前言:前面我们已经简单的介绍过了MVC如何Jquery,因为我们如果使用Ajax的话必须要了解Jquery,这篇博客我们将大致了解一下ASP.NET MVC如何使用Ajax的辅助方法,此博客是我的读书笔记,如果那里写的不好,还请各位朋友提出来,我们共同学习。
1.准备工作
(1)在MVC刚开始学习的时候,我们就需要介绍ASP.NET MVC框架中的HTML的辅助方法,但是这类文章现在已经很多了,而且个人感觉很简单,所以没有写笔记,我在这里就不介绍了。
(2)ASP.NET MVC框架中的HTML辅助方法,我们可以使用HTML辅助方法创建表单和指向控制器操作的链接,在ASP.NET MVC框架中还包含一组Ajax辅助方法,它们也可以用来创建表单和指向控制器操作的连接,但不同的是它们是异步进行的,当使用这些辅助方法时,不用编写任何脚本代码来实现程序的异步性。
(3)在后台,这些Ajax辅助方法依赖非侵入式MVC的Jquery扩展,如果使用这些辅助方法,就需要引入脚本文件jquery.unobtrusive-ajax.js,至于怎么引用我在上篇博客已经说过了,这里就不贴出代码了。
2.Ajax的ActionLink方法
(1)在Razor视图中,AJAX辅助方法可以通过Ajax属性访问,和HTML辅助方法类似,Ajax属性上的大部分Ajax辅助方法都是扩展方法(除了AjaxHelper类型之外)。
(2)Ajax属性的ActionLink方法可以创建一个具有异步行为的锚标签。现在我们可以在微软发布的MVC3.0的MusicStore项目上面进行修改,谁如果没有这个项目的话可以加地下的群,然后再群共享里面我共享了这个项目。在视图”Views/Home/Index.cshtml”中添加下面的代码。
复制代码 代码如下:
<div id="dailydeal">
@Ajax.ActionLink("点击我", "DailyDeal", new AjaxOptions
{
UpdateTargetId="dailydeal",
InsertionMode = InsertionMode.Replace,
HttpMethod="Get"
})
</div>
(3)ActionLink方法的第一个参数指定了连接文本,第二个参数是要异步调用的操作的名称,类似于同名的HTML辅助方法。对于HTML辅助方法和Ajax辅助方法,显著不同的是AjaxOptions参数,该参数指定了发送请求和处理服务器返回结果的方法,参数中还包括用来处理错误,显示加载元素,显示确认对话框等的选项。为了得到服务器的响应,需要在控制器HomeController上添加一个DailyDeal操作,代码如下:
复制代码 代码如下:
public ActionResult DailyDeal()
{
var album = GetDailyDeal();
return PartialView("_DailyDeal", album);
}
private Album GetDailyDeal()
{
return storeDB.Albums.OrderBy(a => a.Price).First();
}
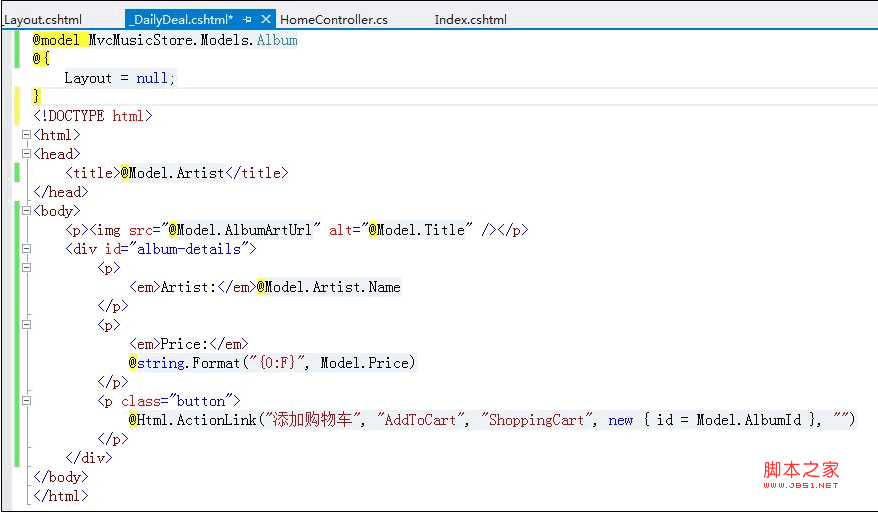
(4)Ajax操作连接的目标操作的返回值是纯文本或HTML。下面的Razor代码就在项目的Views/Home文件夹下的_DailyDeal.cshtml文件中。

注解:Ajax.ActionLink生成的内容能够获得服务器的响应,并可以直接将新内容移植到页面中,这时为什么呢?下面我们就介绍一下异步操作连接的工作原理。
3.HTML5特性
(1)如果我们查看ActionLink方法渲染的标记,我们会看到如下代码:
<a data-ajax="true" data-ajax-method="Get" data-ajax-mode="replace" data-ajax-update="#dailydeal" href="/Home/DailyDeal">点击我</a>
(2)非侵入式JavaScript的显著特点就是在HTML中不包含任何JavaScript代码,也就是说在HTML中看不到脚本代码,如果仔细看的话就会发现ActionLink中指定的所有设置被编码成了HTML元素的特性,并且这些编码的大多数特性都有data-前缀,通常称之为data-特性。
(3)HTML 5规范为私有应用程序保留了data-特性,换句话说,web浏览器不会尝试解释data-特性的内容,因此可以放心的把自己的数据交给它,这些数据不会影响页面的显示或者渲染。
(4)向应用程序中添加jquery.unobtrusive-ajax文件的目的是查找特定的data-特性,然后操纵元素使其表现出不同的行为。
(5)所有的ASP.NET MVC AJAX特性都使用data-特性。
4.Ajax表单
(1)下面我们实现另外一种情形,要在音乐商店的首页为用户添加一个查找艺术家的功能,因为需要用户的输入,所以必须在页面上面放一个form标签,但这不是一个普通的标签,而是一个异步表单。下面这段代码我们看一下:
复制代码 代码如下:
@using (Ajax.BeginForm("ArtistSearch", "Home", new AjaxOptions
{
InsertionMode = InsertionMode.Replace,
HttpMethod = "GET",
OnFailure = "searchFailed",
