dataGrid其实就是一个html table
想清楚这个以后,要设置多维表头就好办了
html代码
复制代码 代码如下:
<asp:DataGrid ID="DataGrid1" runat="server"
onitemdatabound="DataGrid1_ItemDataBound">
</asp:DataGrid>
然后绑定数据
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string strsql = "select EmpID, Name, BranchID, LoginID, Pwd, Sex, EmpCode, Email, OfficeTel from mrBaseInf";
SqlConnection con = new SqlConnection("server=.;database=iOffice2009;uid=sa;pwd=sa");
DataSet ds = new DataSet();
SqlDataAdapter ter = new SqlDataAdapter(strsql, con);
con.Open();
ter.Fill(ds);
con.Close();
this.DataGrid1.DataSource = ds;
DataGrid1.DataBind();
}
接下来添加DataGrid1_ItemDataBoun事件
复制代码 代码如下:
protected void DataGrid1_ItemDataBound(object sender, DataGridItemEventArgs e)
{
if (e.Item.ItemType==ListItemType.Header)
{
e.Item.Cells[0].RowSpan = 2;
e.Item.Cells[1].RowSpan = 2;
e.Item.Cells[2].RowSpan = 2;
e.Item.Cells[3].RowSpan = 2;
e.Item.Cells[4].RowSpan = 2;
e.Item.Cells[5].ColumnSpan = 4;
e.Item.Cells[5].HorizontalAlign = HorizontalAlign.Center;
e.Item.Cells[5].Text = "测试</td></tr><tr><td>列1</td><td>列2</td><td>列3</td><td>列4</td></tr>";
e.Item.Cells[6].Visible = false;
e.Item.Cells[7].Visible = false;
e.Item.Cells[8].Visible = false;
}
}
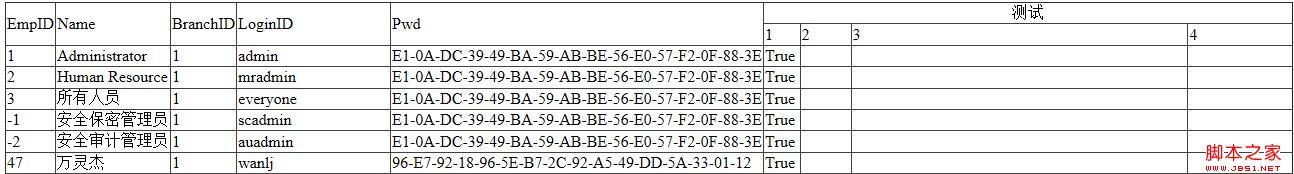
效果图

【dataGrid 多维表头、表头跨行跨列设计及绑定数据】相关文章:
★ dz asp.net论坛中函数--根据Url获得源文件内容
★ ASP.NET中的跳转 200, 301, 302转向实现代码
★ asp.net ajaxControlToolkit ValidatorCalloutExtender的简单用法
★ 白刃之战:PHP vs. ASP.NET(节选)-架构比较
