今天在项目上遇到了这个问题,其实只是window.returnValue的简单应用,不是asp.net的专属内容。作为积累,记录一个简单的实现模型。

图1 用到的文件
从图1中我们可以看到,只用到了两个页面,其中Default.aspx作为父页面,Default2.aspx作为子页面被弹出。Default.aspx页面上有两个TextBox一个Button,代码如下:
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox runat="server" ID="a1">
</asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" ontextchanged="TextBox1_TextChanged"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button"/>
</div>
</form>
</body>
</html>
在Button1的Click事件中,我们注册弹窗脚本,代码如下:
复制代码 代码如下:
protectedvoid Button1_Click(object sender, EventArgs e)
{
StringBuilder s =new StringBuilder();
s.Append("<script language=javascript>");
s.Append("var a=window.showModalDialog('Default2.aspx');");
s.Append("if(a!=null)");
s.Append("document.all('TextBox1').value=a;");
s.Append("</script>");
Type cstype =this.GetType();
ClientScriptManager cs = Page.ClientScript;
string sname ="lt";
if (!cs.IsStartupScriptRegistered(cstype, sname))
cs.RegisterStartupScript(cstype, sname, s.ToString());
}
其中 s.Append("var a=window.showModalDialog('Default2.aspx');");一句用来弹窗Default2.aspx页面并接收它的返回值。
接收了返回值之后我们把它赋值给TextBox1.
Default2.aspx页面有一个TextBox和一个Button,代码如下:
(这里需要注意的是在head里的<base target="_self"/>标记十分重要。
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head >
<title></title>
<base target="_self"/>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:textbox runat="server" ID="t1"></asp:textbox>
<asp:Button ID="Button1" runat="server" Text="Button"/>
</div>
</form>
</body>
</html>
我们在Default2.aspx页面的Button_Click事件中使用脚本返回一个值给父页面。代码如下:
复制代码 代码如下:
protectedvoid Button1_Click(object sender, EventArgs e)
{
StringBuilder s =new StringBuilder();
s.Append("<script language=javascript>"+"n");
s.Append("window.returnValue='"+this.GetSelectValue() +"';"+"n");
s.Append("window.close();"+"n");
s.Append("</script>");
Type cstype =this.GetType();
ClientScriptManager cs = Page.ClientScript;
string csname ="ltype";
if (!cs.IsStartupScriptRegistered(cstype, csname))
cs.RegisterStartupScript(cstype, csname, s.ToString());
}
脚本注册成功之后,我们可以做如下的实验:
1)打开Default1.aspx页面在id为a1的TextBox中输入数字55,然后点击Button

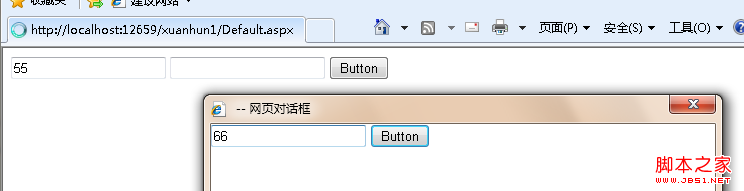
2)在弹窗中输入数字66再点子窗体的按钮关闭子窗体。

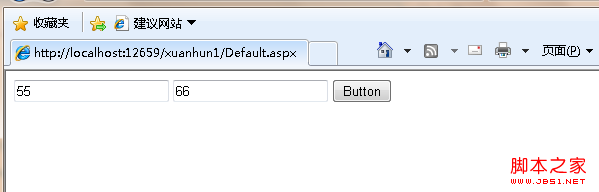
3)查看结果

从结果中,我们可以看出我们保留了先输入到父窗体中的值,又接收了从子窗体传递过来的值。
【asp.net子窗体与父窗体交互实战分享】相关文章:
★ asp.net中利用Jquery+Ajax+Json实现无刷新分页的实例代码
★ asp.net(c#)有关 Session 操作的几个误区