LoadingElementId = "ajax-loader",
UpdateTargetId = "searchresults",
}))
{
<input type="text" name="q" />
<input type="submit" value="Search" />
<img id="ajax-loader" src="@Url.Content("~/Content/Images/ajax-loader.gif")" />
}
(2)再要渲染的表单中,当用户单击提交按钮时,浏览器就会向控制器HomeController的ArtistSearch操作发送异步GET请求,注意上面的代码已经指定了LoadingElementId作为其中的一个选项,当执行异步请求时,客户端框架会自动的显示这个元素,通常情况下,在这个元素内部会出现一个具有动画效果的微调框,来告知用户后台正在进行一些处理,此外,还有一个OnFailure选项,这些选项包括许多参数,可以设置它们以捕获来自Ajax请求的各种客户端事件,如OnBegin,OnComplete,OnSuccess和OnFailure等,可以给这些参数赋予一个JavaScript函数的名称,当事件触发时,调用该函数,上面的代码就为OnFailure指定了一个JavaScript函数,代码如下:
<script type="text/javascript">
function searchFailed() {
$("#searchresults").html("对不起,查询有问题");
}
</script>
(3)如果服务器代码返回一个错误,就意味着AJAX辅助方法都执行失败了,此时,你可能想捕获OnFailure事件,如果用户单击”search”按钮而页面没有反应,我们可能就会感到困惑,跟前面代码所做的一样,可以显示一个错误提示信息,至少让他们知道我们已经尽力了。
(4)辅助方法BeginForm的输出类似于辅助方法ActionLink,最后,当用户单击提交按钮提交表单的时候,服务器会接受到一个Ajax请求,并可能以任意格式的内容作出响应,当客户端收到来自服务器端的响应时,非侵入式脚本就会将相应的内容放入Dom中。
(5)对于这个例子,控制器操作需要查询数据库并且渲染一个分部视图,此外,操作还要返回纯文本,但同时又想把艺术家放到一个列表中,因此,在HomeControler中写入如下的方法代码:
复制代码 代码如下:
public ActionResult ArtistSearch(string q)
{
var artists = GetArtists(q);
return PartialView(artists);
}
private List<Artist> GetArtists(string q)
{
return storeDB.Artists.Where(a => a.Name.Contains(q)).ToList();
}
(6)该分部视图利用模型构建列表,它位于项目的Views/Home文件夹下的视图ArtistSearch.cshtml。
复制代码 代码如下:
@model IEnumerable<MvcMusicStore.Models.Artist>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>ArtistSearch</title>
</head>
<body>
<div id="searchresults">
<ul>
@foreach (var item in Model)
{
<li>@item.Name</li>
}
</ul>
</div>
</body>
</html>
5.web.config文件里的AJAX设置
(1)默认情况下,非侵入式JavaScript和客户端验证在ASP.NET MVC应用程序中是启用的,然后,我们可以通过web.config文件中的设置改变这些行为,如果打开新应用程序根目录下的web.config文件,就会看到下面的appSettings配置节点:
<appSettings>
<add key="webpages:Version" value="1.0.0.0"/>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
(2)如果想在整个应用程序中禁用这两个特性中的任意特性,只需要将响应特性的value值修改为false即可,另外,还可以逐视图是的控制这些设置,HTML辅助方法EnableClientValidation和EnableUnobtrusiveJavaScript在一个具体视图中重写了这些配置设置。
(3)由于现有的自定义脚本都是依赖与Microsoft AJAX库而不是Jquery库,因此禁用这些特性的主要原因是维护应用程序的向后兼容性。
注:下篇MVC的博客我们将把注意力转向ASP.NET MVC框架的另外一个内置AJAX特性-对客户端验证的支持。
作者:韩迎龙
出处:http://www.cnblogs.com/hanyinglong
【ASP.NET MVC使用Ajax的辅助的解决方法】相关文章:
★ ASP.NET从客户端中检测到有潜在危险的request.form值的3种解决方法
★ ASP.NET State service状态服务的问题解决方法
★ ASP.NET输出PNG图片时出现GDI+一般性错误的解决方法
★ 在ASP.NET MVC 4 on Mono中使用OracleClient in CentOS 6.x的问题记录
