通用的检查方法。首先定义好有效的文件扩展名,存放在阵列中。
在JavaScript获取FileUpload控件的文件路径,并取得路径中的文件扩展名。再与阵列中的扩展名比较,如果存在,说明上传的文件是有效的,反之无效。
复制代码 代码如下:
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClientClick="return ValidateFile()" />
上面的HTML的Button按钮有一个OnClientClick事件,那是JavaScript的脚本方法:
复制代码 代码如下:
<script type="text/javascript">
var validFilesTypes = ["png", "jpg", "jpeg", "gif"];
function ValidateFile() {
var file = document.getElementById("<%=FileUpload1.ClientID%>");
var filePath = file.value;
var ext = filePath.substring(filePath.lastIndexOf(".") + 1, filePath.length).toLowerCase();
var isValidFile = false;
for (var i = 0; i < validFilesTypes.length; i++) {
if (ext == validFilesTypes[i]) {
isValidFile = true;
break;
}
}
if (!isValidFile) {
alert("无效的文件。请上传文件扩展名为:nn" + validFilesTypes.join(", "));
}
return isValidFile;
}
</script>
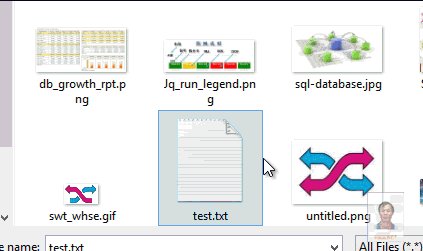
Demo:

【FileUpload使用Javascript检查扩展名是否有效实现思路】相关文章:
★ 利用MS AJAX注册Javascript命名空间并创建类
★ asp. net下使用foreach简化文本文件的访问。
★ 在asp.net中实现datagrid checkbox 全选的方法
★ asp.net获取SQL所有数据库名、所有表名、所有字段名
