FusionCharts Free的下载地址:http://www.fusioncharts.com/goodies/fusioncharts-free/
接下来在jsp页面中引入js
复制代码 代码如下:
<script type="text/javascript" src="FusionChartsFree/JSClass/FusionCharts.js"></script>
然后写入
复制代码 代码如下:
<script type="text/javascript">
var chart = new FusionCharts("FusionChartsFree/Charts/FCF_Column3D.swf", "column1", "800", "600");
chart.setDataURL("FusionChartsFree/Gallery/Data/Column3D.xml");
chart.render("div1");
</script>
第二行的参数分别为:要显示图形的SWF地址,图形的id(可以任意起,但是一个页面有多个图形时是唯一的),图形的宽,图形的高;
第三行是设置要显示数据XML的地址;
第四行是渲染图形参数是DIV的id;
附:
复制代码 代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Demo</title>
<script type="text/javascript" src="FusionChartsFree/JSClass/FusionCharts.js"></script>
</head>
<body>
<div id="div1"></div>
<script type="text/javascript">
var chart = new FusionCharts("FusionChartsFree/Charts/FCF_Column3D.swf", "column1", "800", "600");
chart.setDataURL("FusionChartsFree/Gallery/Data/Column3D.xml");
chart.render("div1");
</script>
</body>
</html>
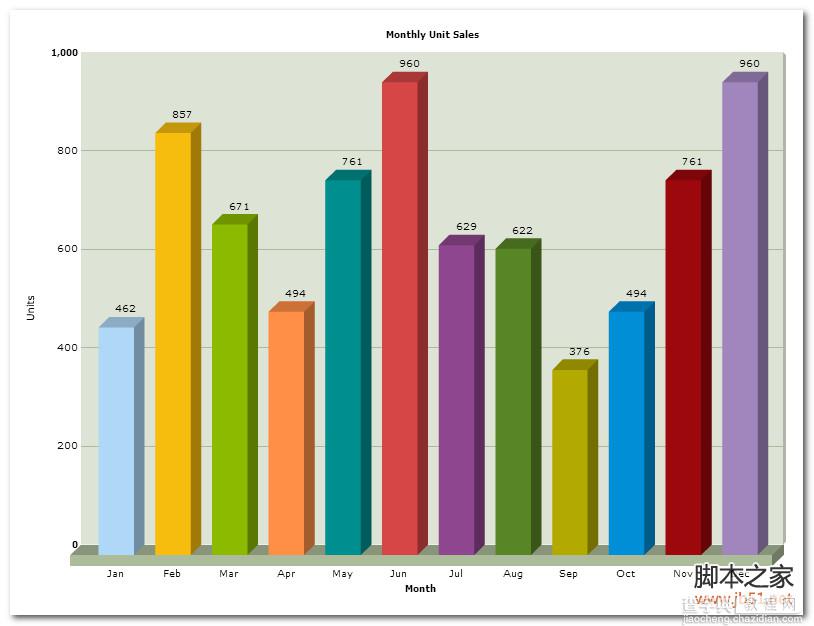
显示效果:

【JSP FusionCharts Free显示图表 具体实现】相关文章:
★ Action中ArrayList显示到JSP页面的具体实例
★ JSP FusionCharts Free显示图表 具体实现
