最近做项目的时候,遇到这样一个问题:我用GridView来显示课程表,每个单元格的内容包括课程名、上课地点、教师姓名,然后我想让它们分行显示,效果如下图:

可是呢,GridView太顽强了,不管我拼接字符串时用“rn”还是"<br/>",结果都无济于事,都不分行显示。经过近半天的时间查询资料,最终终于解决了这个问题,下面就与大家分享一下。
GridView中的换行问题可以分为两类:一类是自动换行,另一类是正常换行。
先说第一类:自动换行
GridView默认是自动换行,就是说当显示的字符串比较长的时候,GridView会自动换行。
比如我们要显示:“当字符串比较长的时候就会自动换行换行了”,效果如下:

当然,如果我们不想让它自动换行,在页面后台添加如下代码即可:
复制代码 代码如下:
//正常换行
GridView1.Attributes.Add("style","word-break:keep-all;word-wrap:normal");
添加后效果图如下:

下面说说第二类:正常换行。
正常换行的关键在于换行符的选取,有人说用转义字符"rn",也有人说用"<br/>"。那到底用哪个呢?下面先看看这两种的显示效果:
1、显示字符串:"当字符串"+ "rn" + "比较长的rn时候就会自动换行换行了"
显示效果图如下(和没加一样):

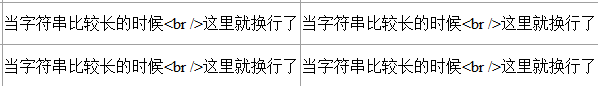
2、显示字符串:"当字符串比较长的时候"+ "<br />" + "这里就换行了"
显示效果图如下:

由上可以看出,单凭加个换行符是不能解决问题的。正确的解决方法如下:
1、应该使用 "<br/>"
2、
①如果你绑定字段为设置模版列,那么把对应的BoundField设置参数HtmlEncode= "false" 即可。
②如果为自动生成字段:请添加GridView1_RowDataBound事件
复制代码 代码如下:
/// <summary>
/// 使得GridView中的内容可以换行
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowDataBound1(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
TableCellCollection cells = e.Row.Cells;
foreach (TableCell cell in cells)
{
cell.Text = Server.HtmlDecode(cell.Text); //注意:此处所有的列所有的html代码都会按照html格式输出,如果只需要其中的哪一列的数据需要转换,此处需要小的修改即可。
}
}
}
看看添加完后的显示效果:
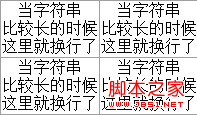
显示字符串:"当字符串"+ "<br />" + "比较长的时候" + "<br />" +"这里就换行了"
显示效果:

到此为止,问题就完美解决了。
【ASP.NET GridView中文本内容无法换行(自动换行/正常换行)】相关文章:
★ ASP.NET中Application全局对象用法实例浅析
