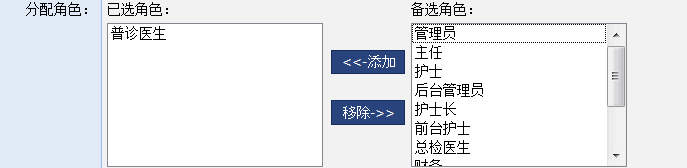
在项目中需要实现如下的效果内容。如图:

具体实现的源码如下:
两个框的页面源码:
已选角色:<br /> <select multiple="multiple" name="roleIds" size="10" id="roleIds"> <option value="1"> 主任 </option> <option value="2"> 医师 </option><option value="3"> 护士 </option><option value="4"> 前台 </option><option value="5"> 内勤 </option> </select> <input type="button" value="<<-添加" /> <input type="button" value="移除->>" /> <br/> 备选角色:<br /> <select multiple="multiple" size="10" id="roleList"> <option value="6"> 工程师1 </option><option value="7"> 工程师2 </option><option value="8"> 工程师3 </option><option value="9"> 工程师4 </option><option value="10"> 工程师5 </option><option value="11"> 工程师6 </option> </select>
实现的js代码:
function moveOptions(oSource, oTarget) { while (oSource.selectedIndex > -1) { var opt = oSource.options[oSource.selectedIndex]; oSource.removeChild(opt); var mark = true; for(var i = 0; i < oTarget.options.length; i++){ if(opt.value == oTarget.options[i].value){ mark = false; } } if(mark){ var newOpt = document.createElement("OPTION"); oTarget.appendChild(newOpt); newOpt.value = opt.value; newOpt.text = opt.text; newOpt.selected = true; } } }
【jsp中两个框中内容互换可以添加也可以移除】相关文章:
★ Java Web项目前端规范(采用命名空间使js深度解耦合)
