对于网页编辑器对做项目的时候是非常的又用的一个编辑器,大大的减轻了开发人员的负担,感觉KindSoft是一个不错的选择,因此也在不断的使用。
下面对一些简单的配置进行归纳一下:
首先是将下载的KindSoft文件导入到项目的目录下;
复制代码 代码如下:
<script src="../Content/kindeditor-4.1.4/kindeditor-all.js" type="text/javascript"></script>
<script src="../Content/kindeditor-4.1.4/lang/zh_CN.js" type="text/javascript"></script>
这两个引用在xx.aspx文件的Head部分
然后插入下面的一段代码:
复制代码 代码如下:
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('#tbContent');
});
</script>
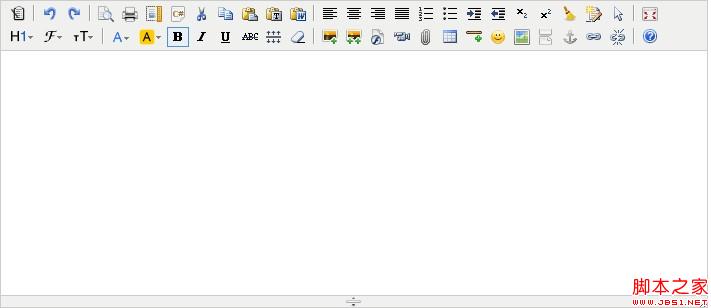
tbContent是要嵌入的Input标签的id值,呵呵嘿嘿、、惊喜就出现了;如下图所示:

但是如果要进行图片、flash或者视频的上传的话,你就会很郁闷了,很多时候都会因为上传路径不对而出错,因此你需要设置你的图片、flash或者视频文件的路径;只需将上面一段代码改为如下部分则可以满足基本的需求了:
复制代码 代码如下:
<script language="javascript" type="text/javascript">
KindEditor.ready(function (K) {
K.create('#tbContent', {
uploadJson: '../Content/kindeditor-4.1.4/asp.net/upload_json.ashx',
fileManagerJson: '../Content/kindeditor-4.1.4/asp.net/file_manager_json.ashx',
allowFileManager: true
});
});
上面标记颜色的部分应该根据自己的文件路径选择合适的路径;
最后就是有关编辑器中的控件并不是自己所需要的,所以你需要在如下的路径进行配置:
展开kindeditor-4.1.4,找到kindeditor.js文件,双击就去,然后找到在246页左右,就有一个Items,在之后又如下的配置参数:
复制代码 代码如下:
[
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
]
参数的解释如下:
| source | HTML代码 |
| preview | 预览 |
| undo | 后退 |
| redo | 前进 |
| cut | 剪切 |
| copy | 复制 |
| paste | 粘贴 |
| plainpaste | 粘贴为无格式文本 |
| wordpaste | 从Word粘贴 |
| selectall | 全选 |
| justifyleft | 左对齐 |
| justifycenter | 居中 |
| justifyright | 右对齐 |
| justifyfull | 两端对齐 |
| insertorderedlist | 编号 |
| insertunorderedlist | 项目符号 |
| indent | 增加缩进 |
| outdent | 减少缩进 |
| subscript | 下标 |
| superscript | 上标 |
| formatblock | 段落 |
| fontname | 字体 |
| fontsize | 文字大小 |
| forecolor | 文字颜色 |
| hilitecolor | 文字背景 |
| bold | 粗体 |
| italic | 斜体 |
| underline | 下划线 |
| strikethrough | 删除线 |
| removeformat | 删除格式 |
| image | 图片 |
| flash | Flash |
| media | 视音频 |
| table | 表格 |
| hr | 插入横线 |
| emoticons | 插入表情 |
| link | 超级链接 |
| unlink | 取消超级链接 |
| fullscreen | 全屏显示 |
| about | 关于 |
| 打印 | |
| code | 插入程序代码 |
| map | Google地图 |
| baidumap | 百度地图 |
| lineheight | 行距 |
| clearhtml | 清理HTML代码 |
| pagebreak | 插入分页符 |
| quickformat | 一键排版 |
| insertfile | 插入文件 |
| template | 插入模板 |
| anchor | 插入锚点 |
【kindSoft在线网页编辑器简单的配置参数介绍】相关文章:
★ 百度编辑器ueditor前台代码高亮无法自动换行解决方法
★ javascript开发随笔3 开发iframe富文本编辑器的一点体会
★ CuteEditor 编辑器的字体样式无法控制的解决方法
