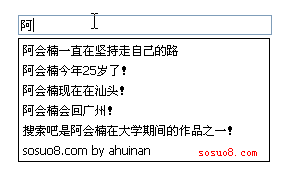
效果图:

功能:
1、可以有方向键上下控制。
2、支持关键字高亮。(在该此次代码中省略)
3、对选中可按回车提交。
使用:重点关注id=tbxsearch和id=search_suggest这两个东东。html部分涉及到定位的问题,自己处理好,有问题可以提问,细节自己把握。
注明:在接收的那个文件,其实应该接收一个参数skey的,我先写死了。记得接收的时候先解码一次。
申明:阿会楠根据网上一份原作者不详的代码进行了修改,以适合自己的项目并增加了多个功能。此次放出的代码为基本实现代码,也是最接近原来的代码,略去其他功能。版权归原作者所有。
复制代码 代码如下:
document.writeln(" <div>");
document.write("<input id='tbxsearch' value='' type='text' maxlength='100' onkeyup='suggest(event,this)' onblur='inputOnblur()' />");
document.write("<div id="search_suggest"></div></div>");
document.write("<style>");
document.write("body,input{font:12px tahoma;}");
document.write("#tbxsearch{width:250px;}");
document.write(".suggest{position:absolute;+left:6px;top:23px;z-index:999;background:#fff;width:250px;text-align:left;border:1px solid #000;height:auto!important;height:20px;min-height:20px;clear:both;}");
document.write(".suggestOver{background:#3366CC;padding:2px 0 2px 0;color:white;}");
document.write("</style>");
var $=function(Id){
return document.getElementById(Id)?document.getElementById(Id):null;
};
var $ctag=function(tagName){
return document.createElement(tagName);
};
var $ajax=function createXMLHttpRequest(){
var xmlHttp=false;
try{
xmlHttp = new XMLHttpRequest();
}
catch(trymicrosoft){
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch(othermicrosoft){
try{xmlHttp = new ActiveXObject("Microsoft.XMLHTTP")}
catch(failed){}
}
}
return xmlHttp;
};
var suggestDiv=$("search_suggest");
var keynodes;
var lastKey="";
var selectedIndex=0;
var showSuggest=function(inputObj){
var xmlHttp = $ajax();
var key=document.getElementById("tbxsearch").value;
if(key==lastKey)return false;
else lastkey=key;
if(/^s*$/.test(key)){
suggestDiv.style.display="none";
return false;
};
selectedIndex=-1;
xmlHttp.open("get","js/search.aspx?skey="+encodeURI(key)+"&t=" + new Date().getTime(),true);
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState == 4&&xmlHttp.status == 200){
var xmldoc=xmlHttp.responseXML;
keynodes=xmldoc.getElementsByTagName("key");
if(keynodes.length>0)
{
suggestDiv.innerHTML="";
for(var i=0;i<keynodes.length;i++){
var keyDiv=$ctag("div");
keyDiv.style.width="100%";
keyDiv.style.padding="0";
keyDiv.style.margin="2px 0 2px 0";
keyDiv.style.height="18px";
keyDiv.style.lineHeight="18px";
keyDiv.style.cursor="default";
keyDiv.style.textIndent = "4px";
keyDiv.innerHTML = keynodes[i].getAttribute("value");
keyDiv.onmouseover=function(){
selectedIndex=-1;
divlist=suggestDiv.getElementsByTagName("div");
for(var k=0;k<divlist.length;k++){
divlist[k].className="";
if(divlist[k]==this)selectedIndex=k;
}
this.className="suggestOver";
};
keyDiv.onmouseout=function(){
this.className="";
};
keyDiv.onmousedown = function(){
document.getElementById("tbxsearch").value=this.innerHTML;
//这里写执行搜索的代码
};
suggestDiv.appendChild(keyDiv);
};
suggestDiv.style.display="block";
}else{
suggestDiv.style.display="none";
}
}
};
xmlHttp.send(null);
};
var changeSelect=function(isUp,inputObj){
if (isUp) selectedIndex++;
else selectedIndex--;
if(selectedIndex<0) selectedIndex=0;
var divlist=suggestDiv.getElementsByTagName("div");
if(selectedIndex>=divlist.length)
selectedIndex=divlist.length-1;
for(var i=0;i<divlist.length;i++){
if(i==selectedIndex){
divlist[i].className="suggestOver";
inputObj.value=divlist[i].innerHTML.replace(/<[^>]+>/g,"");
}else{
divlist[i].className="";
}
}
};
var suggest=function(event,inputObj){
event = event ? event : (window.event ? window.event : null);
var keyCode=event.keyCode;
if(keyCode==13){
if(selectedIndex != -1){
inputObj.value=keynodes[selectedIndex].getAttribute("value");
}
//这里写执行搜索
}
if(keyCode==40||keyCode==38){
var isUp=false;
if(keyCode==40) {isUp=true;}
changeSelect(isUp,inputObj);
}else{
showSuggest(inputObj);
}
};
var inputOnblur=function(){setTimeout('suggestDiv.style.display="none";',100);};
search.aspx代码:
复制代码 代码如下:
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
Response.ContentType = "text/xml";
Response.ContentEncoding = Encoding.GetEncoding("utf-8");
Response.Write("<?xml version="1.0" encoding="utf-8"?>n");
Response.Write("<keylit>");
Response.Write("t<key value="阿会楠一直在坚持走自己的路" />n");
Response.Write("t<key value="阿会楠今年25岁了!" />n");
Response.Write("t<key value="阿会楠现在在汕头!" />n");
Response.Write("t<key value="阿会楠会回广州!" />n");
Response.Write("t<key value="搜索吧是阿会楠在大学期间的作品之一!" />n");
Response.Write("t<key value="sosuo8.com by ahuinan" />n");
Response.Write("</keylit>");
}
}
</script>
打包下载http://xiazai.jb51.net/200904/yuanma/ajaxsuggest.rar
【asp.net+js实现的ajax sugguest搜索提示效果】相关文章:
★ asp.net+ajax+sqlserver自动补全功能实现解析
★ asp.net ext treepanel 动态加载XML的实现方法
★ asp.net操作javascript:confirm返回值的两种方式
