
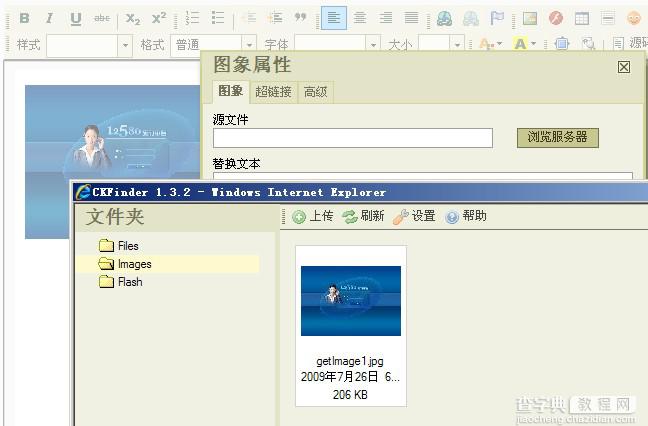
由于本次CKEditor全新改版,没有提供文件上传功能,所以选择整合CKFinder是个不错的选择
需要修改一下CKEditor插件文件夹下的JS源码,以image插件为例(Flash及Files同理):
Code
复制代码 代码如下:
//将下边的代码做一些修改
//{type:'button',id:'browse',align:'center',label:m.lang.common.browseServer,hidden:false,filebrowser:'info:txtUrl'}]}]},
//2009-07-13 将浏览服务器按钮置为显示状态 (hidden: false),增加onClick函数,用于打开ckfinder页面
{ type: 'button', id: 'browse', align: 'center', label: m.lang.common.browseServer, hidden: false, filebrowser: 'info:txtUrl', onClick: function() { var finder = new CKFinder(); finder.BasePath = '../ckfinder20090716/'; finder.SelectFunction = SetFileField; finder.Popup(); } }]}]},
在方法体外增加下边的函数
//2009-07-13 杨鑫增加 用于取回 ckfinder 返回的图片地址并对路径文本框和预览图片进行赋值
function SetFileField(fileUrl)
{
//获取主Div下的所有文本框控件
var inputStr = document.getElementById("cke_txtContent_dialog").getElementsByTagName("Input");
for(var i=0; i<inputStr.length; i++)
{
if(inputStr[i].type=="text")
{
//第一个输入框控件是图像路径,得到ID,设置新的图片路径
CKEDITOR.document.getById(inputStr[i].id).setValue(fileUrl);
break ;
}
}
CKEDITOR.document.getById('previewImage').setAttribute('src', decodeURI(fileUrl));
}
【将CKfinder 整合进 CKEditor3.0的方法】相关文章:
★ 让IE8和IE9支持eWebEditor在线编辑器的方法
★ 在asp.net中KindEditor编辑器的使用方法小结
