在使用Web页面上的下拉列表框(SELECT element)显示数据列表时,有时我们会遇到有层次的数据条目。比如论坛中的子论坛和它的分类之间,以及一些具有包含关系的层次数据条目。使下拉列表框中,不同的level有一定的显示缩进将是非常友好的一种排版方式。
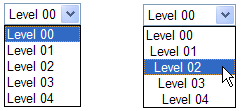
如果在HTML编写状态下,或在ASP等脚本语言中,制作这样的下拉列表窗口非常容易。我们知道空格" "在Option标签的前后是会被brower的显示引擎自动忽略掉的,所以我们使用硬空格就可以了,效果如下图:

 <select>
<select>
 <optionvalue="0">Level00</option>
<optionvalue="0">Level00</option>
 <optionvalue="1">Level01</option>
<optionvalue="1">Level01</option>
 <optionvalue="2">Level02</option>
<optionvalue="2">Level02</option>
 <optionvalue="3">Level03</option>
<optionvalue="3">Level03</option>
 <optionvalue="4">Level04</option>
<optionvalue="4">Level04</option>
 </select>
</select>
如此简单就实现这个效果了,似乎没有什么可说的。可是当我们在ASP.NET中使用服务器控件ListBox或DropDownList的时候,要实现这个效果问题就来了
 。由于ListItem类的Text属性在输出为HTML代码的时候,会自动进行HtmlEncode转换,我们上面的示例会被输出为
。由于ListItem类的Text属性在输出为HTML代码的时候,会自动进行HtmlEncode转换,我们上面的示例会被输出为
 :
:

 <select>
<select>
 <optionvalue="0">Level00</option>
<optionvalue="0">Level00</option>
 <optionvalue="1"> Level01</option>
<optionvalue="1"> Level01</option>
 <optionvalue="2"> Level02</option>
<optionvalue="2"> Level02</option>
 <optionvalue="3"> Level03</option>
<optionvalue="3"> Level03</option>
 <optionvalue="4"> Level04</option>
<optionvalue="4"> Level04</option>
 </select>
</select>
真是让人郁闷,我第一次遇到这个问题时,使用了一个很ugly的方法来解决。就是重载控件,在Render的时候把" "变回为""。大概就是:
 classXxxDropDownList:DropDownList
classXxxDropDownList:DropDownList


 {
{
 protectedoverridevoidRender(HtmlTextWriterwriter)
protectedoverridevoidRender(HtmlTextWriterwriter)


 {
{
 StringBuilderstrb=newStringBuilder();
StringBuilderstrb=newStringBuilder();
 StringWritersw=newStringWriter(strb);
StringWritersw=newStringWriter(strb);
 HtmlTextWriterhtw=newHtmlTextWriter(sw);
HtmlTextWriterhtw=newHtmlTextWriter(sw);
 base.Render(htw);
base.Render(htw);
 strb.Replace(" ","");
strb.Replace(" ","");
 writer.Write(strb.ToString());
writer.Write(strb.ToString());
 }
}
 }
}
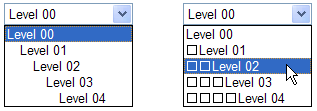
这个解决方案问题很多,效率是一回事,并且非常不完备。除了使用这种"野蛮"的修改Render结果的方法,还有一个也是ugly的方法是使用全角的Space,就是""。不过在中文的系统中这种方法似乎也说的过去,可是在纯英文(Not support East-Asian language)的环境下,这样的Option条目就晕菜了,错误效果如下图:

// 左图是在中文系统中,右图是在纯英文系统中
那么怎么办呢?重载ListItem?! 不过此路不通,ListItem类是被sealed修饰的
 。后来我发现,可以使用的"原始形式"来让DropListBox输出正确的HTML代码。什么是的原始形式呢?这个东西本来是在RFC 1866中定义的named entity,全称叫做:no-break space,CDATA格式为: 。我们把160作为字符放入ListItem的Text中,就能得到正确的HTML输出,效果和第一幅图中的HTML示例效果相同。服务器端代码为:
。后来我发现,可以使用的"原始形式"来让DropListBox输出正确的HTML代码。什么是的原始形式呢?这个东西本来是在RFC 1866中定义的named entity,全称叫做:no-break space,CDATA格式为: 。我们把160作为字符放入ListItem的Text中,就能得到正确的HTML输出,效果和第一幅图中的HTML示例效果相同。服务器端代码为:
 charnbsp=(char)0xA0;
charnbsp=(char)0xA0;
 for(inti=0;i<5;++i)
for(inti=0;i<5;++i)


 {
{
 ddl3.Items.Add(newListItem("Level0".PadLeft(i+7,nbsp)+i,i.ToString()));
ddl3.Items.Add(newListItem("Level0".PadLeft(i+7,nbsp)+i,i.ToString()));
 }
}

生成的客户端代码为:
 <select>
<select>
 <optionvalue="0">Level00</option>
<optionvalue="0">Level00</option>
 <optionvalue="1"> Level01</option>
<optionvalue="1"> Level01</option>
 <optionvalue="2"> Level02</option>
<optionvalue="2"> Level02</option>
 <optionvalue="3"> Level03</option>
<optionvalue="3"> Level03</option>
 <optionvalue="4"> Level04</option>
<optionvalue="4"> Level04</option>
 </select>
</select>
【在asp.net下实现Option条目中填充前导空格的方法】相关文章:
★ asp.net为网页动态添加description描述信息的方法
