
AjaxControlToolKit--TabContainer控件的介绍收藏
1. Introduction:
Tab本身就应该是个以页签形式显示组织网页内容的一个控件。在AJAX Control Tool Kit的控件中有TabContainer控件,它是一些TabPanel控件的载体,而每个TabPanel可以像标准的Panel控件一样,成为其它一些ASP.NET控件的容器。TabPanel通过它的三部分结构HeaderText, HeaderTemplate和ContentTemplate属性来指定它的内容。
TabContainer控件具有保持当前页面状态的能力。当页面发生刷新后,最新被选中的Tab将被保持其选中的状态;此外每个Tab的可操作属性页可以保持。
2. Properties:
<ajaxToolkit:TabContainer runat="server" OnClientActiveTabChanged="ClientFunction" Height="150px"> <ajaxToolkit:TabPanel runat="server" HeaderText="Signature and Bio" <ContentTemplate> ... </ContentTemplate> /></ajaxToolkit:TabContainer>上面就是TabContainer的结构,它分为两大部分,TabContainer的属性部分和TabPanel属性部分。
TabContainer属性:
a. ActiveTabChanged(Event): 当选中的Tab被改变的时候触发的事件(服务器端事件)。
b. OnClientActiveTabChanged: 当选中的Tab改变时触发的客户端脚本事件。
c. CssClass - 被用于定义其客户表现的 Css Class 样式,它具有默认的 Tab 主题样式,但是也可以根据实际需要进行修改
d. ActiveTabIndex - 初始化被设置为选中的 Tab
e. Height - 其中 Tab 的高度(不包括其标题栏)
f. Width - 其中 Tab 的宽度
g. ScrollBars - 是否显示滚动条,可以设置为、None、Horizontal、Vertical、Both 或者 Auto
TabPanel属性:
a. Enabled - 是否显示该 Tab 页,该属性可以在客户端脚本中改变
b. OnClientClick - 当被点击时触发的客户端脚本事件名称
c. HeaderText - Tab 标题
d. HeaderTemplate - 一个 TemplateInstance.Single ITemplate 用来其定义标题
e. ContentTemplate - 一个 TemplateInstance.Single ITemplate 用来其定义内容
特别需要注意的是CssClass可以设定为你自定义格式的CSS,假如你的CssClass为Customer,需要自定义的Css属性有以下这些:
Tabs Css classes
复制代码 代码如下:
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer.
· .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner.
· .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab.
· .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none.
· .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none.
· .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer.
· .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
那么自定义的header的Css就叫做; Customer.ajax_tab_header{…}/
在下面的例子中将会介绍几个自定义的Css样式。
3. Example:
和以前每个控件一样,我们需要先建立一个ajaxtoolkit模版:
第一步: 创建一个ajaxtoolkit模板:

起个项目名字叫做AjaxControlToolKit_Tab。
第二步: 编辑default.aspx页面,
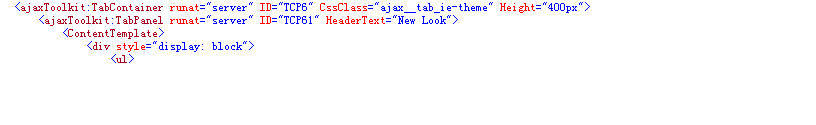
首先需要在form的scriptmanager下方拖入一个TabContainer控件,然后设置它的属性:

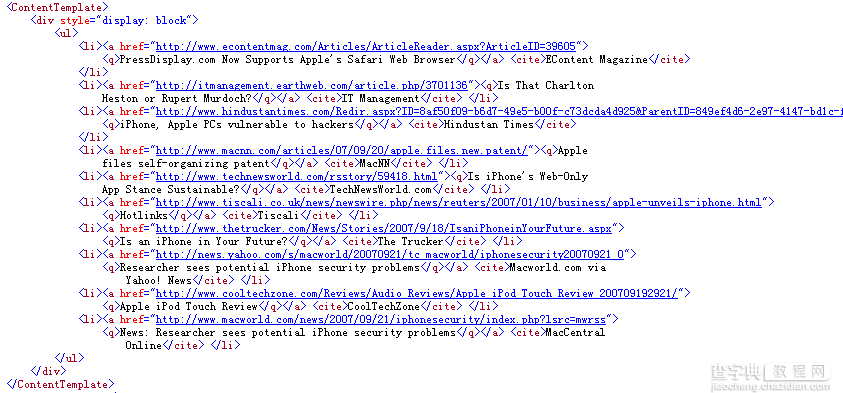
可以看出来每个tabcontainer中需要有tabpanel Panel的属性中设置headertext,也就是这个tab的名字,然后每个panel中需要ContentTemplate来显示内容,随便填写点显示的内容。

然后再添加几个tabpanel, 下面的每个tabpanel的内容这里可以拷贝上面的内容。
因为我这里设置了CssClass属性,所以控件会重载这个Css而不是用默认的那个Css样式。
第三步:我们需要创建一个Css文件来存放自定义的tab样式。
右键project,点击'Add New Item',创建一个叫做stylee.css文件, 然后在default.aspx文件的<Head>节点部分加上
<link rel="stylesheet" type="text/css" href="stylesheet.css" />
这里附上用到的Css样式:
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
}
.ajax__tab_ie-theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
background:url(img/ie/tab_unselected.gif);
width:116px;
padding:9px 0px 3px 0px;
text-align:center;
color:#006699;
font-family:verdana;
font-size:13px;
display:block;
}
.ajax__tab_ie-theme .ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3px 0px;
background:url(img/ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
{
background:url(img/ie/ie_tabbacker_720x296.jpg) no-repeat;
font-size:13px;
font-family:verdana;
height:296px;
width:716px;
}
.ajax__tab_ie-theme .ajax__tab_body div
{
padding:8px;
}
第四步:向工程天添加用到的图片:创建一个img文件夹, 然后加入图片,用到的图片在后面提供的代码链接里可以下载.
4. 代码下载:
打包下载
【asp.net AjaxControlToolKit--TabContainer控件的介绍】相关文章:
★ asp.net(c#)有关 Session 操作的几个误区
★ asp.net Reporting Service在Web Application中的应用
