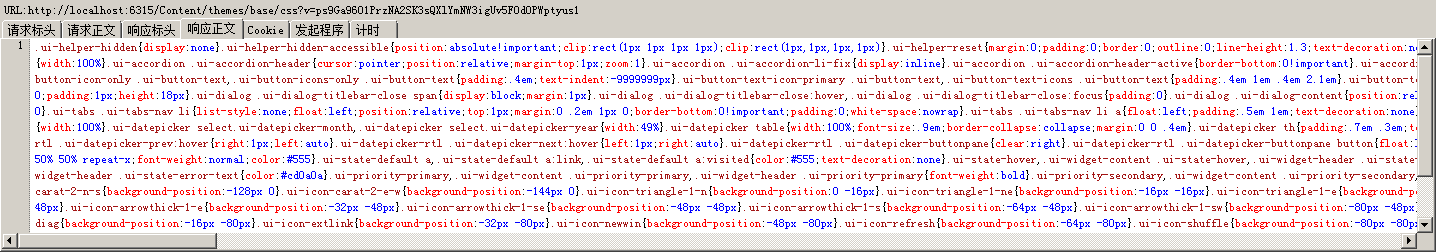
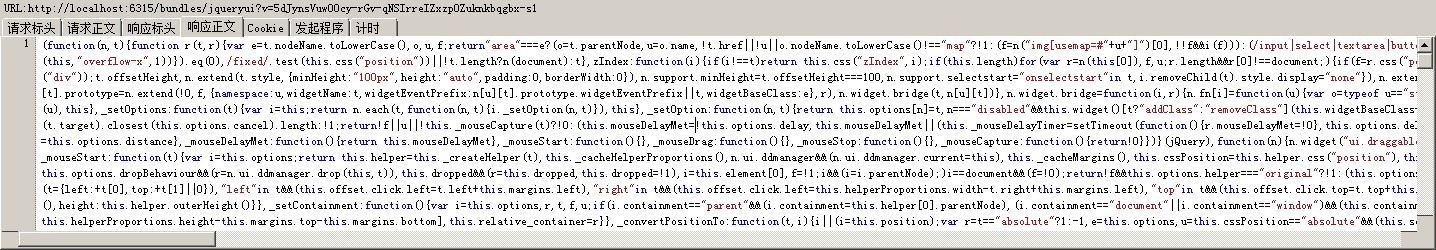
调试设置为Release模式并按F5或修改web.config,就可以看到合并与压缩的效果



压缩javascript,css等资源文件,减小网络带宽,提升性能


后台配置
MVC4在架构上有些变动,简化了原来的Global.asax,增加了一些静态的配置文件在App_Start下面,留意下BundleConfig.cs,顾名思义是Bundle的配置,所有它的配置在这里进行就可以了,当然也可以单独的配置文件。
复制代码 代码如下: public class BundleConfig { // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); // Use the development version of Modernizr to develop with and learn from. Then, when you're // ready for production, use the build tool at http://modernizr.com to pick only the tests you need. bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.resizable.css", "~/Content/themes/base/jquery.ui.selectable.css", "~/Content/themes/base/jquery.ui.accordion.css", "~/Content/themes/base/jquery.ui.autocomplete.css", "~/Content/themes/base/jquery.ui.button.css", "~/Content/themes/base/jquery.ui.dialog.css", "~/Content/themes/base/jquery.ui.slider.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); } }
这里大家可以按模块化去配置,我们看到的下面的Url对应的就是上面的bundles.Add(...) 所增加的js、css的virtualPath
需要注意的是不同virtualPath 增加的相同的资源文件,会被重复加载!

前台调用
对于公共的资源文件,通常我们都会放到_Layout.cshtml (webform中的母板页) 文件中
Script文件引用:@Scripts.Render(virtualPath[,virtualPath1][,virtualPath2][,...])
CSS文件引用:@Styles.Render(virtualPath[,virtualPath1][,virtualPath2][,...])
复制代码 代码如下: @Styles.Render("~/Content/css") @Styles.Render("~/Content/themes/base/css") ...@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryui") @RenderSection("scripts", required: false)
正则匹配需要的,过滤不需要的
复制代码 代码如下: bundles.IgnoreList.Clear(); bundles.IgnoreList.Ignore("*.debug.js"); bundles.IgnoreList.Ignore("*.min.js"); bundles.IgnoreList.Ignore("*-vsdoc.js"); bundles.IgnoreList.Ignore("*intellisense.js"); bundles.Add(new ScriptBundle("~/bundles/jquery", jqueryCdn).Include( "~/Scripts/jquery-{version}.js")); //匹配jquery版本 bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", //匹配文件名前缀为jquery.unobtrusive "~/Scripts/jquery.validate*")); ...
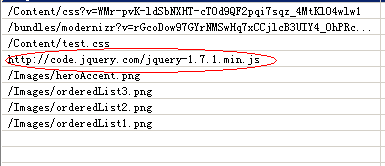
使用CDN
复制代码 代码如下: bundles.UseCdn = true; //使用CDN string jqueryCdn = "http:deom.jb51.net/jslib/jquery/jquery-1.7.1.min.js"; bundles.Add(new ScriptBundle("~/bundles/jquery", jqueryCdn).Include( "~/Scripts/jquery-{version}.js"));
当cdn服务器挂了或不能访问了,这里就会选择本地的资源文件,debug下mvc 会让我们看到他原来的面具,这点非常好利于我们调试。

【基于Asp.Net MVC4 Bundle捆绑压缩技术的介绍】相关文章:
★ .Net Compact Framework开发小技巧 推荐
★ asp.net Page.Controls对象(找到所有服务器控件)
