eWebEditor编辑器按钮失效,IE8下eWebEditor编辑器无法使用问题解决方法有两个,一个是下面的方法通过修改js文件,其实我们也可以使用第二种方法通过在页面中加入这一句即可。
复制代码 代码如下:
<meta http-equiv="x-ua-compatible" content="ie=7" />
或
复制代码 代码如下:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
上面的两个意思都是一样的,写法稍有不同。
通过修改js文件如下操作:
在eWebEditor的目录里找到Editor.js文件,路径是webeditIncludeEditor.js(版本不同路径也不一定相同新版本中webedit/js/editor.js),在其中找到如下代码:
复制代码 代码如下:
if (element.YUSERONCLICK) {
eval(element.YUSERONCLICK + "anonymous()");
}
或
复制代码 代码如下:
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "anonymous()");
版本不同可能写法有点区别
将上面的代码替换为
复制代码 代码如下:
if(navigator.appVersion.match(/8./i)=='8.')
{
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "onclick(event)");
}
else
{
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "anonymous()");
}
你在进入后台测试下,是不是eWebEditor编辑器按钮可以正常使用了。
用这样一段代码,对浏览器的版本做一个判断就好了,ie6下面应该也能用。
总结:
如果随着ie的升级我们要不停的加判断,那岂不是更汗。所以还是自己做一个编辑器来的划算,毕竟我们用的ewebeditor是免费的官方不会提供免费的服务。
查字典教程网增强版:
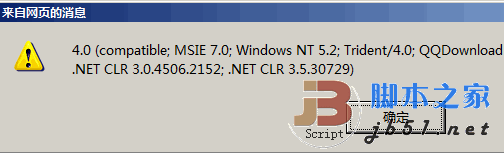
比较奇怪的是,有的朋友安装了ie8,本地弹出的navigator.appVersion是ie8,但通过编辑弹出的图看不是ie8. 如下图所示

所以我们加入的容错,因为一般只会出现这个两种情况,所以我们用容错try catch来解决一下,兼容性比上面的要好点。具体看代码
复制代码 代码如下:
if (element.YUSERONCLICK) {
try {
eval(element.YUSERONCLICK + "anonymous()");
}
catch(err) {
eval(element.YUSERONCLICK + "onclick(event)");
}
}
【eWebEditor 辑器按钮失效 IE8下eWebEditor编辑器无法使用的解决方法】相关文章:
★ php下FCKeditor2.6.5网页编辑器的使用方法
★ asp.net+FCKeditor上传图片显示叉叉图片无法显示的问题的解决方法
★ eWebEditor_v280_Free_Final最好用的网页编辑器下载
