TinyMCE syntaxhl插入代码后换行的修改方法
摘要:在pre后面加个换行,然后才能回到可视化界面里继续编辑博客。如果博客里要插入的代码片段很多,就会非常不爽。所以今天给它做了个小修改。打开pl...
在pre后 面加个换行,然后才能回到可视化界面里继续编辑博客。如果博客里要插入的代码片段很多,就会非常不爽。所以今天给它做了个小修改。
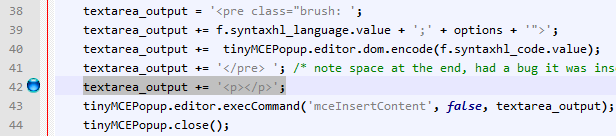
打开pluginssyntaxhljsdialog.js
定位到41行,找到</pre>标记。这是预格式化标签的结尾标记。所以只要在它后面插入一个段落标记,即可让光标跳出我们插入的代码片段。
插件的作者在41行后加了个bug注释,所以不敢贸然写在</pre>的后面,所以我们换一行,把<p></p>拼接上。

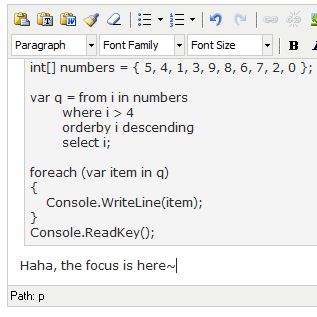
现在我们插入代码后,光标就不会卡在pre里面了~OH YEAH!
有图有真相:

【TinyMCE syntaxhl插入代码后换行的修改方法】相关文章:
★ FCKeditor 和 SyntaxHighlighter 代码高亮插件的整合
★ FCKeditor 2.6 编码错误导致修改的内容出现乱码的解决方法
★ 百度编辑器ueditor前台代码高亮无法自动换行解决方法
★ CKEditor中加入syntaxhighlighter代码高亮插件
★ ckeditor syntaxhighlighter代码高亮插件配置分享
★ SyntaxHighlighter配合CKEditor插件轻松打造代码语法着色
